Terzo capitolo dedicato al file style.css. Nei precedenti si è definito il layout e si è analizzata nel dettaglio l'intestazione delle pagine. Si è creato, inoltre, il menu di navigazione nello stile Suckerfish. In questo capitolo si vedrà come assegnare gli stili alle pagine e ai post, per la parte che riguarda i testi e le immagini che costituiscono i contenuti, nonché per la parte che riguarda i commenti dei lettori ed il form di risposta.
Le classi dei post
Così come il tag body_class() manda a video le classi del body, il tag post_class() stampa le classi dei singoli post. Alcune di queste hanno valenza generale, come post o page. Altre sono più specifiche, come category-{category-name} e tag-{tag-name}. Nel file allegato è disponibile l'elenco delle classi generate dalla funzione post_class().
Nel tema che si sta sviluppando, i post sono racchiusi all'interno di un elemento article, che quindi sarà generato dalla seguente stringa:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>Il markup inviato al browser sarà simile a quello che segue:
<article id="post-90" class="post-90 post type-post status-publish format-standard hentry category-news">I contenuti di articoli e pagine
Strutturalmente, un articolo si scompone in un'intestazione contenente il titolo, in un riassunto (se previsto), nel contenuto principale e in un footer contenente meta-tag e commenti:
<article>
<header class="entry-header">
<h1 class="entry-title">...</h1>
</header>
<div class="entry-summary">...</div> <!-- conditional -->
<div class="entry-content">...</div>
<footer class="entry-meta">...</footer>
</article>In questa struttura, le classi non sono generate da WordPress, ma vengono aggiunte in fase di sviluppo nel template file.
Quelle che seguono sono alcune dichiarazioni che permettono di dar forma agli articoli:
.content-area article {
margin-bottom: 4.2em;
}
.entry-header {
margin-bottom: 1em;
}
.entry-title {
font-size: 2.2em;
margin-bottom: .5em;
}
.edit-link {
display: inline-block;
float: right;
text-transform: uppercase;
}
.edit-link a {
text-decoration: none;
padding: 0 .6em;
}
.edit-link a {
color: #397249;
background-color: #ececec;
}
.edit-link a:hover {
color: #9cb770;
}
.entry-summary {}
.entry-content {}
.entry-content a {
text-decoration: underline;
}
.entry-meta {
margin-top: 1.4em;
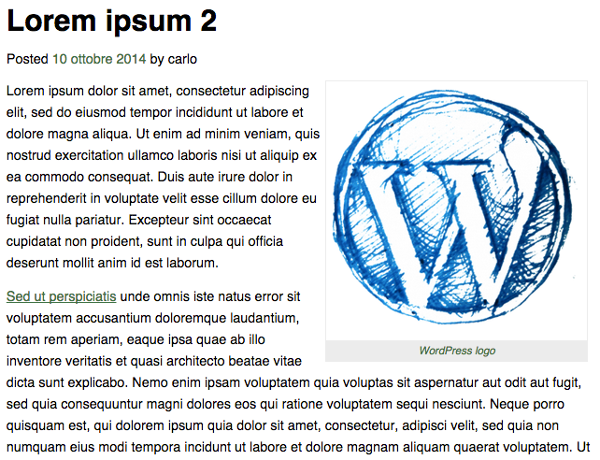
}Ovviamente queste dichiarazioni sono solo quelle essenziali, e in fase di sviluppo si dovranno definire con maggior dettaglio gli stili degli elementi. Tuttavia bastano già a dare alla pagina un aspetto accettabile, come evidenziato dall'immagine che segue.

I post thumbnail
Una funzionalità dei temi ad alto valore aggiunto è costituita dalle immagini in evidenza. Se il tema supporta i post thumbnails, questi possono essere inseriti all'interno di vari template per dar risalto ai singoli post, con un'immagine di dimensioni prestabilite.
Nei prossimi capitoli si vedrà come attivare questa funzionalità, per ora si imposteranno solo gli stili per le classi predefinite, che sono le seguenti:
.attachment-{size} {}
.wp-post-image {}size sta ad indicare le dimensioni impostate per l'immagine, che potrà essere post-thumbnail (nessuna dimensione specificata), thumbnail, medium, large, full. Nel tema che si sta sviluppando, lo stile dell'immagine di anteprima sarà il seguente:
.post-thumbnail img[class^=attachment] {
float: left;
margin: 0 1.2em 1.2em 0;
}A beneficio degli schermi di dimensioni inferiori sarà integrata la media query dichiarata nei precedenti capitoli:
@media screen and (max-width: 640px) {
...
.entry-summary img[class^=attachment] {
float: none;
display: block;
clear: both;
}
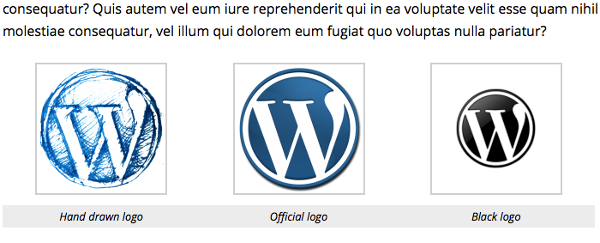
}Il risultato a video è mostrato nell'immagine che segue.

Gli stili dell'editor WYSIWYG
Alcune classi vengono generate al momento della creazione dei contenuti nell'editor WYSIWYG. Queste classi permettono di definire agevolmente l'allineamento degli elementi, la dimensione delle immagini, lo stile delle didascalie, e gran parte del markup generato dall'editor.
Nel tema che si sta sviluppando vengono subito dichiarati i seguenti stili, necessari ad allineare gli elementi:
/* styles applied to containers and images (without captions) */
.alignleft {
float: left;
}
.alignright {
float: right;
}
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}Si provvede, poi, a definire alcuni stili delle immagini con didascalia:
.wp-caption {
margin-bottom: 2em;
}
.wp-caption img[class*="wp-image-"] {
display: block;
margin: 0;
}
.wp-caption {
color: #397249;
border: 2px solid #ececec;
margin: 0 .4em;
}
.wp-caption-text {
font-size: .8em;
font-style: italic;
line-height: 1.2em;
margin: .6em 0 0;
padding: .4em;
text-align: center;
background-color: #ececec;
}
.wp-smiley {
margin: 0 !important;
max-height: 1em;
}Queste poche dichiarazioni non completano l'aspetto degli articoli, eppure danno a post e pagine un look già ben definito.

Dopo le immagini, una particolare attenzione va riposta all'elemento blockquote. Questo non viene automaticamente associato ad una classe, tuttavia è sempre utile non dimenticare di definirne l'aspetto. Nel tema verranno inseriti seguenti blocchi:
blockquote {
background: rgba(199, 225, 186, 0.6);
border: 1px solid rgba(57, 114, 73, 0.6);
color: rgb(57, 114, 73);
padding-left: .5em;
quotes: "«" "»";
}
blockquote::before {
color: rgb(57, 114, 73);
content: open-quote;
font-size: 4em;
line-height: 0.1em;
margin-right: 0.25em;
vertical-align: -0.4em;
}
blockquote p {
margin: -1em 0 0 2em;
padding: 0.5em .7em 1em;
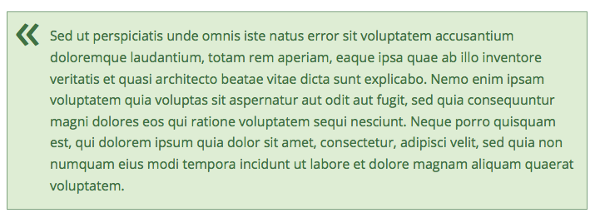
}Il risultato è nella figura che segue.

Le gallerie
Sono molteplici le classi associate da WordPress agli elementi che compongono le gallerie di immagini. Queste vengono ospitate da una div di classe gallery, mentre le singole immagini saranno inserite in elementi figure o dl, a seconda che il tema supporti o meno le gallerie in HTML5.
In precedenza sono stati dichiarati alcuni stili per le immagini; gli stessi stili valgono per le gallerie, il cui markup si presenta genericamente come segue:
<div id="gallery-1" class="gallery galleryid-166 gallery-columns-3 gallery-size-thumbnail">
<dl class="gallery-item">
<dt class="gallery-icon landscape">
<a href=".../lorem-ipsum-2/wp_512_draw/">
<img class="attachment-thumbnail" src=".../img.png">
</a>
</dt>
<dd class="wp-caption-text gallery-caption"> Caption </dd>
</dl>
...Come si vede, l'elemento img è assegnato da WordPress alla classe attachment-thumbnail, mentre l'elemento dd viene assegnato alla classe wp-caption-text. Gli stessi stili dichiarati sopra per le immagini di anteprima, vengono applicati, quindi, alle immagini organizzate in gallerie.

Negli schermi a dimensioni ridotte, le gallerie potrebbero essere visualizzate in modo non corretto. Si rende necessario, quindi, renderle responsive con un attento lavoro di adattamento, oppure, più semplicemente, si può pensare di nasconderle del tutto con una media query:
@media screen and (max-width: 640px) {
.gallery {
display: none;
}
}L'elenco completo delle classi generate da WordPress per le gallerie di immagini, come per tutti gli elementi generati dall'editor WYSIWYG, è disponibile nel file in allegato al capitolo .
Commenti
Se i commenti sono abilitati, al di sotto di ogni post o pagina viene visualizzato l'output del template comments.php. Il markup generato rispetta la seguente struttura generale:
<div id="comments" class="comments-area">
<h2 class="comments-title">...</h2>
<ol class="comment-list">
<li id="comment-2" class="comment byuser comment-author-carlo bypostauthor even thread-even depth-1 parent">
<div id="div-comment-2" class="comment-body">...</div>
<ol class="children">...</ol>
</li>
</ol>
<div id="respond" class="comment-respond">
<h3 id="reply-title" class="comment-reply-title">Lascia un Commento</h3>
<form id="commentform" class="comment-form" ... >
...
</form>
</div>
</div>All'interno del form possono trovar posto un numero variabile di campi, a seconda che l'utente sia autenticato o meno. Come si vede dal codice riportato, anche in questo caso gli elementi generati da WordPress vengono assegnati a classi specifiche che ne permettono una facile selezione.
Tre soli blocchi di dichiarazioni e i commenti si distinguono nettamente dal resto della pagina:
.comment {
padding: .4em;
padding-left: 1em;
font-size: .9rem;
}
.thread-even {
background-color: #e9e9e9;
}
.comment-list .children {
margin-left: 1em;
}
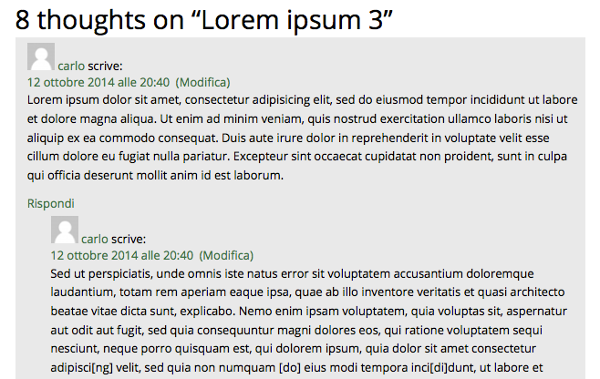
Nel file CSS qui disponibile è riportato l'elenco completo dei selettori degli elementi che generano la struttura della div.comments-area.
I form
Un lavoro più attento va svolto sui form, che potrebbero essere composti da un corposo set di elementi, tra cui i numerosi input introdotti da HTML5. Nello sviluppo del tema di questa guida, si è fatto riferimento al foglio di stile dello starter theme Underscore di Automattic. Il codice CSS che regola l'aspetto dei form è, dunque, il seguente:
button,
input,
select,
textarea {
font-size: 100%;
margin: 0;
vertical-align: baseline;
}
button,
input[type="button"],
input[type="reset"],
input[type="submit"] {
border: 1px solid;
border-color: #ccc #ccc #bbb;
border-radius: 3px;
background: #e6e6e6;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.5), inset 0 15px 17px rgba(255, 255, 255, 0.5), inset 0 -5px 12px rgba(0, 0, 0, 0.05);
color: rgba(0, 0, 0, .8);
cursor: pointer;
-webkit-appearance: button;
font-size: 12px;
font-size: 1.2rem;
line-height: 1;
padding: .6em 1em .4em;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.8);
}
button:hover,
input[type="button"]:hover,
input[type="reset"]:hover,
input[type="submit"]:hover {
border-color: #ccc #bbb #aaa;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.8), inset 0 15px 17px rgba(255, 255, 255, 0.8), inset 0 -5px 12px rgba(0, 0, 0, 0.02);
}
button:focus,
input[type="button"]:focus,
input[type="reset"]:focus,
input[type="submit"]:focus,
button:active,
input[type="button"]:active,
input[type="reset"]:active,
input[type="submit"]:active {
border-color: #aaa #bbb #bbb;
box-shadow: inset 0 -1px 0 rgba(255, 255, 255, 0.5), inset 0 2px 5px rgba(0, 0, 0, 0.15);
}
input[type="checkbox"],
input[type="radio"] {
padding: 0; /* Addresses excess padding in IE8/9 */
}
input[type="search"] {
-webkit-appearance: textfield;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
button::-moz-focus-inner,
input::-moz-focus-inner {
border: 0;
padding: 0;
}
input[type="text"],
input[type="email"],
input[type="url"],
input[type="password"],
input[type="search"],
textarea {
color: #666;
border: 1px solid #ccc;
border-radius: 3px;
}
input[type="text"]:focus,
input[type="email"]:focus,
input[type="url"]:focus,
input[type="password"]:focus,
input[type="search"]:focus,
textarea:focus {
color: #111;
}
input[type="text"],
input[type="email"],
input[type="url"],
input[type="password"],
input[type="search"] {
padding: 3px;
}
textarea {
overflow: auto;
padding-left: 3px;
vertical-align: top;
width: 100%;
}
Riferimenti
Il lavoro sul foglio di stile non è ancora concluso, ma non manca molto. Nel prossimo capitolo si darà forma al sistema di navigazione tra i post, alle sidebar con i rispettivi widget, e, infine, al footer delle pagine. In ultimo, si fornirà il foglio di stile del tema in via di sviluppo ed un riferimento definitivo (e quasi completo) alle classi generate da WordPress.
Per concludere, si ricordano le risorse cui si è fatto riferimento in questo capitolo:
- L'oggetto WP_Theme
- CSS Coding Standard
- Funzione post_class()
- Post formats
- Post Thumbnails
- TinyMCE
- Progetto Underscores, disponibile su Github