Questo capitolo offre una panoramica dei più comuni controlli utente che possono essere utilizzati nelle interfacce Android. La finalità non è quella di fornire una
documentazione dettagliata, piuttosto una forma di glossario che a colpo d'occhio permetta di individuare un controllo da utilizzare e di averne a
disposizione le minime proprietà da configurare per un corretto funzionamento. A tale scopo, i controlli sono stati raggruppati per categorie, e di ognuno
verranno illustrati gli attributi XML ed i metodi Java utili nell'uso pratico più comune.
Tra gli attributi XML, non verranno mai citati layout_width, layout_height e id, in quanto già affrontati e di utilizzo comune a tutte le View del
framework Android.
Il testo
I primi controlli con cui solitamente si fa conoscenza sono i classici “input” per form. Essi permettono all'Activity di svolgere uno dei principali
compiti per cui essa è utilizzata: interagire con l'utente e gestire l'immissione dati. Tra questi, la gestione del testo assume una posizione di assoluto
rilievo.
TextView
Nella sua forma base rappresenta una label in grado di mostrare stringhe statiche. È il modo più comune per visualizzare contenuti testuali
nell'interfaccia utente.
La configurazione avviene in buona parte (ma non unicamente) in XML. Ecco i principali attributi impiegati:
| Attributo | Descrizione |
|---|---|
text |
Rappresenta la stringa da mostrare |
textColor |
Rappresenta il colore del testo |
textSize |
Rappresenta la dimensione del testo |
lines |
Rappresenta il numero esatto di righe che deve contenere la TextView |
maxLines |
Rappresenta il numero massimo di righe che può contenere la TextView |
minLines |
Rappresenta il numero minimo di righe che deve contenere la TextView |
textIsSelectable |
Specifica se il testo può essere selezionabile o meno |
text |
Rappresenta |
text |
Rappresenta |
text |
Rappresenta |
EditText
È un “discendente” di TextView e ne costituisce la sua versione modificabile tramite input dell’utente. Tutte le proprietà viste per laTextView sono ugualmente valide anche per EditText. Vale la pena sottolineare che di uso molto comune è l'attributo inputType che indica il formato dei dati inseriti dall'utente nel campo specifico. Può assumere diversi valori indicanti i tipi di input
più comuni, tra cui text, number, phone, date, datetime, password.
AutoCompleteTextView
Viene usato come casella di input (come EditText, da cui eredita gran parte delle proprietà), con la caratteristica che offre una lista di possibili valori
per l'inserimento. Questi, mostrati in un menu a tendina man mano che l'utente digita caratteri, vengono selezionati all'interno di una struttura dati
presentata da un Adapter.
Per usare AutoCompleteTextView, è fondamentale:
- passare un Adapter opportunamente inizializzato, mediante codice dinamico Java, tramite il metodo
setAdapter(è perfetto allo scopo un
ArrayAdapter<String>); - eventualmente impostare alcuni parametri mediante attributi XML, come
dropDownHeightedropDownWidth, che indicano rispettivamente altezza e larghezza del
menu a discesa, ecompletionThreshold, un intero che rappresenta il numero minimo di caratteri che l'utente deve inserire prima che i
suggerimenti vengano offerti.
MultiAutoCompleteTextView
È una classe derivata da AutoCompleteTextView. Permette di ricevere suggerimenti riferiti non all'intero testo ma a singole sottostringhe. Oltre
ad un Adapter impostato mediante setAdapter, ha bisogno di un apposito Tokenizer che implementi l'interfaccia MultiAutoCompleteTextView.Tokenizer.
CheckedTextView
È una TextView che implementa l'interfaccia Checkable. È utile all'interno delle ListView in cui il ChoiceMode è stato
impostato ad un valore diverso di CHOICE_MODE_NONE.
Accorpa in sé le caratteristiche di una TextView e di una CheckBox. Infatti, con un controllo di questo tipo si possono impostare tutte
le caratteristiche del testo (contenuto, stile e proprietà comportamentali) ma si può anche gestire la checkbox inclusa.
Attributi XML molto utili in proposito sono:
| Attributo | Descrizione |
|---|---|
checkMark |
Indica il Drawable usato per raffigurare il check su cui cliccare. Per valorizzarlo si possono usare anche stili della piattaforma come ?android:attr/listChoiceIndicatorMultiple |
checked |
Attributo booleano che indica il valore di inizializzazione della checkbox |
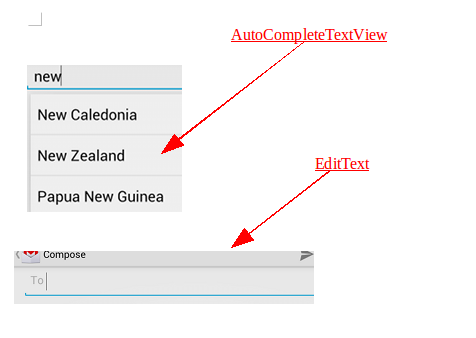
L'immagine di seguito riporta un EditText ed un AutoCompleteTextView utilizzati all'interno di in un layout:
Pulsanti
Sono i controlli tipici di un form, in quanto permettono con un click di attivare un'azione da parte dell'Activity, e molto spesso avviano
l'elaborazione dei dati inseriti dall'utente.
Button
Il più classico e tipico dei pulsante, al quale può essere associata un’azione in risposta al click. Da questa classe derivano tutti i possibili pulsanti che usiamo nelle interfacce Android nonché ulteriori elementi come la TextView. Per questo motivo, da essa deriva alcune
proprietà, come quelle relative al testo.
Gli attributi XML più utili sono i seguenti:
| Attributo | Descrizione |
|---|---|
text |
Rappresenta il testo che appare sul pulsante |
onClick |
È una stringa che rappresenta il nome del metodo dell'Activity che gestirà il click. Tale metodo deve obbligatoriamente restitire void ed accettare in input una View, identificabile con il pulsante stesso che ha ricevuto il click |
ImageButton
Identico al Button nell'impiego e nella configurazione, ma con l’aggiuntiva possibilità di utilizzo di un'immagine al posto del testo. Includendo
un ImageButton in un layout, piuttosto che l'attributo text sarà importante configurarne uno chiamato src, che riceve come valore
la risorsa drawable da raffigurare sul pulsante.
ToggleButton
È un pulsante da utilizzare come interruttore. Tramite questo controllo, si può specificare uno di due stati possibili, ed il click esercitato su di esso
comporta la transizione da uno stato all'altro.
Al pari di un Button supporta l'attributo onClick per indicare il metodo dell'Activity che gestirà le operazioni corrispondenti alla
variazione di stato. Questo controllo permette di indicare due testi alternativi da usare come etichette del pulsante. Si tratta delle proprietà textOn e textOff. Al cambiamento di stato, l'etichetta passerà da un valore all'altro in automatico.
RadioButton
Quando l'utente deve scegliere tra alcune opzioni prestabilite, è piuttosto comune presentare nell'interfaccia un gruppo di RadioButton. La
caratteristica principale dell'intero gruppo è la mutua esclusività tra le opzioni: in altre parole, ne può essere selezionata una sola.
Ogni RadioButton supporta le proprietà tipiche di un Button: text per impostare l'etichetta, onClick per definire il metodo di gestione di un
click. È importante che i RadioButton vengano inclusi in un RadioGroup, un oggetto che maschera un LinearLayout
arricchendolo dei comportamenti utili alla gestione dei RadioButton, tra i quali:
orientation, che indica (al pari dei LinearLayout) se la serie dei controlli contenuti deve svilupparsi in orizzontale o in verticale;checkedButton, che rappresenta il RadioButton impostato a checked come opzione di default dell'intero gruppo. È valorizzato con l'id
del pulsante prescelto.
CheckBox
È il controllo “booleano” per eccellenza. Il click su di esso generalmente appone o rimuove un segno di “spunta”. Lo si usa impostandogli un valore di default e leggendone, all’occorrenza, lo stato.
Nel codice Java questo può essere fatto con i metodi setChecked(boolean) e isChecked() che, rispettivamente, impostano il
valore del controllo e ne leggono lo stato restituendolo in una variabile booleana.
AdapterView e Adapter
Uno degli argomenti centrali delle interfacce utente in Android è la comprensione del pattern Adapter e del suo utilizzo mediante
particolari View, appartenenti alla famiglia delle AdapterView. Tutti i controlli di seguito elencati lavorano a contatto con unAdapter, pertanto tra i loro metodi più utilizzati in assoluto ci sono quelli relativi a questo aspetto: setAdapter per impostare l'Adapter da utilizzare, e getAdapter per recuperarne il riferimento.
ListView
La ListView rappresenta la tipica visualizzazione di un elenco di valori. Qualora questi siano troppi per la dimensione del controllo, viene
attivato in automatico uno scroll verticale.
È possibile dotarla di una header, da mostrare in testa ai valori, e di un footer, da accodare alla lista. Questi
elementi possono essere impostati e rimossi, in Java, mediante i metodi addHeaderView e removeHeaderView ed i corrispondenti addFooterView e
removeFooterView.
Altro elemento importante da un punto di vista grafico è il divisore, un'immagine o un colore che separa gli elementi della lista in
maniera personalizzata. Il divisore può essere impostato sia dinamicamente, mediante il metodo setDivider(Drawable), che in XML con l'attributo
andorid:divider. Inoltre si può impostare lo spessore del divisore con setDividerHeight(int) e android:dividerHeight.
Infine, è possibile definire in XML l'attributo android:entries che imposta un'array di risorse con cui verrà popolata la lista. Ciò può
tornare particolarmente utile nei casi in cui la lista dei valori sia preimpostata.
Infine la ListView permette di definire la modalità di selezione degli elementi – che può essere singola, multipla e nulla – attraverso la proprietà choiceMode, disponibile sia dinamicamente con metodi Java che staticamente come attributo XML.
GridView
Una GridView viene utilizzata per rappresentare griglie. Il suo funzionamento di base si avvicina molto a quello della ListView. Potremmo
sommariamente dire che svolge lo stesso lavoro su “più colonne”. Per questo motivo, gli attributi XML di maggiore interesse sono:
| Attributo | Descrizione |
|---|---|
numColumns |
Definisce il numero di colonne che devono comporre la griglia |
columnWidth |
Imposta la larghezza delle colonne |
horizontalSpacing |
Definisce la spaziatura di default tra le colonne |
verticalSpacing |
Definisce la spaziatura di default tra le righe |
Spinner
È il “menu a tendina” delle interfacce Android. Sul suo funzionamento di base non c'è molto da spiegare in quanto ha molto in comune con la ListView. Per utilizzare uno Spinner è innanzitutto importante popolarlo. Lo si può fare aggregandovi un Adapter esterno o
mediante un array di risorse con l'attributo entries.
La gestione della selezione di un elemento può essere svolta impostando un apposito listener con il metodo setOnItemSelectedListener,
implementando altresì l’override del metodo onItemSelected per specificare il codice da eseguire.
Informazioni sulla posizione o il valore dell'elemento selezionato possono essere recuperate, in Java, con i metodi getSelectedItem(), getSelectedItemId() e
getSelectedItemPosition().
ExpandableListView
È un AdapterView che mostra un elenco di risultati suddivisi in gruppi. Tutta la gestione si basa sulla possibilità di creare un elenco di gruppi,
facendo sì che, cliccando su una singola voce, si apra una lista di elementi attinenti al gruppo scelto.
Risulta un po’ più complicata la gestione dell'Adapter, soprattutto se si decide di crearne uno personalizzato che estende BaseExpandableListView. In questo caso, i metodi getGroup, getGroupCount, getGroupId, getGroupView serviranno a gestire i gruppi, mentre i metodi
getChild, getChildrenCount, getChildId e getChildView svolgeranno le corrispondenti operazioni relative agli elenchi di elementi attinenti ai gruppi.
Misurare il tempo
Il framework di Android include anche diversi controlli per la gestione delle date e degli orari, sia come input utente che semplicemente
per la visualizzazione.
DatePicker e TimePicker
I picker sono le tipologie di controlli più comunemente utilizzati nelle interfacce utente per impostare data e ora. Il loro scopo è quello di permettere
l'inserimento di questi dati da parte dell'utente in un formato corretto anche in relazione al proprio fuso orario. Ciò è basilare affinché i dati vengano
interpretati correttamente.
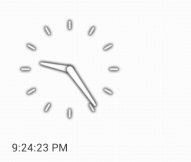
AnalogClock e DigitalClock
Sono degli orologi veri e propri. Mostrano l'ora attuale del sistema, il primo in forma analogica –con le lancette – il secondo in forma digitale, quindi
riportando come testo l'informazione (ad esempio “8:23:15 PM”).
Per utilizzarli è sufficiente collocarli nel layout e, totalmente in autonomia, continueranno a visualizzare l'ora aggiornata del sistema.
È importante sottolineare che non possono essere usati per inserire informazioni data/ora; per questo scopo, come già detto, esistono appositamente i
picker.
Chronometer
È un cronometro che permette di misurare il trascorrere del tempo. Una volta collocato nel layout, va gestito mediante codice Java, specialmente con i due
metodi start e stop che, rispettivamente, avviano e fermano il cronometro.
Altri aspetti importanti del cronometro sono il tempo di partenza, che può essere gestita con i metodi setBase e getBase,
ed il formato in cui l'informazione temporale viene espressa, con setFormat e getFormat. Quest'ultimo aspetto può essere
definito staticamente in XML mediante l'attributo android:format.
Le “barre”
Le varie barre che esistono in Android ricalcano gli analoghi indicatori che siamo abituati ad utilizzare o vedere all'opera nel web e nelle applicazioni
desktop. Lo scopo è il medesimo e le varie tipologie, qui di seguito indicate, ne mostrano le diverse incarnazioni.
ProgressBar
La ProgressBar è la tipica barra che indica l'avanzamento di un’operazione in corso di svolgimento. Assume solitamente due forme: lo “spinner” (da
non confondere con il controllo AdapterView) rappresentato da una forma circolare che gira, e la barra orizzontale vera e propria. La differenza
tra le due visualizzazioni non è solo grafica, ma consente di adattarsi alla possibilità di quantificare il task in esecuzione: lo spinner è più adatto a
lavori indeterminati (download di file dalla rete, per esempio), mentre la barra si può usare per qualunque lavoro in cui il tempo o la mole di lavoro
residuo può essere quantificata.
Gli attributi XML più comuni nella definizione della ProgressBar sono:
| Attributo | Descrizione |
|---|---|
progress |
Indica il livello di completamento cui si è arrivati, adatto alla forma “a barra” |
max |
Indica il massimo valore della barra, indica il completamento del task |
indeterminate |
Valore booleano che stabilisce se la barra deve includere l'indicazione del livello di completamento |
style |
Indica la forma che deve avere la barra. Non definendo lo stile, la ProgressBar sarà uno spinner; indicando uno stile (ad esempio uno stile orizzontale, specificando il valore @android:style/Widget.ProgressBar.Horizontal) sarà mostrata una barra vera e propria |
Per indicare le precedenti proprietà dinamicamente in Java, esistono opportuni membri di classe e metodi. In particolare, molto comune è utilizzare il metodo setProgress, mediante il quale sarà possibile aggiornare il valore attuale della barra, ricalcando l'avanzamento del task in corso.
SeekBar
È una classe derivata dalla ProgressBar, con la differenza che ne è una versione modificabile. L'utente, infatti, può cambiare il
livello raggiunto trascinando un'immagine che funge da indicatore. Un esempio tipico è il lettore audio, in cui si potrebbe spostare indietro l'indicatore
della SeekBar per riascoltare una porzione di audio precedente.
Tutti le sue caratteristiche principali sono quelle della ProgressBar, ma per il suo scopo specifico vale la pena tenere a mente:
- l'attributo thumb, che può essere valorizzato con l'ID di una risorsa drawable, permettendo di scegliere la forma
dell'indicatore trascinabile; - il listener OnSeekBarChangeListener, che dal codice Java consente di associare ed eseguire un’azione tutte le volte che l’utente
modifica la posizione dell’indicatore.
RatingBar
La classe RatingBar deriva da SeekBar, quindi indirettamente anche da ProgressBar. Permette di visualizzare una barra di
progresso modificabile, che non è però di forma orizzontale, bensì è costituita da una serie di simboli, tipicamente stelle. Il funzionamento è simile a
quello della SeekBar, ed il suo campo di applicazione è tipicamente correlato alla possibilità di assegnare un voto discreto (tipicamente, come
già detto, un numero di stelle).
L’attributo numStars offre la possibilità di scegliere da “quante stelle” deve essere costituita la RatingBar.
Immagini e Web
ImageView
Si tratta di un contenitore per immagini. Il suo attributo principale è src, che indica la sorgente dell'immagine da visualizzare (tipicamente
una delle risorse dell'applicazione). Il metodo Java che serve ad impostare il Drawable da rappresentare è setImageResource(int),
e l'intero richiesto come parametro è l'ID della risorsa.
WebView
È un browser vero e proprio inserito all'interno del layout. Nella guida gli è stato dedicato un intero capitolo; quindi, in questa sede, ne riassumiamo le
caratteristiche principali. Oltre all'opportuno dimensionamento del controllo, l'operazione principale da svolgere è l'assegnazione dell'URL di cui
mostrare il contenuto online. Lo si può fare con il metodo Java loadUrl, al quale verrà passata una stringa rappresentante un indirizzo
web, o con loadData al quale, tra l'altro, si deve passare una stringa contenente codice HTML da visualizzare.
È importante ricordare che per consentire l'accesso alla rete da parte dell'applicazione è necessario dichiarare nel manifest l'apposita
permission, cioè android.permission.INTERNET.