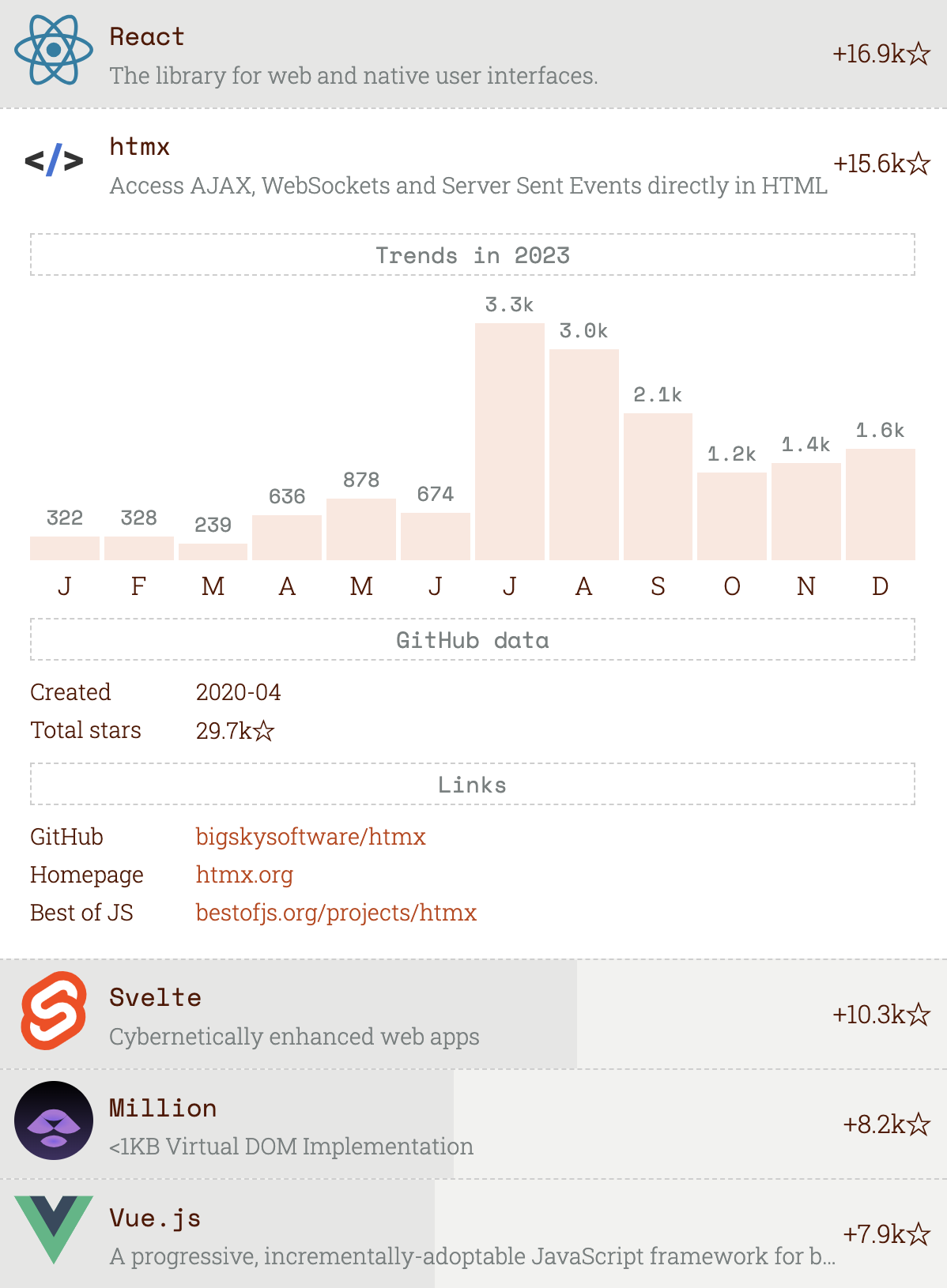
Anche se è stato rilasciato solo nel 2020, htmx ha guadagnato una notevole popolarità in brevissimo tempo e oggi, a meno di quattro anni dal rilascio, conta oltre 30k stelle su GitHub ed è stato al secondo posto nella classifica di Rising Stars dei più popolari framework front-end del 2023.

I framework front-end più popolari del 2023 (origine immagine: Rising Stars)
Htmx è una libreria JavaScript che estende il normale utilizzo di HTML, aggiungendo funzionalità non disponibili nativamente nel linguaggio di markup, ma già presenti nei browser e normalmente accessibili solo via JavaScript. Tra queste funzionalità, htmx aggiunge AJAX, Transizioni CSS, WebSockets e Server Sent Events.
Pur essendo una libreria JavaScript, htmx non richiede la scrittura di codice JavaScript, che nelle applicazioni che utilizzano la libreria lavora in background per potenziare lo stesso HTML come ipermedia.
Più specificamente, con htmx
- ogni elemento del DOM può emettere richieste HTTP, dove nel normale HTML solo ancore e moduli possono inviare richieste;
- qualsiasi evento può attivare una richiesta HTTP, non più solo click e invio di moduli;
- è possibile utilizzare tutti i verbi HTTP, e non solo
GETePOST; - qualsiasi elemento può essere il target di una richiesta, e non solo l'intero oggetto
window.
Nelle applicazioni che si basano su htmx, il server risponde normalmente con codice HTML, non con JSON. In questo modo si rimane all'interno del modello di programmazione web originale (REST).
È ormai prassi consolidata utilizzare JSON come formato di risposta. Una risposta JSON ad una richiesta ad un ipotetico endpoint /api/users potrebbe essere di questo tipo:
{
"users": [
{ "name": "First user" },
{ "name": "Second user" },
{ "name": "Third user" },
]
}Con questo formato dati, è necessario costruire lato client il codice HTML che deve essere renderizzato all'utente finale. Con htmx, lo stesso set di dati verrebbe restituito come un blocco parziale di HTML:
<ul>
<li>First user</li>
<li>Second user</li>
<li>Third user</li>
</ul>Questa risposta viene iniettata automaticamente nella pagina. Basta specificare l'elemento del DOM all'interno del quale rendere il contenuto HTML.
Un esempio pratico
Facciamo un esempio pratico che chiarisce il modo in cui un elemento del DOM viene potenziato da htmx. Quello che segue è un pulsante che, al click dell'utente, attiva una richiesta GET sull'endpoint di un'API e rende il contenuto della risposta all'interno dell'elemento div#outcome:
<div class="hyper">
<button
hx-get="/partials/users"
hx-target="#outcome"
>
Click me!
</button>
<div id="outcome"></div>
</div>Questo primo semplice esempio vuole dimostrare che, utilizzando gli attributi di htmx, si possono creare applicazioni dinamiche, leggere e semplici da mantenere. Senza scrivere una sola riga di codice JavaScript.
Quando utilizzare htmx
Chiariamo subito che htmx non è adatto ad ogni progetto di sviluppo. Quando è fondamentale offrire all'utente finale un'interfaccia ricca di funzionalità altamente interattive, la scelta di una libreria JavaScript specifica come React può costituire una soluzione più appropriata.
Ma quando è necessario sviluppare applicazioni basate sui dati, in cui le elaborazioni più complesse avvengono lato server e non è richiesta un'interfaccia altamente interattiva, allora l'approccio ipermediale di htmx può offrire una soluzione più efficace. Permettendo tra l'altro di non disperdere energie nella costruzione di interfacce complesse e dedicando maggiori risorse allo sviluppo lato server.
Fatta questa necessaria premessa, vediamo come integrare htmx in una applicazione web.
Come installare htmx
Htmx è una libreria JavaScript leggera, priva di dipendenze e autonoma. Può essere aggiunta a un'applicazione web inserendo un tag script nell'elemento head. Si può utilizzare una versione disponibile su un CDN come unpkg:
<script
src="https://unpkg.com/htmx.org@1.9.10"
integrity="sha384-L6OqL9pRWyyFU3+/bjdSri+iIphTN/bvYyM37tICVyOJkWZLpP2vGn6VUEXgzg6h"
crossorigin="anonymous">
</script>Si può anche scaricare htmx sul proprio sistema e modificare il tag script di conseguenza:
<script src="/js/htmx.min.js"></script>È poi possibile utilizzare il Node Package Manager (npm) per la libreria htmx.org:
npm install htmx.org --saveSe si utilizza htmx con Astro, si può inserire in linea lo script nel componente che genera l'head delle pagine:
<script src="/js/htmx.min.js" is:inline></script>Una volta aggiunto lo script, si potranno utilizzare i page partial di Astro per sfruttare le funzionalità di htmx nell'applicazione. Per maggiori informazioni sulle opzioni di installazione, si legga la documentazione online.