Il file style.css non è solo il foglio di stile principale del tema, è anche il file che fornisce a WordPress tutte le informazioni necessarie al corretto funzionamento del tema stesso. Queste informazioni sono contenute in un'intestazione sotto forma di commento e sono strutturate come coppie chiave/valore, definite seguendo le regole indicate nella File Header Specification.
La seconda parte del file contiene le dichiarazioni CSS che permettono di creare la veste grafica del sito. WordPress genera numerosissimi nomi di classi CSS che vengono assegnati automaticamente agli elementi che compongono le pagine del front-end. Una volta noti i nomi delle classi, sarà agevole definire con precisione le caratteristiche grafiche di ogni elemento della pagina.
L'intestazione del file
Quelli che seguono sono i metadati che possono comporre l'intestazione del file style.css:
| Chiave | Descrizione |
|---|---|
Name |
il nome del tema |
ThemeURI |
la URI della home page del tema |
Description |
la descrizione del tema |
Author |
l'autore del tema |
AuthorURI |
il sito web dell'autore |
Version |
la versione corrente |
Template |
previsto solo per i child themes, indica la directory del parent theme (obbligatorio) |
Status |
indica se il tema è pubblicato |
Tags |
etichette utilizzate per descrivere il tema |
TextDomain |
il text domain utilizzato per la localizzazione |
DomainPath |
il percorso ai file contenenti le traduzioni |
La lista proposta non è tassativa e altre coppie chiave/valore possono essere aggiunte all'elenco. Quello che segue è invece un esempio di intestazione:
/*
Theme Name: Seventy One Theme
Theme URI: http://example.com
Description: A basic theme for HTML.it readers
Author: Carlo Daniele
Author URI: https://www.linkedin.com/in/carlodaniele
Version: 0.1
*/Queste stesse informazioni saranno visibili nel pannello di amministrazione, nella scheda "Dettagli Tema" della pagina "Aspetto > Temi".

Si passa poi alla dichiarazione degli stili. Non è strettamente necessario, ma, prima di creare i propri stili, è una buona abitudine azzerare gli stili predefiniti dei browser. A tal scopo, in questa guida si è fatto ricorso al Reset CSS di Eric Meyer.
Il layout delle pagine
Dopo aver azzerato gli stili predefiniti, si passa alla progettazione della presentazione del sito, con la creazione del layout.
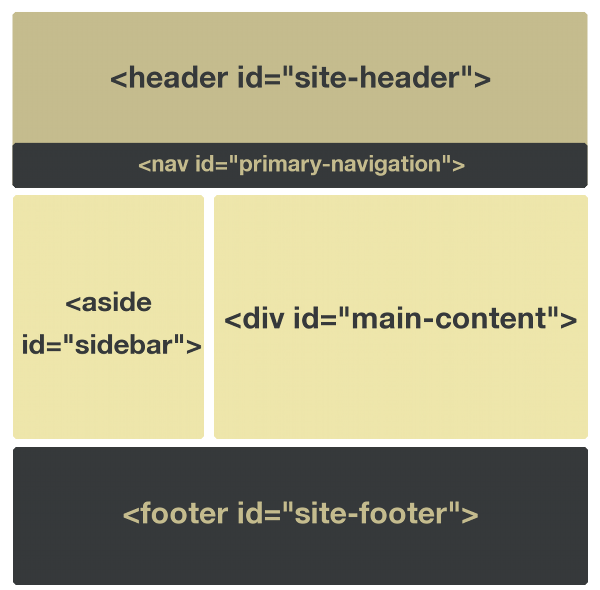
Si vedrà più avanti come generare il markup, ma già da ora si può definire il seguente schema:
<div id="page" class="site">
<header id="site-header" class="site-header" role="banner">
<h1 class="site-title"> ... </h1>
<nav id="primary-navigation" class="site-navigation primary-navigation" role="navigation">
<div class="menu-main-menu-container">
<ul id="menu-main-menu" class="nav-menu"> ... </ul>
</div>
</nav>
</header>
<div id="main-content" class="main-content">
<div id="content" class="content-area" role="main"> ... </div>
</div>
<aside id="sidebar">
<div id="primary-sidebar" class="primary-sidebar widget-area" role="complementary"> ... </div>
</aside>
<footer id="site-footer" class="site-footer" role="contentinfo"> ... </footer>
</div>La div#page esterna costituisce il contenitore generale. I blocchi interni sono costituiti dall'elemento header, contenente il titolo del sito e il menu principale di navigazione, dalla div#main-content, che ospita i contenuti, dall'elemento aside, che ospita la sidebar principale e, infine, dall'elemento footer, che ospiterà una diversa sidebar e le informazioni di copyright.

Definita la struttura, si può procedere alla creazione del layout. Nel foglio di stile andranno aggiunte le seguenti istruzioni:
#page {
margin: 0 auto;
width: 90%;
max-width: 960px;
}
#site-header {
margin: 0 1.0416667%;
padding-top: 2.7659574%;
width: 97.9166667%;
}
#primary-navigation {
margin-top: 2.7659574%;
margin-bottom: 2.7659574%;
width: 100%;
}
#main-content {
margin-right: 1.0416667%;
float: right;
width: 72.7083333%;
}
#sidebar {
border-right: 2px solid #e8e8e8;
margin-right: 1.0416667%;
margin-left: 1.0416667%;
padding-right: 1.0416667%;
float: left;
width: 22.7083333%;
}
#site-footer {
float: left;
margin: 2.7659574% 1.0416667% 1.0416667% 0;
clear: both;
width: 97.9166667%;
}Come è possibile notare, sono state utilizzate unità di misura relative per fare in modo che il layout sia flessibile e si adatti alla dimensione dello schermo. Il blocco #main-content occupa il 72% circa dell'area disponibile, mentre la barra laterale occupa il 22%. Le proporzioni vanno ora adattate agli schermi di dimensioni inferiori:
@media screen and (max-width: 800px) {
#main-content {
float: left;
width: 97.9166667%;
}
#sidebar {
float: left;
width: 97.9166667%;
}
}Definito il layout generale, si passa alla progettazione grafica degli elementi della pagina. Nei prossimi capitoli si vedrà, quindi, come definire l'aspetto dei singoli elementi delle pagine, sfruttando principalmente le classi generate da WordPress.
Riferimenti e conclusioni
Come in precedenza, anche in questo capitolo si è ampiamente fatto riferimento al Codex di WordPress, in particolare sono state seguite le linee guida delle seguenti risorse: