Nelle lezioni precedenti abbiamo potuto conoscere le funzionalità che SASS mette a disposizione per la stesura dei fogli di stile. Per migliorare ulteriormente la velocità e la qualità di scrittura del codice possiamo aggiungere Compass ai nostri tool di sviluppo.
Compass è un framework open source che offre un'ampia gamma di Mixin e nuove funzionalità
che vanno ad estendere la potenza di fuoco di SASS.
I moduli di base permettono di utilizzare mixin per la gestione di pattern di stile e tipografici comuni, e stili cross-browser per la gestione di proprietà CSS3 che richiedono l'utilizzo di prefissi sperimentali.
Installare Compass
Per poter utilizzare Compass dobbiamo prima installarlo. Verificata la presenza di Ruby (dovrebbe essere già installato sul sistema perché essenziale per installare SASS) possiamo procedere all'installazione da riga di comando invocando l'istruzione:
gem install compassPer verificare che l'installazione sia andata a buon fine eseguiamo, sempre da riga di comando,
l'istruzione:
compass -v
#=> Compass 0.12.2 (Alnilam)Struttura di un progetto Compass
Il prossimo passo da effettuare consiste nel creare un progetto sfruttando il comando create:
compass create myprojectCome risultato otterremo una cartella myproject il cui contenuto sarà:
myproject
|- .sass-cache
|
|- sass
| `- ie.scss
| `- print.scss
| `- screen.scss
|
|- stylesheets
| `- ie.css
| `- print.css
| `- screen.css
|
`-config.rbLa struttura di file e cartelle può essere cambiata senza problemi. L'unico file cui dobbiamo prestare attenzione è config.rb che contiene le configurazioni di Compass, come il path della cartella dei file SCSS, lo stile di compilazione dei CSS, i commenti, etc.
# Require any additional compass plugins here.
# Set this to the root of your project when deployed:
http_path = "/"
css_dir = "stylesheets"
sass_dir = "sass"
images_dir = "images"
javascripts_dir = "javascripts"
# You can select your preferred output style here (can be overridden via the command
line):
# output_style = :expanded or :nested or :compact or :compressed
# To enable relative paths to assets via compass helper functions. Uncomment:
# relative_assets = true
# To disable debugging comments that display the original location of your selectors.
Uncomment:
# line_comments = falseDopo aver configurato Compass possiamo decidere se compilare manualmente i file CSS:
compass compile <path/to/myproject>o se sfruttare la funzionalità di watch che si occupa di verificare eventuali cambiamenti ai file presenti all'interno della sass_dir e compilare automaticamente i file CSS:
compass watch <path/to/myproject>Il sistema è pronto: cerchiamo ora, con l'aiuto di qualche esempio, di valutare la potenzialità dello strumento.
Sfondi multipli e gradienti
Una delle novità introdotte dalle specifiche CSS3 è la possibilità di specificare background multipli ed utilizzare gradenti come sfondo di un elemento HTML.
La proprietà è ben supportata ma per esigenze di compatibilità è essenziale utilizzare i prefissi sperimentali specifici per ogni browser. Per ovviare alla necessità di ripetere più volte lo stesso codice possiamo usare una delle funzionalità fornita da Compass.
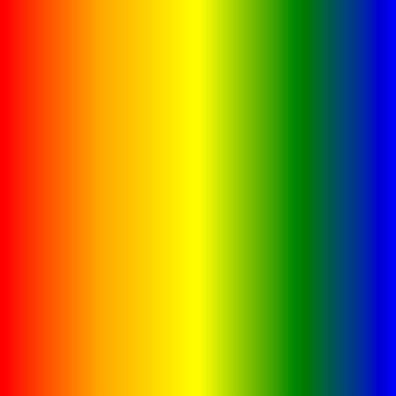
Per capire il funzionamento ci avvaliamo di un semplice esempio: realizziamo un quadrato con un background costituito da un gradiente lineare che va dal rosso al blu passando per diversi colori (provalo online).

La prima cosa da fare è includere il gruppo di mixin di Compass relativo alla gestione delle
immagini (reference)
@import "compass/css3/images";Dopodichè sarà sufficiente utilizzare i mixin background-image e linear-gradient forniti da Compass:
#example{
@include background-image(
linear-gradient(left, red, orange, yellow, green, blue)
);
width: 200px;
height: 200px;
}È possibile abilitare una funzionalità sperimentale che permette di sfruttare gradienti SVG per IE9: per fare questo è sufficiente aggiungere al nostro CSS la dichiarazione:
$experimental-support-for-svg: true;