Un'app Android che vuole interagire con un servizio Google deve interfacciarsi con un apposito progetto predisposto mediante un pannello web, conosciuto come Google Developers Console e disponibile all’indirizzo console.developers.google.com.
Con l'espressione “progetto” nel seguito intenderemo un insieme di configurazioni, account e metadata che saranno unificati e riconosciuti sotto un identificativo.
In questo capitolo della guida, impareremo a conoscere la Google Developers Console e a configurarvi un progetto.
Accesso alla Console
Un volta effettuato l’accesso a questo strumento, ci attende un form per il login sul quale campeggia lo slogan One account. All of Google (“Un solo account. Tutto il mondo di Google”). L'account cui si riferisce la frase precedente è quello che abbiamo iniziato ad usare anni fa per GMail, e che ora appare valido in ogni angolo del mondo Google. Possedere tali credenziali è il primo passo, assolutamente necessario, per poter programmare con i servizi Google. Pertanto chi non ne fosse in possesso deve necessariamente provvedere a crearne uno.
Creare e configurare progetti
Subito dopo aver effettuato il login, quella che si mostra all'utente è la schermata principale della Console nella quale distinguiamo:
- il pulsante Create Project al centro, mediante il quale è possibile avviare la creazione di progetti. Questi ultimi, una volta
definiti, verranno elencati nell'area sottostante il pulsante stesso; - un menu di selezione sulla sinistra composto da voci di interesse generale.
Per prima cosa, creiamo un progetto:
- selezioniamo il pulsante Create Project;
- nella finestra di dialogo che si apre (figura 2) è necessario inserire un Project Name, scelto dall'utente, ed un Project ID, proposto dal sistema ma anch’esso personalizzabile;
- completiamo il processo cliccando sul pulsante Create.
Configurazione del singolo progetto
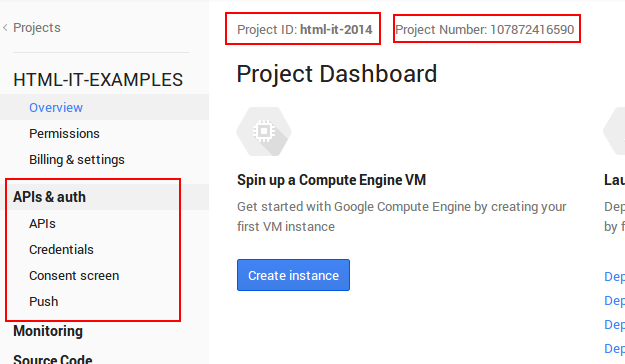
Una volta creato il progetto, verremo proiettati all'interno della pagina con cui è possibile gestirlo. Tutto quello che faremo da ora in poi si rifletterà esclusivamente sul nostro progetto che, in fase di creazione, ha assunto il nome di HTML-IT-EXAMPLES.
La figura seguente mostra alcune informazioni interessanti.
Innanzitutto, in alto appare il Project ID che abbiamo scelto ed un altro codice chiamato Project Number. Mentre il Project ID, personalizzabile, ha valenza solo all'interno della Console, il Project Number viene usato anche in codice esterno pertanto il sistema lo sceglierà arbitrariamente. Sulla sinistra, sotto al nome del progetto, si vede ancora un menu, contenente tutte le voci che serviranno alla sua configurazione.
In questa guida ci concentreremo principalmente sul sottomenu APIs & Auth, specialmente sulle sottovoci APIs e Credentials.
La prima, APIs, aprirà una tabella contenente l'elenco delle API Google disponibili. Ogni volta che vorremo interagire con una di esse dovremo recarci qui e abilitarla per il progetto Google a cui stiamo lavorando.
L'abilitazione avviene in maniera molto intuitiva. Sulla riga corrispondente ad ogni API, all'estrema destra, scorgeremo un pulsante in stile interruttore. Se appare di colore bianco con la dicitura “OFF”, la relativa API non è attiva sul progetto, viceversa se è di colore verde e riporta l'etichetta “ON”, avremo la funzionalità a disposizione. La figura seguente, ad esempio, indica l'esito dell'attivazione delle API di Google Maps.
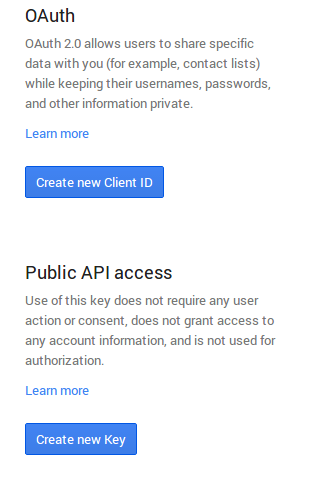
Selezionando invece la voce Credentials apparirà un'altra schermata (mostrata nella figura seguente) in cui ci verrà chiesto se vorremo
procedere con un'autenticazione OAuth o un accesso con Public API.
Questo tema – accesso tramite autenticazione e credenziali – sarà vitale per le nostre app e lo approfondiremo in un capitolo successivo. Per il momento ci accontentiamo di sapere che l'autenticazione con OAuth si rende necessaria per accedere a dati relativi ad un account utente, mentre l'accesso Public API è sufficiente quanto non si accede a dati appartenenti ad un account utente ma si tratta di informazioni pubbliche o il cui proprietario è Google stesso.
Conclusioni
In questo capitolo della guida, abbiamo fatto conoscenza con la Google Developers Console e ne abbiamo esplorato le funzionalità necessarie.
Ogni esempio che affronteremo nel seguito inizierà sempre da quanto visto qui:
- predisposizione di un progetto Google (accesso ad uno esistente o creazione di uno nuovo);
- attivazione delle API necessarie (in base a ciò che la nostra app dovrà fare);
- creazione delle chiavi di autenticazione, argomento che sarà ampiamente discusso in un capitolo successivo.