Un tema dispone sempre di un file style.css, richiesto obbligatoriamente da WordPress, e di un file functions.php, che, sebbene non strettamente necessario per i temi, è fondamentale qualora si debbano aggiungere funzionalità al core del CMS.
Il file style.css
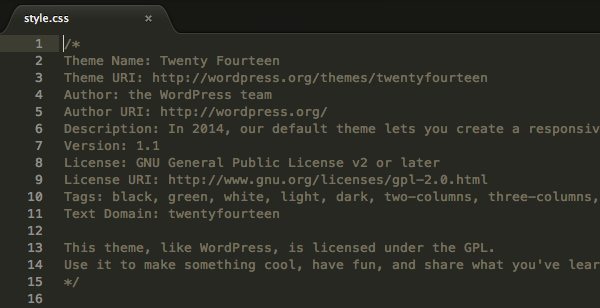
È molto di più di un foglio di stile. Il file, infatti, fornisce a WordPress tutte le informazioni necessarie a gestire il tema: nome, autore, descrizione, licenza, e molto altro. L'immagine seguente mostra l'intestazione del file style.css del tema Twenty Fourteen:

I metadati che compongono l'intestazione del file style.css devono essere forniti all'interno di un commento. Particolare attenzione va posta al nome del tema, che deve sempre essere univoco. Nel caso dovessero essere istallati due temi con lo stesso nome, infatti, WordPress non potrebbe gestirli correttamente.
Quello che segue è l'elenco degli Header-Names che possono essere utilizzati nel foglio di stile:
AuthorAuthor URIDescriptionDomain PathStatusTagsTemplateText DomainTheme NameTheme URIVersion
Le intestazioni possono essere estese con l'aggiunta di altri nomi alla lista appena vista, come ad esempio Licence e License URI (a tal proposito si veda come esempio il tema Twenty Fourteen). Non tutti gli Header-Names sono indispensabili; per la corretta gestione del tema, però, è necessario prevedere almeno i nomi che consentano di individuarlo e descriverlo.
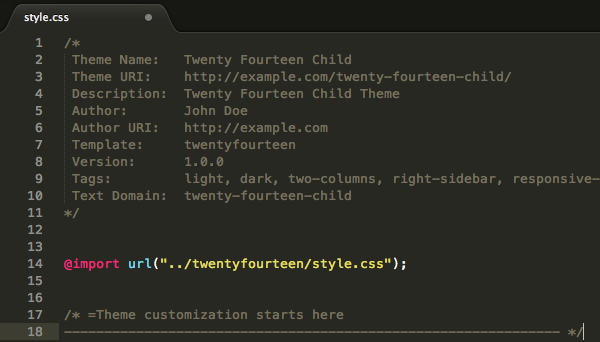
È importante ricordare che ogni coppia nome/valore va collocata su un rigo singolo e viene separata dal simbolo dei due punti (":"), maggiori informazioni sulle regole da seguire per l'intestazione del foglio di stile sono disponibili nel Codex. Nel caso si stia sviluppando un Child Theme, cioè un tema derivato da un tema principale (Parent Theme), il foglio di stile deve contenere anche un riferimento al tema principale, individuato dal nome Template. Nell'immagine che segue, si riporta, a titolo di esempio, l'intestazione del foglio di stile di un Child Theme basato su Twenty Fourteen.

Il file functions.php
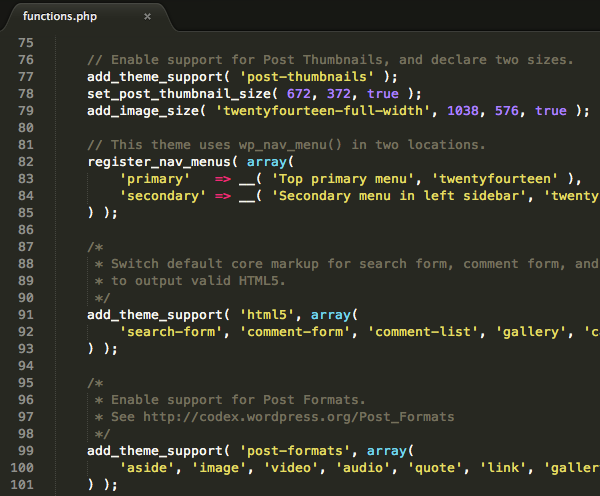
Sebbene, come anticipato, non sia strettamente necessario, il file functions.php è presente nella quasi totalità dei temi. Questo permette di estendere il core di WordPress con quelle funzionalità che spesso vengono aggiunte tramite plugin. Ciò avviene sia attraverso la definizione di nuove funzioni, sia utilizzando le funzioni del framework. Il file consente, inoltre, di attivare tutte quelle funzionalità che sono specifiche dei temi, come i post thumbnail, i menu personalizzati, le aree destinate ai widget. La figura proposta di seguito mostra un estratto del codice del file functions.php del tema twenty Fourteen:

Una differenza da sottolineare tra il file functions.php di un tema e lo script principale di un plugin è che le funzionalità aggiunte dal primo si applicano solo se il tema è attivo; al contrario, le funzionalità di un plugin vengono aggiunte al core indipendentemente dal tema attivo. Il functions.php è inoltre il file in cui richiamare quelle funzioni dell'API (Application Programming Interface), comunemente definite filtri e azioni, che estendono le funzionalità di WordPress fino al punto di trasformare un normale sito Web in una vera e propria Web application.
La funzione del file rimane la stessa, sia che si sviluppi un tema, sia che si lavori su un Child Theme. In quest'ultimo caso è opportuno precisare che il functions.php è l'unico file del tema derivato che non sovrascrive il corrispondente file del tema originale, ma viene caricato in aggiunta al suo corrispondente. Più precisamente, il functions.php del Child Theme viene caricato prima del file presente nella directory del parent.
Riferimenti online
Abbiamo fatto riferimento alle seguenti risorse:
Sul file style.css
Sul file functions.php
In seguito inizieremo ad analizzare le funzioni del framework.
Se vuoi aggiornamenti su CMS inserisci la tua email nel box qui sotto: