Nel nostro processo di ottimizzazione e miglioramento della stesura dei fogli di stile abbiamo il dovere di prendere in considerazione un'altra funzione che ci mette a disposizione SASS: l'import.
Scrivere fogli di stile troppo lunghi può creare difficoltà nella normale manutenzione del codice o nell'implementazione di modifiche allo stile. È per questo motivo che è consigliato dividere il nostro codice in parziali che vadano a descrivere porzioni particolari della nostra pagina HTML.
Per scrivere un parziale è sufficiente creare un file scss il cui nome inizi con il carattere di underscore (es. _home.scss).
Per inserirlo all'interno del file principale di stile basterà utilizzare la funziona di import specificando come parametro il nome del parziale escludendo l'underscore e l'estensione .scss
@import 'home';Styledocco, documentare i componenti
L'idea che sta alla base di SASS, Compass e BEM è quella di produrre codice leggibile, manutenibile e riutilizzabile. Gli sforzi richiesti in fase di prima elaborazione vengono spesso ripagati quando, dopo qualche tempo, si riprende in mano il codice per apportare modifiche o per aggiungere nuove funzionalità.
La scrittura di un buon codice non è però l'unico strumento che possiamo utilizzare per migliorare questa situazione. Un ulteriore passo che possiamo affrontare è quello di documentare il codice.
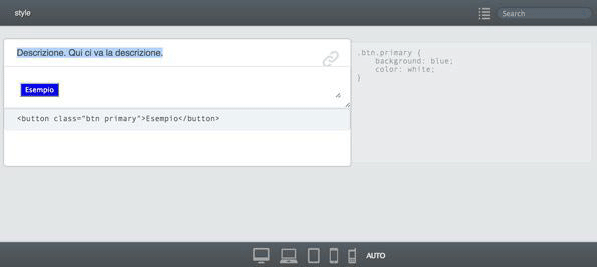
Per raggiungere il nostro scopo abbiamo testato alcuni strumenti e quello che ci ha convinto di più è StyleDocco.
Il software effettua un parsing del nostro foglio di stile e genera un documento HTML partendo dai commenti che abbiamo opportunamente inserito nel CSS.
StyleDocco richiede che sulla macchina sia presente Node.js. Per l'installazione è sufficiente eseguire da riga di comando:
npm install -fg styledoccoDopo aver installato il software basterà posizionarsi nella cartella del nostro progetto ed eseguire da riga di comando:
styledoccoIl comando prevede diverse opzioni:
| Opzioni | Descrizione |
|---|---|
--name, -n |
per specificare il nome del progetto |
--out, -o |
per specificare la directory di output (quella di default è "docs") |
--preprocessor |
per specificare eventuali preprocessori da utilizzare (sass, less) |
--include |
per includere eventuali js o css nel documento generato |
--verbose |
per stampare messaggi di log in console durante l'esecuzione |
È possibile anche specificare in quale directory sono posizionati i file da scansionare. Volendo ad esempio scansionare i file scss presenti nella cartella mystyle dovremo lanciare il comando:
styledocco -n "My Project" -o mydocs -s mydocs --preprocessor "scss --compass" stylesLa documentazione sarà creata nella cartella mydocs e il progetto prenderà il nome di "My Project".
La sintassi dei commenti da inserire nel foglio di stile è semplice:
/* Descrizione. Qui ci va la descrizione.
<button class="btn primary">Esempio</button> */Il risultato sarà un documento HTML in cui visualizzare il componente e leggerne la descrizione e visualizzare il risultato.
Il codice presente su Github presenta alcuni esempi che possono essere presi come spunto per capire il funzionamento di StyleDocco.
Documentando in modo esaustivo il codice ed utilizzando la metodologia BEM potremo ottenere un codice che risulterà di facile utilizzo e lettura non solo per noi ma anche con altre persone con cui abbiamo la necessità di condividere i nostri lavori.