Dopo aver creato il nostro primo progetto Alloy, andiamo
ad approfondire i concetti principali relativi alla definizione
dell'interfaccia utente. Per fare questo costruiremo una form
per l'inserimento di uno username e di una password.
In questa fase non ci interessa gestire la registrazione ed il
login di un utente, quindi ci occuperemo solo dell'interfaccia e
dei controlli di validazione.
Da Titanium Studio creiamo un progetto Alloy selezionando le voci di
menu File -> New -> Mobile App Project. Nella maschera Project Template selezioniamo
Default Alloy Project, ed inserimento l'Application ID it.html.login
ed il nome del progetto htmlit-login. Al termine del
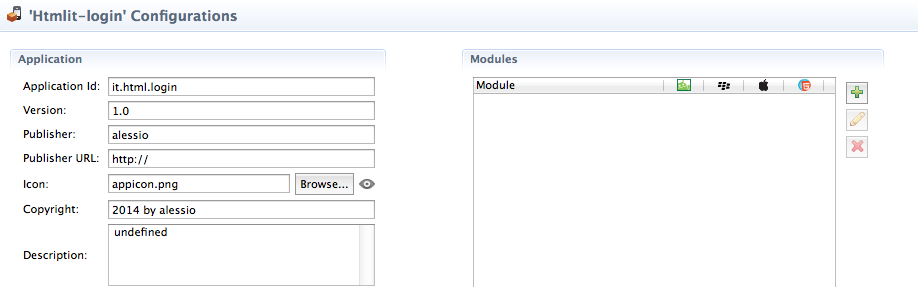
wizard di creazione del progetto il nostro file tiapp.xml dovrebbe
avere una configurazione simile alla seguente (i campi
publisher e copyright potete riempirli a piacere):
A questo punto possiamo iniziare: apriamo il file index.xml nella
cartella app/views e sostituiamo il suo contenuto con il seguente:
<Alloy>
<Window class="container" >
<View height=Ti.UI.SIZE layout="vertical">
<TextField id="username" value="" hintText="Username"></TextField>
<TextField id="password" value="" hintText="Password"></TextField>
<Label id="forgot" text="Forgot password"></Label>
<Button id="confirm" title="Login"></Button>
</View>
</Window>
</Alloy>Quello che abbiamo fatto è stato modificare la view principale
della nostra app e aver inserito il codice XML che descrive
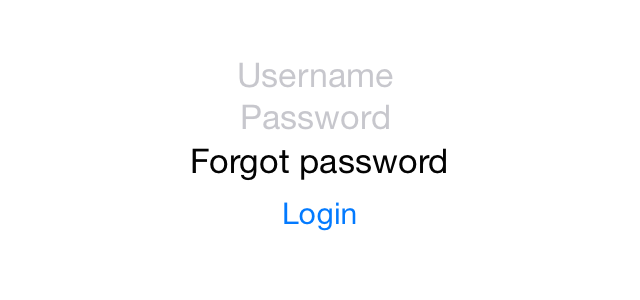
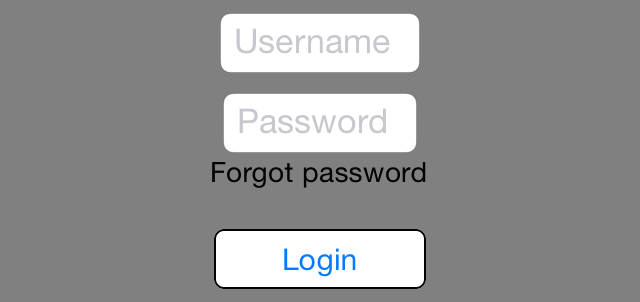
l'aspetto della form di login. Eseguendo l'app otterremo il
seguente output:
L'interfaccia, soprattutto in ambiente iOS, è piuttosto scarna,
perchè abbiamo semplicemente definito la nostra view senza
aggiungere le informazioni relative allo stile.
Prima di aggiungere lo stile agli elementi della UI è bene
soffermarci sull'XML che è stato utilizzato per descrivere la
struttura della nostra form.
Utilizzare la Documentazione
Quali sono i tag che posso utilizzare nella definizione della UI?
Da dove provengono le keyword Window, View, TextBox e Label che
abbiamo utilizzato per descrivere la form? Alloy utilizza come tag
XML gli oggetti definiti nel namespace Ti.UI dell'SDK di Titanium.
La documentazione online dell'SDK contiene tutorial, video guide e
naturalmente il dettaglio di tutti gli oggetti definiti nell'SDK.
Aprendo la pagina dedicata all'oggetto Ti.UI.TextField
vedremo quali sono i metodi, le proprietà dell'oggetto e a quali
eventi può rispondere.
La sintassi di Alloy richiede che l'XML sia composto utilizzando il
nome dell'oggetto come tag e le proprietà come attributi, per cui
dato il codice:
<TextField id="username" value="" hintText="Username"></TextField>
sappiamo che ci stiamo riferendo ad un oggetto di tipo
Ti.UI.Textfield di cui abbiamo definito tre proprietà chiamate
rispettivamente id, value e hintText.
La proprietà id serve a dare un nome all'istanza della
TextField e quindi a potersi riferire ad essa sia nell'eventuale
definizione degli stili che nel controller. La proprietà value
contiene il valore del TextField e hintText contiene la
stringa che appare nel campo testo quando è vuoto, e che
possiamo utilizzare per descrivere il campo stesso e suggerire il
tipo di input che è richiesto nella form.
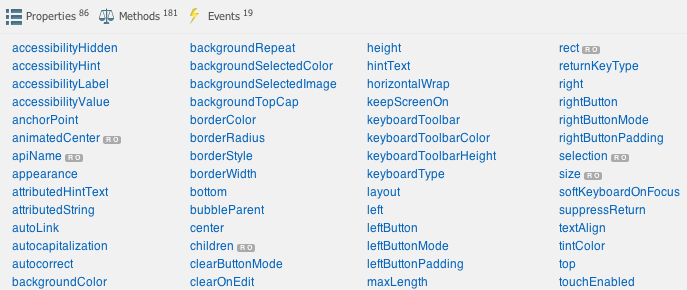
Le proprietà
Vediamo alcune delle proprietà che possiamo applicare ad un oggetto
Ti.UI.TextField.
Nell'interfaccia che stiamo progettando vogliamo distanziare
maggiormente gli elementi e vorremmo differenziare i TextField dalla
Label e dal Button in modo che sia possibile riconoscerne i bordi.
Le proprietà di cui abbiamo bisogno a tal fine sono top, width e borderStyle:
top
Esprime la posizione che deve avere un controllo (ma anche un
oggetto Ti.UI.View o Ti.UI.Window) rispetto al
controllo che lo contiene, cioè al suo contenitore. Se il
contenitore (nel nostro esempio il controllo View) ha una proprietà
layout definita con valore vertical, allora top
rappresenterà la distanza in altezza dal controllo che lo precede.
width
Rappresenta la larghezza che dovrà assumere il controllo di cui
vogliamo modificare l'aspetto. Nel nostro caso l'ampiezza del
TextField.
borderStyle
Rappresenta il tipo di bordo che verrà disegnato intorno all'area di
scrittura del TextField. I valori possibili sono rappresentati da
costanti.
Le proprietà appena descritte possono essere dichiarate sia come
attributi XML dei tag che descrivono una view Alloy, sia come
elementi di stile in un file .tss apposito, che è la
soluzione certamente preferibile.
Fogli Stile
Come abbiamo scritto precedentemente, l'aspetto di questa
interfaccia è piuttosto semplice e sintetico, quindi dopo aver visto
le pagine di documentazione e quali proprietà possono avere gli
oggetti Titanium, possiamo utilizzare queste ultime per
migliorare l'aspetto della nostra interfaccia utente.
I fogli stile permettono di applicare le proprietà degli oggetti del
namespace Ti.UI senza dover modificare la view dove sono
stati utilizzati. Questo ci consente di separare la
definizione degli oggetti della form dal loro aspetto.
Il formato dei fogli stile assomiglia a quello dei file CSS, anche se nella
sostanza, come vedremo, sono molto differenti, a partire
dall'estensione che è .tss.
Creazione di un foglio stile
Apriamo il file index.tss, situato nella cartella app/styles,
e sostituiamo il suo contenuto con il seguente:
".container": {
backgroundColor: "gray"
},
"TextField": {
top: 10,
width: Ti.UI.SIZE,
borderStyle: Ti.UI.INPUT_BORDERSTYLE_ROUNDED,
color: "#000"
},
"#forgot": {
font: {
size: 9
}
},
"#confirm": {
top: 20,
width : "33%",
borderColor: "black",
borderRadius : 5,
backgroundColor : "fff"
}Nell'esempio precedente, sono definiti quattro stili diversi:
- .container è lo stile associato a tutti gli oggetti che
hanno la proprietà class con valore container. Nel nostro esempio,
esso fa riferimento all'oggetto Window. Gli stili che fanno riferimento a classi hanno
il nome che inizia con un punto (.), e la stringa che lo segue corrisponde al
nome della classe; - TextField è lo stile associato a tutti gli oggetti di tipo
Ti.UI.TextField, quindi verrà applicato ai campi Username e
Password, che sono appunto di tipo TextField. Gli stili che
fanno riferimento a elementi della UI devono avere il nome del tag
di cui si vuole definire lo stile; - #forgot e #confirm sono gli stili associati agli
oggetti con gli id forgot e confirm. Gli stili che fanno
riferimento a singoli oggetti dell'interfaccia utente, che hanno
quindi una proprietà id definita, devono iniziare con # e avere come
nome il valore dell'attributo id.
I fogli stile sono associati ai controller (e alle view) di cui
condividono il nome, per cui il foglio stile index.tss è il
foglio stile della view index.xml, e gli stili sono quindi
definiti solo all'interno della view di riferimento. È possibile
definire un foglio stile globale, il cui valore verrà applicato a
ciascuna view. Basta creare un file app.tss nella cartella app/styles.
Il risultato finale, dopo aver applicato gli stili è il seguente:
Il codice dell'esempio appena visto è allegato a questo articolo, nonchè disponibile su GitHub.
Nella prossima lezione parleremo del controller e della gestione
degli eventi.