Illustrator CC finalmente stringe la mano ai web designer: ora è infatti possibile disegnare layout web all'interno del programma e, allo stesso tempo, generare codice CSS e SVG da copiare o importare nell'editor HTML preferito.
Creazione del codice CSS
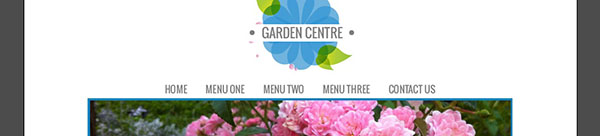
Per illustrare le capacità di creazione del codice CSS con Illustrator CC, prendiamo come esempio il layout web mostrato in Figura 1.
Possiamo notare come nella pagina vi siano degli oggetti, evidenziati in Figura 2, contenenti del testo. Non è più necessario creare la grafica da importare nel nostro HTML: quel laborioso taglia e cuci di immagini è obsoleto nella maggioranza dei casi. Questo perché sarà possibile estrapolare le informazioni CSS direttamente con Illustrator, che le elabora proprio in formato codice: crea la classe, i selettori e le proprietà della dichiarazione di stile. Potremo quindi copiarle e importarle nel nostro editor HTML. In questo modo, riprodurremo l'elemento grafico avvalendoci di un più leggero codice HTML.
Nel menu Finestra troviamo l'opzione Proprietà CSS: selezionandola apriremo il pannello dove sarà possibile visualizzare le impostazioni CSS di un oggetto selezionato. Il procedimento è mostrato in Figura 3.
Finché non selezioniamo un oggetto del layout non vedremo informazioni nel pannello, che risulterà quindi grigio. Una volta selezionato un elemento, invece, appariranno le informazioni che lo riguardano. Il risultato è descritto in Figura 4.
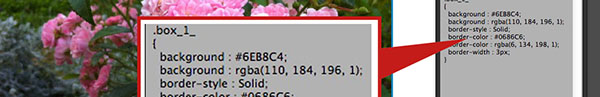
Come si vede nell'esempio, il codice CSS che viene riportato nel pannello corrisponde a una classe specifica, in questo caso .box_1_. È molto importante, di conseguenza, assegnare un nome specifico a ogni livello della nostra grafica. In caso contrario non verrà creato alcun CSS e apparirà un messaggio di notifica dell'errore, visibile in Figura 5. Questo perché, in questo caso, Illustrator non è in grado di specificare una classe di appartenenza per le dichiarazioni di stile.
Detto questo, se diamo un'occhiata alla classe appena creata in Figura 6, possiamo notare come manchino alcune proprietà, ad esempio le dimensioni dell'oggetto ("width" e "height").
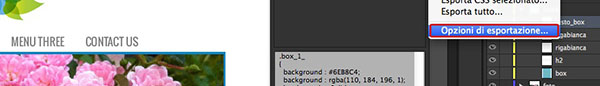
Spostiamoci quindi nell'angolo in alto a destra del pannello Proprietà CSS e apriamo l'apposito menu, illustrato in Figura 7, da cui selezioneremo le Opzioni di Esportazione.
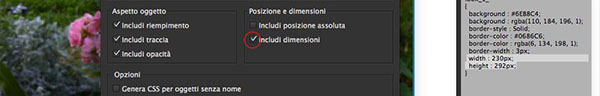
Questa azione aprirà una finestra di dialogo contenente le opzioni, in cui si potrà notare come Posizione e Dimensioni non siano espresse, quindi non sono incluse nelle dichiarazioni di stile. Selezioniamo la spunta dell'opzione Dimensioni e confermiamo la scelta, come illustrato in Figura 8.
Esportazione del codice CSS
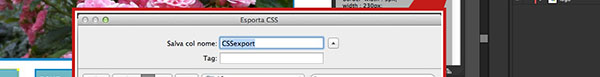
Esistono un paio di modalità d'esportazione del codice CSS appena creato. La prima variante, illustrata in Figura 9, prevede l'apertura del menu del pannello Proprietà CSS e la scelta dell'opzione Esporta CSS Selezionato. Il codice verrà salvato in un file .css.
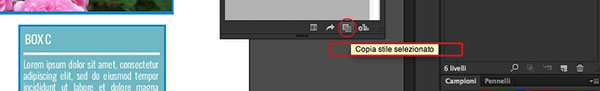
La seconda modalità prevede la selezione dell'icona Copia Stile Selezionato, che si trova sulla barra inferiore del pannello Proprietà CSS: per individuarla fate riferimento alla Figura 10.
Una volta copiati, questi dati possono essere inseriti nell'editor HTML che usiamo abitualmente.