Nello sviluppo di un tema, un menu di primo livello potrebbe risultare intrusivo all'interno del pannello di amministrazione. Una buona alternativa potrebbe essere quindi quella di creare un sotto-menu Theme options all'interno del menu "Appearence". La scelta di generare una sola pagina di opzioni non preclude, però, la possibilità di creare un sistema di configurazione complesso: in questa ultima parte della guidasi vedrà, infatti, come creare un sistema di amministrazione organizzato in schede.
Come negli esempi precedenti, il primo passo da compiere è la creazione della pagina di menu. In questo caso si farà ricorso alla funzione add_theme_page, che aggiunge una nuova pagina di opzioni all'interno del menu "Appearence". La logica è la stessa degli esempi già visti. Per prima cosa si verifica che l'utente acceda allo script dal pannello di amministrazione e che abbia i privilegi per modificare le opzioni dei temi:
if( is_admin() && !function_exists( 'seventyone_register_settings' ) ){
/**
* If user can't edit theme options, exit
*/
if ( !current_user_can( 'edit_theme_options' ) )
return;
...Subito dopo si invoca la funzione add_theme_page, agganciandola all'hook admin_init:
add_action( 'admin_menu', 'seventyone_add_menus' );
function seventyone_add_menus(){
add_theme_page(
__('Seventyone settings', 'seventyone'), // Page title
__('Theme options', 'seventyone'), // Menu title
'edit_theme_options', // Capability
'theme_options', // Menu slug
'seventyone_menu_settings_page' // Function that builds the page content
);
}add_theme_page accetta cinque argomenti, i primi quattro dei quali obbligatori:
| Argomento | Descrizione |
|---|---|
| $page_title | (string) è l'intestazione della pagina (Seventyone settings); |
| $menu_title | (string) è il titolo del menu (Theme options); |
| $capability | (string) è il privilegio che deve avere l'utente per visualizzare il menu (edit_theme_options); |
| $menu_slug | (string) è l'identificativo univoco del menu (theme_options); |
| $function | (string) è la funzione di callback che genera la pagina delle opzioni (seventyone_menu_settings_page). |
La funzione di callback rimane identica a quella dell'esempio precedente:
function seventyone_menu_settings_page(){
?>
<div class="wrap">
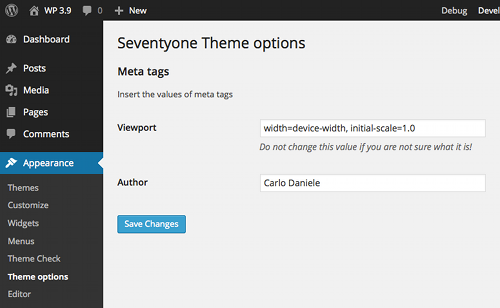
<h2><?php echo wp_get_theme(); ?> <?php _e('Theme options', 'seventyone' ) ?></h2>
<?php settings_errors(); ?>
<form method="post" action="options.php">
<?php
settings_fields( 'seventyone_meta' );
do_settings_sections( 'seventyone_menu' );
submit_button();
?>
</form>
</div><!-- .wrap -->
<?php
}Si procede, poi, all'aggiunta delle sezioni e delle opzioni, oltre che alla loro registrazione:
add_action( 'admin_init', 'seventyone_register_settings' );
function seventyone_register_settings(){
add_settings_section(
'seventyone_meta',
__( 'Meta tags', 'seventyone' ),
'seventyone_options_callback',
'theme_options'
);
add_settings_field(
'meta_viewport',
__( 'Viewport', 'seventyone' ),
'seventyone_field_type_text',
'theme_options',
'seventyone_meta',
array(
'id' => 'meta_viewport',
'type' => 'text',
'class' => 'regular-text',
'value' => 'width=device-width, initial-scale=1.0',
'name' => 'meta_viewport',
'description' => ' … '
)
);
register_setting(
'seventyone_meta',
'meta_viewport'
);
}
function seventyone_options_callback(){
echo "<p>Insert the values of meta tags</p>";
}
function seventyone_field_type_text( $args ){
?>
<input
id="<?php echo $args['id']; ?>"
type="<?php echo $args['type']; ?>"
class="<?php echo $args['class']; ?>"
value="<?php echo ( !empty( get_option( $args['id'] ) ) ) ? get_option( $args['id'] ) : ( $args['value'] ); ?>"
name="<?php echo $args['name']; ?>" />
<?php
if( !empty( $args['description'] ) )
echo '<p class="description">' . $args['description'] . '</p>';
}Non rimane che ricaricare la pagina per verificare se tutto è andato come previsto.

La pagina ora è pronta per essere suddivisa in schede. Si crei, quindi, un nuovo sub-menu "Theme options" all'interno del menu "Appearence", esattamente come nell'ultimo esempio:
function seventyone_add_menus(){
add_theme_page(
__('Seventyone settings', 'seventyone'),
__('Theme options', 'seventyone'),
'edit_theme_options',
'theme_options',
'seventyone_menu_settings_page'
);
}
add_action( 'admin_menu', 'seventyone_add_menus' );La funzione di callback è l'unica funzione su cui si apporteranno modifiche: questa, come si ricorderà, manda a video il codice HTML che genera il form con i campi delle opzioni.
Un sistema di navigazione a schede implica che ognuna di esse sarà visibile o invisibile a seconda dell'input dell'utente. Si riprenda, quindi, la precedente versione della funzione seventyone_menu_settings_page:
function seventyone_menu_settings_page(){
?>
<div class="wrap">
<h2><?php echo wp_get_theme(); ?> <?php _e('Theme options', 'seventyone' ) ?></h2>
<?php settings_errors(); ?>
<form method="post" action="options.php">
<?php
settings_fields( 'seventyone_meta' );
do_settings_sections( 'seventyone_menu' );
submit_button();
?>
</form>
</div><!-- .wrap -->
<?php
}E si modifichi la funzione come segue:
<?php settings_errors(); ?>
<?php $tab = isset( $_GET[ 'tab' ] ) ? $_GET[ 'tab' ] : 'seventyone_meta'; ?>
<h2 class="nav-tab-wrapper">
<a href="?page=theme_options&tab=seventyone_meta" class="nav-tab<?php echo 'seventyone_meta' == $tab ? ' nav-tab-active' : ''; ?>">Meta Tags</a>
<a href="?page=theme_options&tab=seventyone_header" class="nav-tab<?php echo 'seventyone_header' == $tab ? ' nav-tab-active' : ''; ?>">Header</a>
</h2>Il sistema di navigazione si baserà su una condizione testata sulla variabile $tab, che sarà passata alla pagina delle opzioni attraverso una URL.
Il valore predefinito viene assegnato da un operatore ternario:
<?php $tab = isset( $_GET[ 'tab' ] ) ? $_GET[ 'tab' ] : 'seventyone_meta'; ?>Se non è presente un valore utile, allora $tab prende il valore che imporrà la visualizzazione della prima scheda: seventyone_meta. All'interno del titolo h2, assegnato alla classe nav-tab-wrapper, vengono inseriti due collegamenti ipertestuali che individuano le due schede della pagina.
I due elementi a puntano alla stessa pagina del menu "Appearence", ossia themes.php, con due parametri aggiuntivi: page e tab.
Il primo parametro passa allo script lo slug della pagina delle impostazioni; il secondo individua la scheda (tab) che l'utente sceglie di visualizzare. Le ancore vengono, quindi, assegnate alla classe nav-tab e ad una seconda classe, che servirà alla corretta visualizzazione delle schede attive. Questa seconda classe dovrà essere nav-tab-active, e sarà generata dinamicamente da due operatori ternari:
<?php echo 'seventyone_meta' == $tab ? ' nav-tab-active' : ''; ?>
<?php echo 'seventyone_header' == $tab ? ' nav-tab-active' : ''; ?>La prima scheda viene visualizzata quando il valore di $tab è seventyone_meta; la seconda scheda quando il valore è seventyone_header. Se il test è positivo, viene mandata a video la stringa ' nav-tab-active' (compreso lo spazio iniziale). Subito dopo si passa al form:
<form method="post" action="options.php">
<?php
if( 'seventyone_meta' == $tab ){
settings_fields( 'seventyone_meta' );
do_settings_sections( 'theme_options' );
}elseif( 'seventyone_header' == $tab ){
settings_fields( 'seventyone_header' );
?>Il blocco condizionale testa il valore di $tab. Se questo è uguale a seventyone_meta, alla funzione settings_fields viene passato il nome del gruppo di opzioni seventyone_meta, di cui fanno parte tutte le opzioni che generano i meta tags. Se $tab è uguale a seventyone_header, il gruppo di opzioni passato a settings_fields sarà seventyone_header (per rendere più comprensibile il codice, i possibili valori di $tab corrispondono agli identificativi dei gruppi di opzioni).
I campi della prima scheda (seventyone_meta) vengono generati dalla funzione do_settings_sections. Per creare i campi della seconda scheda, invece, si è preferito scrivere il codice per intero, in modo da avere una struttura più adatta a form complessi:
<h3><?php _e('Header configuration', 'seventyone'); ?></h3>
<p><?php _e('Choose header behaviour', 'seventyone'); ?></p>
<table class="form-table">
<tr>
<th scope="row"><?php _e('Header configuration', 'seventyone') ?></th>
<td>
<legend class="screen-reader-text">
<span><?php _e('Header configuration', 'seventyone') ?></span>
</legend>
<label title="<?php _e('Slideshow', 'seventyone') ?>">
<input type="radio" id="header_slideshow" name="seventyone_header" value="slideshow" <?php checked( 'slideshow', get_option('seventyone_header') ); ?> />
<span><?php _e('Slideshow', 'seventyone') ?></span>
</label>
<br />
<label title="<?php _e('Image', 'seventyone') ?>">
<input type="radio" id="header_image" name="seventyone_header" value="image" <?php checked( 'image', get_option('seventyone_header') ); ?> />
<span><?php _e('Image', 'seventyone') ?></span>
</label>
</td>
</tr>
</table>
<?php
}
submit_button();
?>
</form>Conclude il codice la funzione submit_button, che genera il pulsante di trasmissione dei dati.

Conclusioni
Creare un menu di opzioni può essere un'attività impegnativa, tuttavia il framework di WordPress fornisce diversi strumenti, la cui giusta conoscenza facilita il lavoro di sviluppo. Le guide del Codex forniscono un solido punto di riferimento, quando si sviluppa una pagina di opzioni il consiglio è quindi quello di tenere sempre a portata di mouse queste risorse: