La Settings API fornisce una serie di funzioni specifiche per generare il markup necessario a creare, modificare e visualizzare le impostazioni di temi e plugin. Come descritto nella seconda parte di questo articolo, la funzione do_settings_sections() stampa a video tutti i gruppi di opzioni associati ad una determinata pagina. Il markup si presenta con la struttura che segue:
<h3>{Section title}</h3>
<p>{Sections callback output}</p>
<table class="form-table">
<tbody>
<tr>
<th scope="row">{Settings field title}</th>
<td>{Settings field callback output}</td>
</tr>
...
</tbody>
</table>Potrebbe però rivelarsi necessaria la creazione di una pagina di impostazioni più complessa, composta ad esempio da un gruppo di pulsanti radio, o da campi che vengono attivati o disattivati dinamicamente. In questi casi diventa necessario creare una struttura HTML personalizzata e può tornare utile ricorrere alla più flessibile Options API.
All'interno della funzione seventyone_register_settings() si andrà a registrare una nuova opzione:
function seventyone_register_settings(){
...
add_option(
'seventyone_header',
'image'
);
register_setting(
'seventyone_header',
'seventyone_header'
);
}
add_action( 'admin_init', 'seventyone_register_settings' );La funzione add_option()
register_setting()
do_settings_sections()
Creazione di uno o più sotto-menu
Un menu di primo livello offre una visibilità specifica nel pannello di amministrazione. Se, poi, i parametri da impostare sono numerosi, allora si dovrà valutare la possibilità di strutturare il menu in più pagine.
Ogni pagina ospiterà uno o più gruppi di opzioni, le quali, ovviamente, dovranno essere raggruppate secondo una logica comprensibile dall'amministratore del sito. La funzione fornita da WordPress per la creazione di sottomenu è add_submenu_page; essa accetta i seguenti argomenti:
| Argomento | Descrizione |
|---|---|
| $parent_slug | (string
|
| $page_title | (string
|
| $menu_title | (string
|
| $capability | (string
|
| $menu_slug | (string
|
| $function | (string
|
Dunque, per integrare un sotto-menu al pannello di amministrazione, bisognerà aggiungere nella funzione seventyone_add_menus()
add_action( 'admin_menu', 'seventyone_add_menus' );
function seventyone_add_menus(){
add_menu_page(
__('Seventyone settings', 'seventyone'), // Page title
'Seventyone', // Menu title
'edit_theme_options', // Capability
'seventyone_menu', // Menu slug
'seventyone_menu_settings_page', // Function that build the page content
'', // Icon URL
61 // Menu position
);
add_submenu_page(
'seventyone_menu', // Parent slug
__('Seventyone header', 'seventyone'), // Page title
__('Header', 'seventyone'), // Menu title
'edit_theme_options', // Capability
'seventyone_header_menu', // Menu slug
'seventyone_header_settings_page' // callback
);
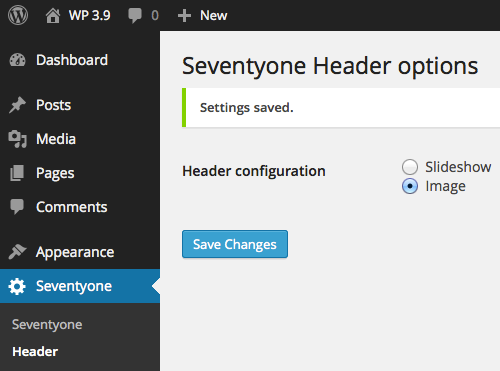
}seventyone_header_settings_page()
function seventyone_header_settings_page(){
?>
<div class="wrap">
<h2><?php echo wp_get_theme(); ?> <?php _e('Header options', 'seventyone' ) ?></h2>
<?php settings_errors(); ?>
<form method="post" action="options.php">
<?php
settings_fields( 'seventyone_header' );
// do_settings_sections( 'seventyone_header_menu' );
?>
<table class="form-table">
<tr>
<th scope="row"><?php _e('Header configuration', 'seventyone') ?></th>
<td>
<legend class="screen-reader-text">
<span><?php _e('Header configuration', 'seventyone') ?></span>
</legend>
<label title="<?php _e('Slideshow', 'seventyone') ?>">
<input type="radio" id="header_slideshow" name="seventyone_header" value="slideshow" <?php checked( 'slideshow', get_option('seventyone_header') ); ?> />
<span><?php _e('Slideshow', 'seventyone') ?></span>
</label>
<br />
<label title="<?php _e('Image', 'seventyone') ?>">
<input type="radio" id="header_image" name="seventyone_header" value="image" <?php checked( 'image', get_option('seventyone_header') ); ?> />
<span><?php _e('Image', 'seventyone') ?></span>
</label>
</td>
</tr>
</table>
<?php
submit_button();
?>
</form>
</div><!-- .wrap -->
<?php
}In questo codice è stato commentato il richiamo della funzione do_settings_sections
Quest'ultima viene assegnata alla classe form-table
tr
_e()
legend
si riesamini ora il codice che genera il primo pulsante:
<input type="radio" id="header_slideshow" name="seventyone_header" value="slideshow" <?php checked( 'slideshow', get_option('seventyone_header') ); ?> />I radio buttons dispongono degli attributi type
id
name
value
checked
checked
checked
La funzione accetta, quindi, due argomenti: il primo è il valore da testare, il secondo è il valore dell'opzione presente nella tabella wp_options
value
slideshow
image

Nella parte conclusiva dell'articolo, si analizzerà un'efficiente alternativa alle pagine multiple: un sistema di opzioni a schede.