Mettendo insieme le conoscenze che abbiamo acquisito nelle lezioni precedenti, creeremo ora una semplice applicazione per la gestione di una todo list. L'applicazione ci consentirà di aggiungere, modificare ed eliminare record da un database. Naturalmente, ci serviremo di Astro DB e Htmx. Chi volesse seguire la guida con il codice completo, lo troverà in questo repo di GitHub dove sono ospitati i sorgenti.

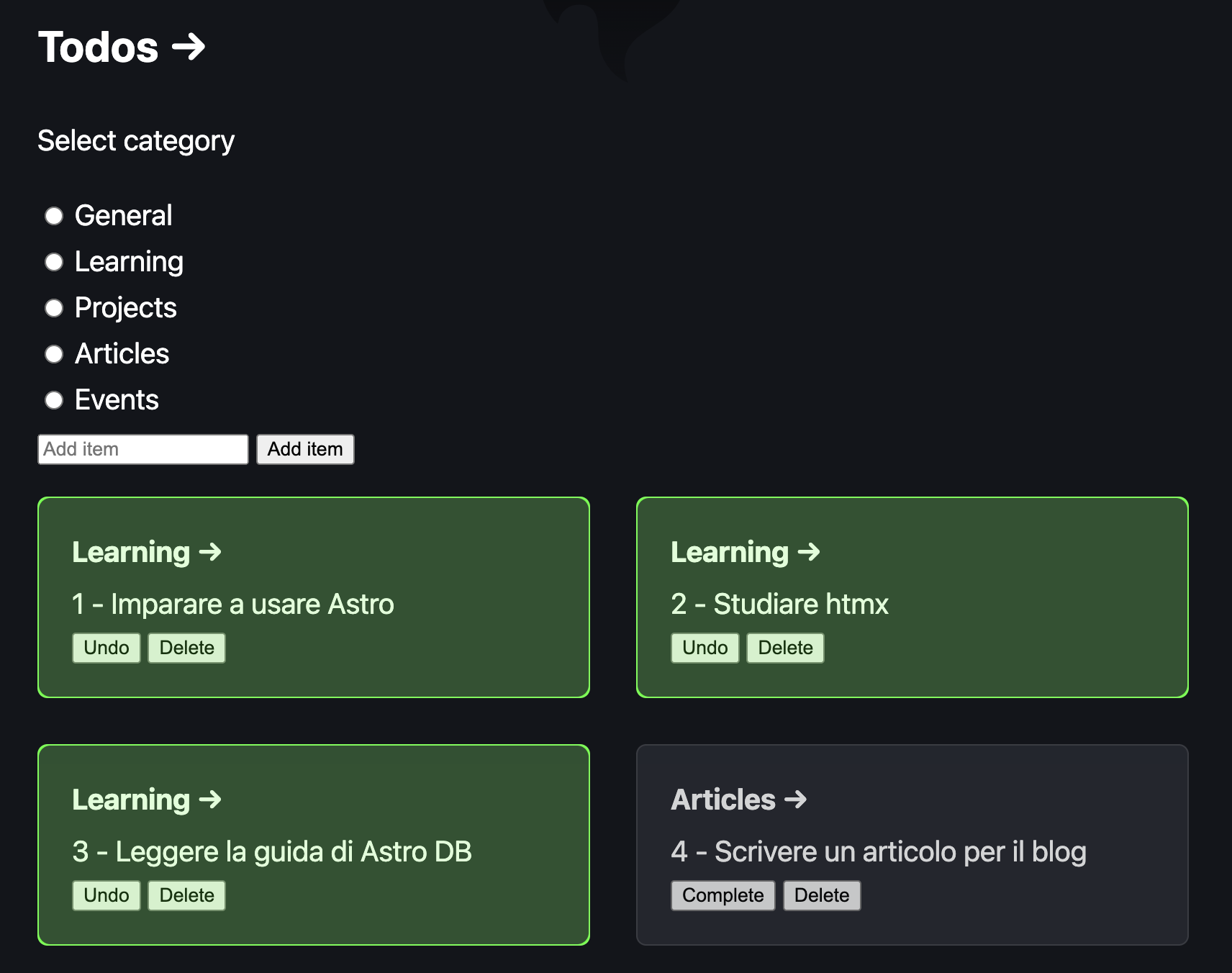
Una semplice applicazione per la gestione di una todo list con Astro DB e Htmx
Cominciamo subito con la fase di configurazione dell'ambiente di lavoro che, come vedremo, non è particolarmente complessa.
Installazione di Astro, Astro DB e Htmx
Prima di installare Astro, verifichiamo di avere una versione aggiornata di Node.js con cui lavorare. Eseguiamo quindi l'istruzione node -v nel terminale dei comandi e confrontiamo la nostra versione di Node.js con quella indicata nel sito ufficiale del progetto come release più recente.
Una volta verificato di avere la versione aggiornata dell'ambiente di runtime, installiamo Astro in una qualsiasi cartella del nostro computer con il comando:
npm create astro@latestAl termine dell'installazione, Astro ci fornirà:
- il nome dell'applicazione e la directory del progetto:
./todo; - il comando per avviare il server di sviluppo:
npm run dev; - i tasti per interrompere l'esecuzione del server:
CTRL + c; - il comando per aggiungere altri framework:
astro add.
Il passaggio successivo è quello che riguarda la configurazione per il rendering on-demand. Spostiamoci quindi nella directory del progetto e installiamo il modulo Node.js:
npx astro add nodeOra passiamo all'installazione di Astro DB:
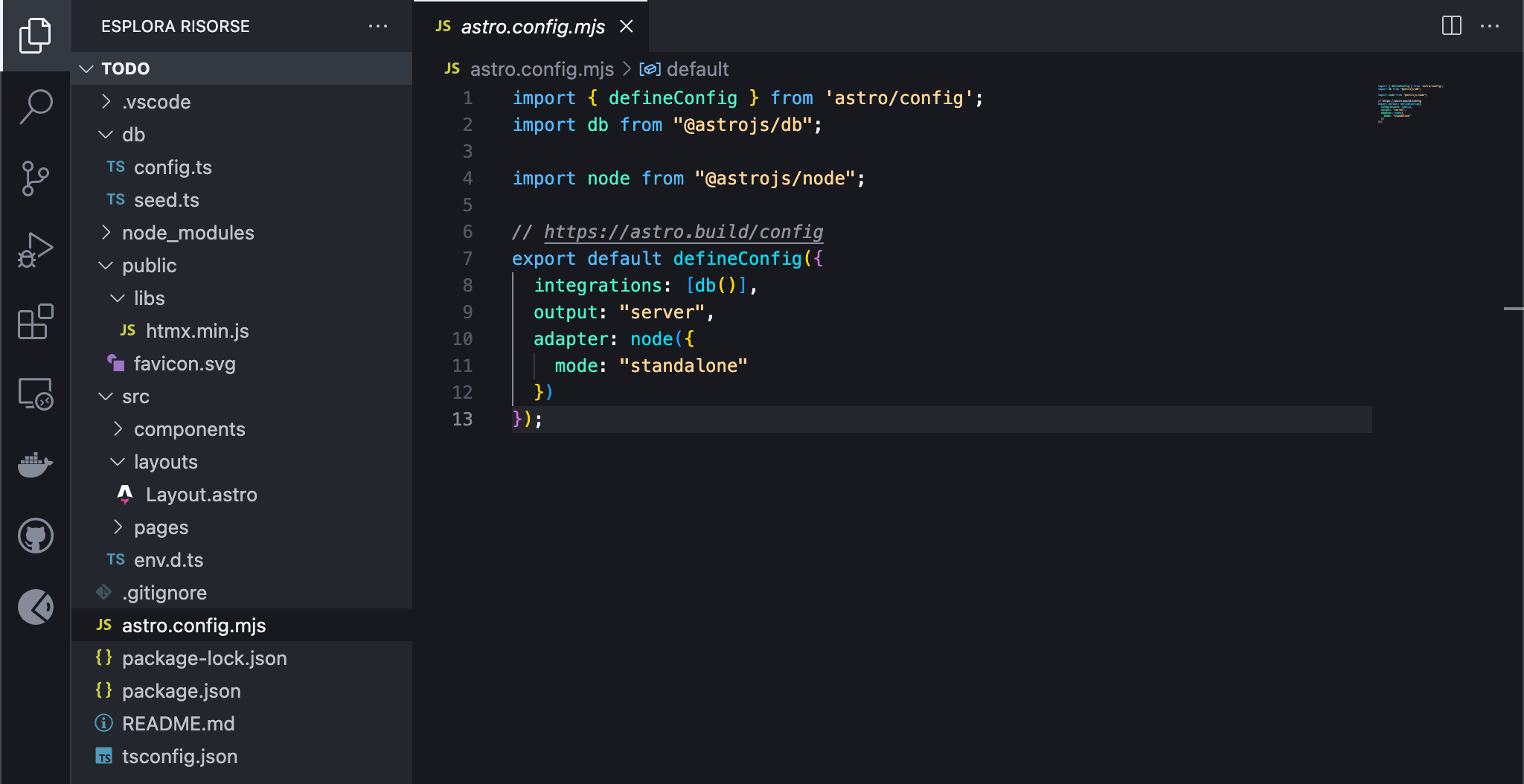
npx astro add dbQuesto installerà le dipendenze necessarie e aggiornerà per noi il file chiamato astro.config.mjs.

Il progetto Astro in VS Code
Aggiungiamo, quindi, la libreria Htmx. Scarichiamo il file Htmx.min.js da unpkg all'interno della directory /public del progetto. Per questo progetto creeremo inoltre una sottocartella che prenderà il nome di /public/libs.
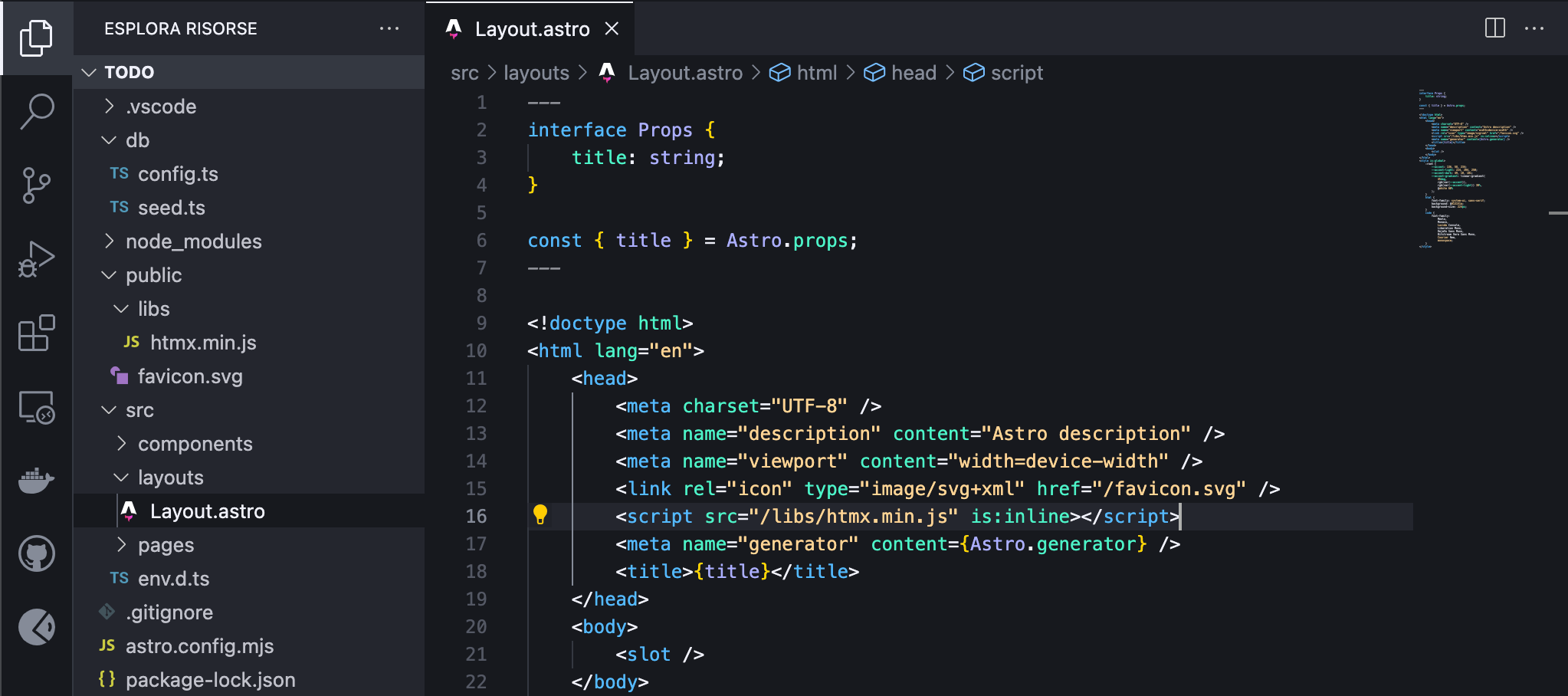
Dovremo, quindi, aggiungere un tag <script> nell'head del documento. Qui utilizziamo il template predefinito di Astro, quindi la parte di codice che ci interessa è presente nel componente Layout.astro:

Il componente Layout.astro
Fatto questo la a nostra installazione sarà completa. Potremo passare alla fase successiva, quella della configurazione.
Configurazione delle tabelle e seeding dei dati
Il database conterrà due tabelle: una tabella Todos, che memorizzerà i task acquisiti dall'utente, e una seconda tabella chiamata Categories, per la memorizzazione delle categorie dei task.
Come anticipato nella terza lezione di questa guida, cui facciamo rinvio per i dettagli, le tabelle vengono definite nel file /db/config.ts. Apriamo quindi il file e scriviamo il seguente codice al suo interno:
import { defineDb, defineTable, column } from 'astro:db';
const Todos = defineTable({
columns: {
id: column.number({ primaryKey: true }),
task: column.text(),
catId: column.number({ references: () => Categories.columns.id }),
done: column.boolean(),
}
})
const Categories = defineTable({
columns: {
id: column.number({ primaryKey: true }),
category: column.text(),
}
})
export default defineDb({
tables: { Todos, Categories }
});Il campo che prende il nome di catId della tabella Todos fornisce il riferimento alla tabella Categories tramite l'identificativo della categoria.
A questo punto possiamo avviare il progetto:
npm run devProcediamo, quindi, al seeding del database per avere dei dati da utilizzare per il testing e il debugging. Apriamo il file /db/seed.ts e sostituiamo il codice presente con quello che segue:
import { db, Todos, Categories } from 'astro:db';
export default async function seed() {
await db.insert(Categories).values([
{ id: 0, category: 'General' },
{ id: 1, category: 'Learning' },
{ id: 2, category: 'Projects' },
{ id: 3, category: 'Articles' },
{ id: 4, category: 'Events' },
]),
await db.insert(Todos).values([
{ id: 0, task: 'Dummy text number one', catId: 0, done: false },
{ id: 1, task: 'Dummy text number two', catId: 2, done: false },
])
}Abbiamo aggiunto cinque categorie e due task. Nell'applicazione, l'utente non potrà aggiungere, modificare o eliminare categorie, mentre potrà operare liberamente sui task.
Nella prossima lezione creeremo il form per l'acquisizione dei dati.