Chiudiamo questa guida dedicata a Divi Page Builder con un confronto importante con l'altro protagonista dello stesso settore: Elementor. In entrambi i casi parliamo di due soluzioni ormai molto complete, sempre più dirette a sostituire i task più comuni del Web developer e dell'UX expert.
Divi Page Builder ed Elementor sono due progetti che, almeno ad un primo impatto, appaiono molto simili. In realtà le differenze ci sono, ecco qualche dettaglio in più per approfondire e selezionare lo strumento più adatto per il nostro lavoro quotidiano.
Versione gratuita o a pagamento
Un primo punto a favore di Elementor: tra le due è l'unica soluzione ad avere un plugin scaricabile da tutti, anche da chi non vuole pagare un abbonamento per l'accesso alle funzionalità di base. Vai nella directory ufficiale di WordPress e cerchi il nome dell'estensione in questione, poi trovi il plugin e lo installi. Zero impegno, puoi rimanere così fin quando preferisci. E si può dire che Elementor resta comunque più economico se il tuo obiettivo è quello di utilizzare il plugin su un unico sito Web. Senza accedere ad altre funzionalità.
Divi è conveniente nel momento in cui punti in alto e hai bisogno di creare più siti Web sfruttando la licenza in modo differente, anche per ulteriori prodotti come ad esempio i temi per WordPress.
Quindi, possiamo dire che per i singoli progetti puoi preferire Elementor - almeno per quanto riguarda il prezzo - mentre per i lavori di agenzia o freelance con molti clienti Divi potrebbe risultare più conveniente.
Il test di Divi Page Builder.

È comunque utile segnalare che, anche se Divi non presenta una versione gratuita, per testare in modo continuativo le sue potenzialità puoi sempre metterne alla prova il funzionamento grazie alla demo Web live.
Prestazioni dei visual builder
Un altro aspetto da considerare prima della scelta: quanto incidono questi supporti sulla velocità di caricamento delle pagine Web? Si potrebbero registrare delle interferenze significative con i Core Web Vitals e in generale con il livello di performance della pagine?
Ora, noi sappiamo che una risorsa online semplice anche dal punto di vista del codice HTML e degli script elementi Javascript aiuta a rimanere nei parametri adeguati per non infastidire gli utenti e convincerli a visitare altri siti web.
Entrambe le piattaforme ci rassicurano: il tuo sito non subirà particolari interferenze, e latenze, se si seguono gli standard che vengono elencati sia nel caso di Elementor che di Divi.
In quest'ultimo caso, possiamo aggiungere un vantaggio: se usi tema e plugin insieme puoi ottimizzare i siti Web in modo coerente, omogeneo, sfruttando risorse pienamente compatibili. Quindi i risultati potrebbero essere anche migliori di quelli attesi ma tutto dipende da come si ottimizzano la pagina Web.
Interfaccia utente e user experience
Si tratta di un territorio friabile, è infatti abbastanza difficile dare una valutazione veramente oggettiva rispetto agli strumenti messi a disposizione dalle due piattaforme per ottimizzare il percorso creativo.
Quindi: Divi Page Builder o Elementor, quale scegliere? Personalmente trovo molto intuitivo il funzionamento di Elementor ma si tratta, appunto, di una sensazione personale. In realtà entrambe le piattaforme hanno degli editor molto potenti e intuitivi. E puoi sfruttare in entrambi i casi l'AI.
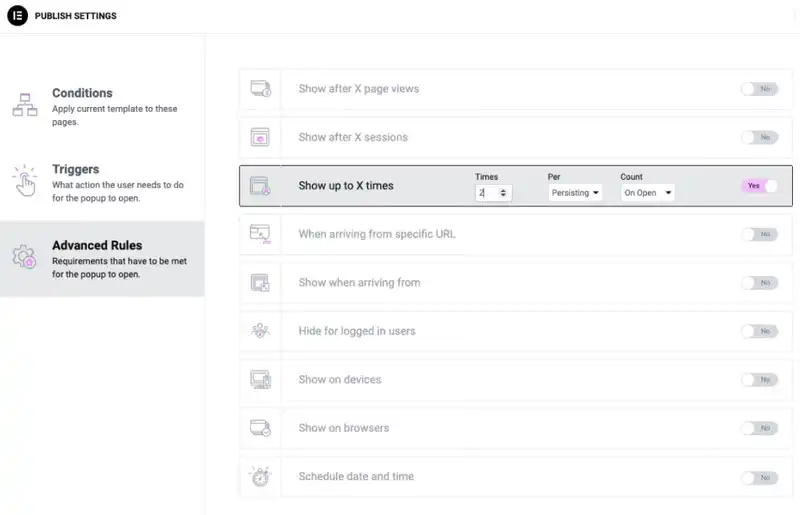
Forse, ciò che rende unica l'esperienza utente di questi builder deve essere cercato nelle funzionalità extra. Ad esempio, Elementor ha un pop-up builder avanzato veramente completo.
Quest'ultimo ti consente non solo di realizzare la creatività che desideri ma anche di avvalerti di una serie di funzioni addizionali. Come, ad esempio, stabilire il numero di volte che deve essere mostrato o su quale pagina attivare un determinato elemento pop-up. Ecco una schermata di riferimento.
Personalizzare i pop-up di un sito web con Elementor.

Anche Divi Page Builder, nel suo insieme, offre delle soluzioni che non sempre puoi trovare altrove e che lo rendono comunque competitivo rispetto alla sua alternativa più popolare.
Ad esempio, puoi realizzare degli A/B test su alcuni elementi del design come le call to action. Questo in modo da proporre due diverse versioni della stessa pagina agli utenti finali e valutare qual è tra le due la soluzione ideale per il progetto in corso. Certo, con dei plugin addizionali puoi attivare tutto ciò anche su Elementor ma non si tratta di una funzione nativa.