Compass mette a disposizione una serie di mixin per gestire transizioni e trasformazioni. Per comprenderne il funzionamento usiamo come al solito un semplice esempio.
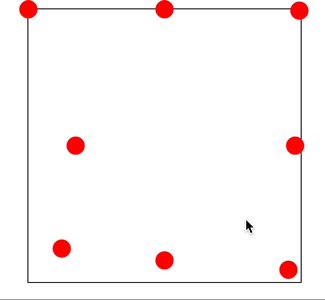
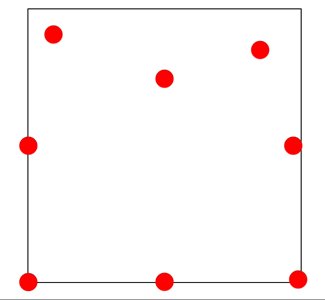
Creiamo un quadrato, vi poniamo al centro 8 puntini e ne gestiamo l':hover spostando ogni punto verso il bordo del quadrato. Per ciascun punto definiamo un delay e una funzione di timing diversa (provalo online).

Definiamo il codice HTML del quadrato e dei punti:
<div class="container">
<div class="point" id="point1"></div>
<div class="point" id="point2"></div>
<div class="point" id="point3"></div>
<div class="point" id="point4"></div>
<div class="point" id="point5"></div>
<div class="point" id="point6"></div>
<div class="point" id="point7"></div>
<div class="point" id="point8"></div>
</div>Fatto questo passiamo alla stesura del file SCSS:
@import "compass/css3/border-radius";
@import "compass/css3/transition";
@import "compass/css3/transform";
.container{
border: 1px solid #000;
margin: 20px auto;
width: 300px;
height: 300px;
position: relative;
&:hover{
#point1{
@include translate(-150px, -150px);
}
#point2{
@include translate(0px, -150px);
}
#point3{
@include translate(150px, -150px);
}
#point4{
@include translate(150px, 0px);
}
#point5{
@include translate(150px, 150px);
}
#point6{
@include translate(0px, 150px);
} #point7{
@include translate(-150px, 150px);
}
#point8{
@include translate(-150px, 0px);
}
}
}
.point{
width: 20px;
height: 20px;
@include border-radius(10px);
position: absolute;
top: 140px;
left: 140px;
background-color: red;
@include single-transition(transform, 1.5s, ease-in-out);
}
#point2{
@include transition-timing-function(ease);
}
#point3{
@include transition-timing-function(linear);
}
#point4{
@include transition-delay(0.2s);
}
#point5{
@include transition-delay(0.3s);
}
#point6{
@include transition-delay(0.4s);
}
#point7{
@include transition-delay(0.5s);
}
#point8{
@include transition-delay(0.6s);
}Dopo aver importato i mixin di Compass (transition, transform, e border-box) abbiamo definito il css di base di punti e quadrato.
Per ogni punto abbiamo definito una traslazione sfruttando il mixin translate e abbiamo sfruttato il mixin single-transition per definire una transizione della proprietà transform.
Abbiamo poi utilizzato i mixin transition-delay e transition-timing-function per modificare il delay e le funzioni di timing dei singoli punti. Compass si occuperà di gestire i prefissi sperimentali fornendoci un css che permetterà la visualizzazione dell'esempio sulla maggior parte dei browser disponibili sul mercato.