Nelle scorse lezioni abbiamo visto come ACS permetta di estendere Titanium, consentendo allo sviluppatore di avere a disposizione le
tipiche funzioni di un server di backend, rendendo ancora più semplice e veloce lo sviluppo di app. Per rendere ancora più
completa l'offerta a disposizione degli sviluppatori, Appcelerator mette a disposizione un'istanza di server Node.js per le app che avessero
bisogno di dialogare con un backend programmabile. Questo servizio si chiama Node.ACS.
Node.js
Node.js è un ambiente multipiattaforma per sviluppare applicazioni lato server in linguaggio JavaScript. Ha una architettura basata su eventi (event
driven) e le sue API sono state scritte con l'intento di ottimizzare il throughput e favorire la scalabilità, soprattutto grazie al fatto che non contiene
chiamate di I/O bloccanti.
Per uno sviluppatore Titanium, poter usare Node.js significa utilizzare JavaScript non solo per scrivere le app, ma anche per dotarle di un backend lato server che può essere utilizzato per erogare servizi REST, pagine web e condividere la stessa base
dati di oggetti ACS che sta utilizzando l'app.
Node.ACS
Con Node.ACS possiamo creare applicazioni e servizi Node.js che girano sul
cloud di Appcelerator, creandole e pubblicandole direttamente da Titanium Studio.
Node.ACS è dotato di un framework MVC la cui struttura delle cartelle ricorda quella dei progetti Alloy. Il view engine, la parte software che si occupa
del livello di presentazione dei dati, è basato su EJS.
Applicazioni Node.ACS
Vediamo come si crea un'applicazione Node.ACS all'interno di Titanium Studio:
Non ci soffermeremo sui particolari della tecnologia perchè potete fare riferimento alla guida di HTML.it che contiene tutto quello che è necessario sapere per iniziare a
programmare applicazioni Node.js.
Come prima cosa si dovrà creare un nuovo progetto selezionando il comando di menu File -> New -> Node.ACS Project.
Nella finestra successiva, inseriremo il nome del progetto (nell'esempio useremo nodeapp).
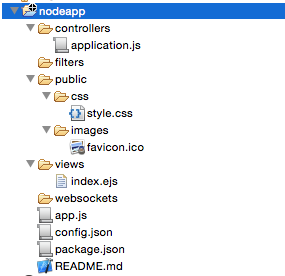
Titanium Studio creerà un progetto di partenza con le cartelle richieste dal framework MVC di Node.ACS.
La struttura di file e cartelle di una tipica applicazione Node.ACS è la seguente:
-
/app.js:
è lo script di avvio dell'applicazione; -
/package.json:
è il file di configurazione dell'applicazione; -
/config.json:
definisce l'instradamento delle URL (routing), filtri e gli eventi provenienti dai web socket; -
/controllers:
cartella contenente i controller, cioè i moduli che gestiscono il routing delle chiamate; -
/views:
cartella contenente le viste (sotto forma di files .ejs); -
/public:
cartella contenente files statici utilizzati dall'applicazione, come fogli stile CSS e immagini; -
/filters, /logs, /websockets:
cartelle che contengono i gestori dei filtri, i log dell'applicazione e gli handler degli eventi dei web socket.
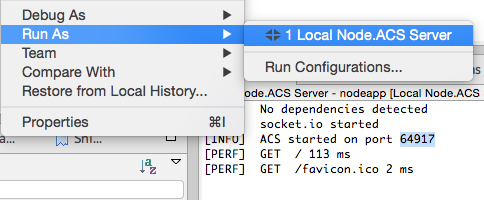
Prima di esaminare alcuni di questi file e cartelle, proviamo ad eseguire l'applicazione che è stata appena creata. Cliccando con il tasto destro, dal
riquadro dei progetti notiamo che il menu Run As non ci mostra più i device reali o virtuali a disposizione (come avviene nei progetti mobile) ma
ci propone di eseguire l'applicazione su un server locale. Una volta selezionata la voce di menu, il server ACS viene avviato e nella
finestra della console compare la porta HTTP a cui è stato assegnato il servizio (nel nostro esempio è la porta 64917).
Se vogliamo testare l'applicazione non dobbiamo far altro che aprire il browser ed inserire l'indirizzo http://localhost:64917; se tutto funziona correttamente, vedremo la scritta Welcome to Node.ACS!. Questo è il segnale che tutto sta funzionando (almeno localmente).
Modifichiamo leggermente il nostro progetto e prendiamo confidenza con alcuni dei file principali di Node.ACS. Prima di tutto aggiungiamo un nuovo percorso
alle nostre URL, cioè definiamo il path /htmlit e associamolo ad un controller. Per fare questo modifichiamo config.json in questo modo:
{
"routes":
[
{ "path": "/", "callback": "application#index" },
{ "path": "/htmlit", "method" : "get", "callback": "html#root" }
],
"filters":
[
{ "path": "/", "callback": "" }
],
"websockets":
[
{ "event": "", "callback": ""}
]
}
Aggiungendo un nuovo elemento all'array routes, abbiamo associato al percorso /htmlit un handler (cioè un
gestore delle richieste) che si trova nel file /controllers/html.js e che si chiama root.
Aggiungiamo quindi al progetto il file /controllers/html.js, e specifichiamo la funzione root.
function root(req, res) {
res.render('root', { title: 'Ciao lettore di HTML.it' });
}
Questa funzione riceve due parametri req (richiesta) e res (risposta). Nel nostro esempio, chiamando il metodo res.render vogliamo visualizzare una
risposta che è data dall'applicazione di un oggetto JSON (il secondo parametro) su un template EJS. Quest'ultimo è
il file /views/root.ejs, che dovremo creare nella cartella /views ed il cui contenuto sarà il seguente:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/css/style.css' />
</head>
<body>
<h2>HTML.it</h2>
<p><%= title %></p>
</body>
</html>
Questo template rappresenta una pagina web dinamica. Per visualizzare il contenuto della variabile title (membro
nell'oggetto passato come secondo parametro nella chiamata a res.render) utilizzeremo il tag <%= title>.
EJS
(Embedded JavaScript”), è un template engine che permette di creare dei contenuti dinamici con poche semplici regole. Utilizza le parentesi acute con
percentuale e ha due regole:
- il codice JavaScript scritto all'interno di <% %> viene eseguito;
- il codice JavaScript scritto all'interno di <%= %> viene valutato e il suo valore visualizzato.
Il supporto a EJS è incluso nel modello MVC di Node.ACS, per cui è sufficiente utilizzare il metodo render dell'oggetto res e passare sia
il template che l'oggetto contenente i dati da associare per avere come output la nostra pagina formattata.
Dopo aver modificato la pagina, eseguiamola dopo avere attivato su Titanium Studio un nuovo pannello da
affiancare alla nostra console. Dal menu selezioniamo Window -> Show View -> Servers e avremo a disposizione un pannello per la gestione del server Node.js.
Attraverso questo pannello potremo riavviare il server, ma anche verificare qual è la porta HTTP su cui è in ascolto, e lo stato di funzionamento dello
stesso.
Come ultimo passo pubblicheremo la nostra applicazione di esempio sul cloud, cliccando con il pulsante destro, dal Project Explorer sul nome del progetto, e
selezionando la voce di menu Publish -> Deploy App.
Se il processo di pubblicazione avrà successo verrà visualizzata una finestra di conferma con la URL di pubblicazione della nostra
applicazione Node.ACS.
Aprendo la URL con il browser e visualizzando il percorso /htmlit, vedremo il nostro controller in azione.
L'esempio visto in questa lezione è allegato a questo articolo e disponibile su GitHub.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: