La TableView viene utilizzata quando vogliamo
rappresentare delle informazioni in forma tabellare, che possiamo
esaminare effettuando uno scrolling verticale. È un oggetto del
namespace Ti.UI,
e per dichiararlo in una view Alloy possiamo usare la seguente
sintassi:
<TableView id="list" onClick="onClick" top="50px"></TableView> In questo esempio dichiariamo una TableView chiamata list
che gestirà un evento click. L'evento si verificherà al
tocco di una delle righe della griglia. Vediamo, quindi, un
possibile controller che gestisce questo oggetto.
Prima di tutto abbiamo bisogno di un elenco che, in questo caso,
potrebbe essere un oggetto Javascript formato da un array di N
oggetti. È necessario che per ciascun oggetto sia definita la
proprietà title, che verrà riconosciuta e utilizzata per
la visualizzazione del titolo di ogni riga.
// elenco
var items = [{
title : "html.it",
url : "http://www.html.it"
}, {
title : "google",
url : "http://www.google.com"
}, {
title : "facebook",
url : "http://www.facebook.com"
}]; Successivamente assegneremo l'elenco alla proprietà data
della tableView:
// associo gli elementi alla tableview
$.list.data = items; Infine gestiremo il click sulla riga mostrando sia l'indice
dell'array corrispondente all'oggetto selezionato che la sua
proprietà url:
// callback associata al click
function onClick(e) {
Ti.API.info(JSON.stringify(e));
alert("hai cliccato la riga " + e.index + "\n" + items[e.index].url);
}L'ultima istruzione del controller è l'apertura della view:
// apro la vista
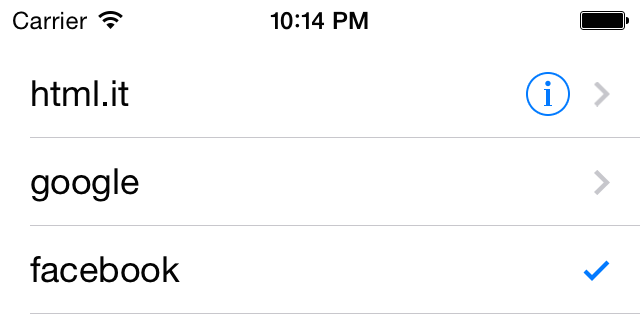
$.index.open();Il risultato, visto dal simulatore iOS, sarà il seguente:
La proprietà title non è l'unica proprietà predefinita
che possiamo utilizzare nei nostri elenchi. Proviamo a cambiare il
valore di items con una nuova lista:
// elenco
var items = [{
title : "html.it",
url : "http://www.html.it",
hasDetail : true
}, {
title : "google",
url : "http://www.google.com",
hasChild : true
}, {
title : "facebook",
url : "http://www.facebook.com",
hasCheck : true
}]; Le tre proprietà hasDetail, hasChild e hasCheck
vengono utilizzate per visualizzare i simboli utilizzati per
indicare un dettaglio, un sottoelenco oppure il segnale di spunta.
Se avessimo bisogno di creare tabelle più sofisticate, allora
non potremmo più affidarci ad una semplice lista come quella che
abbiamo utilizzato fin'ora, ma dovremmo utilizzare le TableViewRow,
che ci permettono di disegnare le righe di una tabella allo stesso
modo con cui componiamo tra loro gli oggetti di una Ti.UI.View
o una Ti.UI.Window. Questo sistema è sicuramente più
laborioso, ma ci permette di avere un controllo maggiore sul layout
della nostra tabella.
Prima di tutto ci occorre modificare il nostro controller con
queste nuove istruzioni, che vanno a sostituire le precedenti:
// elenco contenente i dati
var items = [{
title : "html.it",
description : "Il sito numero 1 in Italia",
url : "http://www.html.it"
}, {
title : "google",
description : "Il motore di ricerca per eccellenza",
url : "http://www.google.com",
}, {
title : "facebook",
description : "Il social network più famoso",
url : "http://www.facebook.com",
}];
// array di righe Ti.UI.TableViewRow
var rows = [];
for (var i in items) {
var item = items[i];
// creazione di un oggetto TableViewRow passandogli un parametro
var row = Alloy.createController('row', item).getView();
// aggiungo la proprietà url per poterla recuperare in seguito (vedi (*))
row.url = item.url;
// aggiunta dell'oggetto all'array
rows.push(row);
}
$.list.data = rows;
function onClick(e) {
// ricevo la url
var url = e.rowData.url; // (*)
// apro il browser
Ti.Platform.openURL(url);
}
// apro la vista
$.index.open(); La struttura è la stessa dell'esempio precedente, cioè la
definizione di un elenco di dati, l'associazione dei dati alla
tabella, la gestione del click e l'apertura della view. La
differenza principale consiste nel fatto che adesso utilizziamo
l'array items come "sorgente" di dati per creare un
nuovo array, chiamato rows. Esso conterrà oggetti di tipo
TableViewRow definiti nella view rows. Una volta
creata la riga row, la arricchiamo con un parametro url
che ci servirà nella callback dell'evento click per
recuperare l'informazione che vogliamo elaborare successivamente.
Vediamo, quindi, la struttura della view row.xml:
<Alloy>
<TableViewRow>
<View id="info">
<Label id="title" class="labels"></Label>
<Label id="description" class="labels"></Label>
</View>
</TableViewRow>
</Alloy>Il formato degli stili sarà specificato in row.tss, e
sarà simile al seguente:
"#info" : {
height:50
}
"#title" : {
top:5
}
"#description" : {
bottom:5
}
".labels" : {
font : {
fontSize:10
}
} Infine diamo un'occhiata al controller row.js, che si
occupa di ricevere il parametro passato dall'istruzione Alloy.createController
e ne assegna le proprietà alle Label title e description.
// ricevo l'argomento
var args = arguments[0] || {};
// assegnazione ai widgets
$.title.text = args.title;
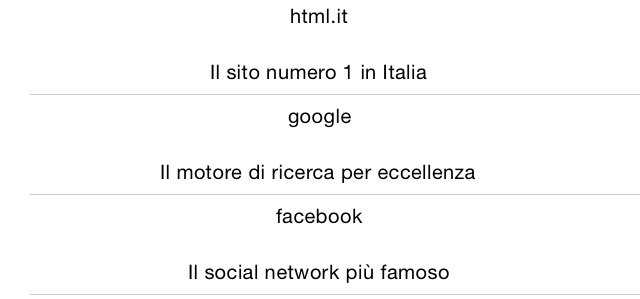
$.description.text = args.description; Compilando ed eseguendo questo codice vediamo che cliccando una
riga viene richiamato il browser di sistema.
Questo si ottiene con l'istruzione Ti.Platform.openURL,
che apre la URL passata come argomento utilizzando l'applicazione
di default associata al suo codice di protocollo (il browser nel
caso di http://).
Il codice d'esempio di questa lezione è allegato a questo articolo, nonchè disponibile su Github.