Come abbiamo visto nella scorsa lezione, Titanium permette di estendere le proprie funzioni di base attraverso l'uso dei moduli, ovvero componenti scritti in linguaggio nativo (Objective-C o Java) che possono essere installati (e quindi essere sempre a disposizione per
tutti i progetti) oppure semplicemente importati in un progetto.
Titanium mette a disposizione un marketplace dove è possibile scaricare moduli per
ogni tipo di esigenza (Analytics, lettori di QRCode, game engine, realtà aumentata e molti altri). Alcuni sono disponibili gratuitamente, altri a
pagamento, ed è anche possibile venderli se si è in grado di scriverli.
Lo scopo di questa lezione è imparare ad importare un modulo nel nostro progetto e utilizzarlo; per svilupparne uno ex novo, si consiglia
la lettura della documentazione ufficiale Titanium, in particolare il documento Extending Titanium Mobile.
Il marketplace non è l'unica possibilità che abbiamo per trovare moduli (per la verità il marketplace di Appcelerator funge anche da repository di codice sorgente, progetti
completi e risorse grafiche). Una valida alternativa è infatti gitt.io, motore di ricerca che indicizza widget e moduli Titanium su GitHub. gitt.io è aggiornato quotidianamente, e
attualmente indicizza circa 900 moduli, gran parte dei quali pubblicati con il codice sorgente.
Installare un modulo
Vediamo quindi come si installa e si usa un modulo nativo. Se esso (come avviene nella maggior parte dei casi) è disponibile sul marketplace, è sufficiente
cercarlo e cliccare sulla sua icona o sul titolo per visualizzare la pagina di descrizione.
Da qui avremo a disposizione una panoramica delle funzioni del componente, immagini di esempio e le informazioni di compatibilità. Queste ultime specificano se il modulo è utilizzabile per iOS, Android o entrambi, nonché la
versione di SDK minima che deve supportare il nostro progetto per utilizzare il modulo.

Cliccando sul bottone Download Now si aprirà la pagina di pagamento del componente, che saremo costretti a visitare obbligatoriamente anche se il modulo è gratis. Una volta confermatp l'ordine, si accederà alla pagina Purchased Products (prodotti acquistati), dalla quale si potrà scaricare il nuovo acquisto, cliccando sulla sua icona.
Il file da installare è sempre in formato .zip, sia nel caso in cui viene scaricato dal marketplace che da un repository Github. Per analizzare quest'ultimo caso, supponiamo di voler
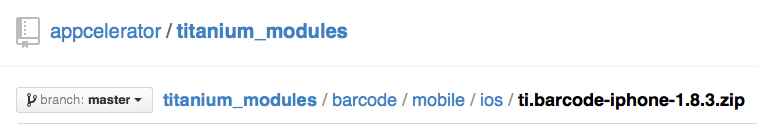
scaricare un modulo open source di Appcelerator dal suo repository Github. Per farlo, dobbiamo selezionare la cartella del
progetto (per esempio barcode/mobile per il componente in grado
di leggere codici a barre e QR-Code), all'interno della quale apriremo la directory corrispondente alla piattaforma (Android o iOS). Infine, basterò scaricare il file .zip che troveremo
tra l'elenco dei file.
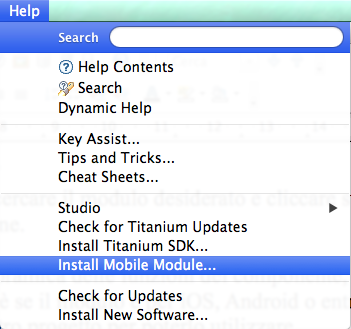
Una volta scaricato questo archivio, per potere installare il modulo in esso contenuto selezioniamo la voce Install Mobile Module... dal menu Help.
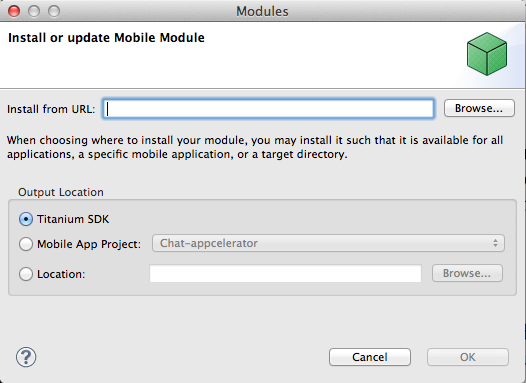
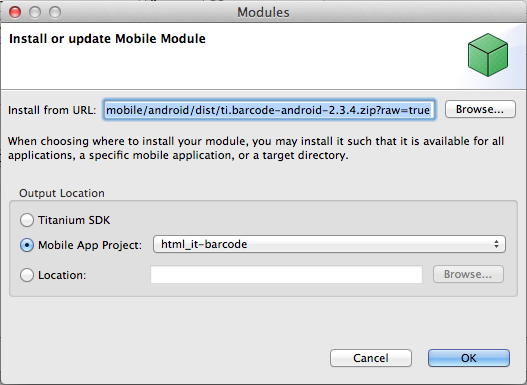
Nella finestra di installazione che apparirà dobbiamo indicare il percorso del pacchetto contenente il modulo (il file
.zip). È possibile indicare anche una URL, se la si conosce. Prima di cliccare su Ok bisogna specificare se il modulo verrà installato a livello di SDK, a
livello di progetto oppure in una cartella a piacere. Vediamo quali sono le differenze principali:
-
Mobile App Project: in questo caso il modulo è disponibile per una singola app. Questa opzioni è indicato nel caso in cui esso non viene usato di frequente, magari perchè è una versione che funziona solo per una particolare
versione di SDK e vogliamo che il suo codice binario sia memorizzato nella gerarchia dei file di progetto. Anche nel caso in cui il progetto è sviluppato in team, su git, possiamo utilizzare questa opzione per far sì che il modulo sia uno degli oggetti condivisi a livello di controllo del codice sorgente. -
Titanium SDK: in questo caso il modulo sarà installato nelle cartelle di sistema di Titanium, e quindi sarà disponibile per tutti i progetti. Se si lavora
in team e si vuole che esso sia visibile a tutti gli sviluppatori, sarà necessario che tutti i membri abbiano lo stesso componente installato sulle proprie macchine.
Utilizzare un modulo installato
Scriviamo adesso un progetto che utilizzi il modulo per leggere i QR Code. A tal fine useremo l'apposito componente open source di Appcelerator.
Creiamo un progetto Alloy (Default Alloy Project) che chiameremo html_it-barcode (il nome ovviamente lo potete scegliere a piacere, ma
questo è il nome che useremo in questo esempio e che vedrete nelle immagini a corredo della lezione). Fatt ciò, in base alla piattaforma di destinazione prescelta (iPhone, iPad o Android) andremo a scaricare ed installare il modulo a questa URL:
[code]https://github.com/appcelerator/titanium_modules/tree/master/barcode/mobile[/code]
Per coloro che useranno iOS il percorso da seguire sarà ios/ti.barcode-iphone-1.8.3.zip (ma il nome del file potrebbe variare nel tempo, in base alle versioni del modulo). Per scaricare un file .zip da GitHub dovrete cliccare sul nome del file, e successivamente cliccare sul link View Raw. In alternativa potete copiare l'URL ed utilizzarlo direttamente per installare il modulo senza scaricarlo dal browser.
Analogo discorso per gli utenti Android: in questo caso il percorso sarà android/dist/ti.barcode-android-2.3.4.zip (versioni e path possono
variare perchè sono a tutti gli effetti due progetti software separati).
Chi vuole creare un progetto cross-platform e quindi usare la stessa funzione offerta dal modulo per entrambe le piattaforme,
dovrà installare entrambi i componenti.
Per questo esempio installeremo i moduli localmente al progetto, come indicato dalla figura seguente.
Al termine dell'installazione la gerarchia delle directory del progetto si sarà arricchita di una cartella /modules, contenente i moduli
installati. La struttura delle cartelle prevede sempre almeno una directory contenente la documentazione del modulo (documentation/index.html) e
un esempio (example/app.js).
L'esempio è un codice sorgente Titanium scritto alla maniera classica, non Alloy. Quindi lo utilizzeremo come fonte di ispirazione per
creare una semplice demo in Alloy.
Modifichiamo il foglio stile index.tss lasciando solo l'elemento .container ed eliminando ogni riferimento alle label. Poi modifichiamo il codice sorgente di
view.xml in questo modo:
<Alloy>
<Window class="container" layout = "vertical">
<View id="overlay" backgroundColor="trasparent" layout = "vertical">
<Label top="100" id="label" onClick="doClick">SCAN</Label>
<Label top="10" width="Ti.UI.SIZE" height="Ti.UI.SIZE" id="scanResult" ></Label>
<Label top="10" width="Ti.UI.SIZE" height="Ti.UI.SIZE" id="scanContentType" ></Label>
<Label top="10" width="Ti.UI.SIZE" height="Ti.UI.SIZE" id="scanParsed" ></Label>
</View>
</Window>
</Alloy>
Abbiamo così aggiunto una View chiamata overlay e quattro Label, una delle quali attiverà lo scanner del QR Code. Le altre tre ci mostreranno le
informazioni contenute nel codice, se la lettura andrà a buon fine.
Il controller inizializzerà il modulo con il comando require (che abbiamo già visto nella precedente lezione). Al click sulla Label sarà mostrata la finestra di scansione che, una volta letto il QR Code (o premuto il tasto Cancel), si chiuderà (keepOpen = false) mostrando il
contenuto scansionato.
Il codice del controller view.js è tratto da example/app.js del modulo in versione iOS.
var Barcode = require('ti.barcode');
Barcode.allowRotation = true;
Barcode.displayedMessage = '';
Barcode.useLED = true;
Barcode.addEventListener('error', function(e) {
$.scanContentType.text = ' ';
$.scanParsed.text = ' ';
$.scanResult.text = e.message;
});
Barcode.addEventListener('cancel', function(e) {
Ti.API.info('Cancel received');
});
Barcode.addEventListener('success', function(e) {
Ti.API.info('Success called with barcode: ' + e.result);
$.scanResult.text += e.result + ' ';
$.scanContentType.text += parseContentType(e.contentType) + ' ';
$.scanParsed.text += parseResult(e) + ' ';
});
function reset() {
$.scanResult.text = ' ';
$.scanContentType.text = ' ';
$.scanParsed.text = ' ';
}
function parseContentType(contentType) {
switch (contentType) {
case Barcode.URL:
return 'URL';
case Barcode.SMS:
return 'SMS';
case Barcode.TELEPHONE:
return 'TELEPHONE';
case Barcode.TEXT:
return 'TEXT';
case Barcode.CALENDAR:
return 'CALENDAR';
case Barcode.GEOLOCATION:
return 'GEOLOCATION';
case Barcode.EMAIL:
return 'EMAIL';
case Barcode.CONTACT:
return 'CONTACT';
case Barcode.BOOKMARK:
return 'BOOKMARK';
case Barcode.WIFI:
return 'WIFI';
default:
return 'UNKNOWN';
}
}
function parseResult(event) {
var msg = '';
switch (event.contentType) {
case Barcode.URL:
msg = 'URL = ' + event.result;
break;
case Barcode.SMS:
msg = 'SMS = ' + JSON.stringify(event.data);
break;
case Barcode.TELEPHONE:
msg = 'Telephone = ' + event.data.phonenumber;
break;
case Barcode.TEXT:
msg = 'Text = ' + event.result;
break;
case Barcode.CALENDAR:
msg = 'Calendar = ' + JSON.stringify(event.data);
break;
case Barcode.GEOLOCATION:
msg = 'Latitude = ' + event.data.latitude + '\nLongitude = ' + event.data.longitude;
break;
case Barcode.EMAIL:
msg = 'Email = ' + event.data.email + '\nSubject = ' + event.data.subject + '\nMessage = ' + event.data.message;
break;
case Barcode.CONTACT:
msg = 'Contact = ' + JSON.stringify(event.data);
break;
case Barcode.BOOKMARK:
msg = 'Bookmark = ' + JSON.stringify(event.data);
break;
case Barcode.WIFI:
return 'WIFI = ' + JSON.stringify(event.data);
default:
msg = 'unknown content type';
break;
}
return msg;
}
function doClick(e) {
reset();
Barcode.capture({
animate : true,
overlay : $.overlay,
showCancel : true,
showRectangle : true,
keepOpen : false,
acceptedFormats : [Barcode.FORMAT_QR_CODE]
});
}
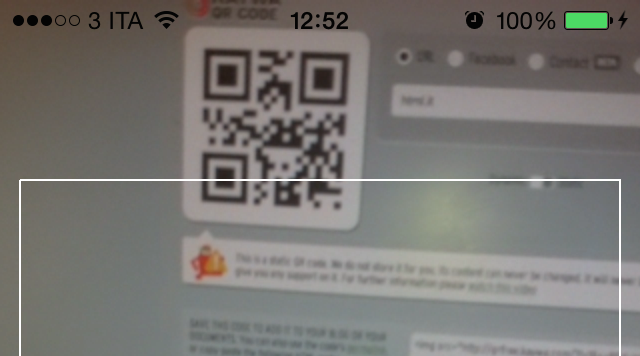
$.index.open();Nell'immagine successiva vediamo l'applicazione installata sul dispositivo. Il rettangolo bianco è la regione di scansione, dove il QR Code deve essere inquadrato per essere riconosciuto.
I sorgenti di questo esempio sono disponibili su Github con entrambi i moduli (iOS e Android) installati. Per generare QR Code, segnaliamo un tool gratuito online, peraltro troverete un tool molto semplice e intuitivo.