I fogli di stile hanno rappresentato una grande innovazione nello sviluppo delle pagine Web: hanno reso possibile separare chiaramente il contenuto dall'aspetto visuale e ottenere un HTML più pulito, semanticamente più leggibile e privo di tutti quei fastidiosi attributi come font e color.
CSS is dead, long live CSS
Ma, si sa, il tempo passa per tutti; e così uno strumento che qualche anno fa sembrava rivoluzionario all'interno dell'ecosistema Web si rivela oggi essere una delle più grandi sfide di ogni sviluppatore front-end in termini di mantenibilità, organizzazione e duplicazione del codice. Cosa è cambiato? Molto.
- La qualità e la quantità di dettaglio richieste da una moderna produzione Web non sono comparabili al passato, il numero di proprietà disponibili sono cresciute, senza menzionare la difficoltà extra derivante dai prefissi sperimentali.
- Anche l'ecosistema è cambiato, al layout fluido si è affiancato quello responsive, con consequente aumento della complessità dei CSS, obbligati a reagire graficamente alle infinite risoluzioni dalle quale è possibile fruire una pagina Web.
- Ma non è finita, le applicazioni recenti hanno introdotto, o quantomeno rafforzato, il tema della modularità, porzioni di pagina che devono poter essere replicate, a volte con minime variazioni stilistiche, in diverse posizioni del progetto.
Di fronte a tutto questo il foglio di stile si trasforma spesso da organizzato e strutturato modello dichiarativo dell'aspetto visuale della pagina a lunga sequenza di selettori troppo nidificati per poter essere riutilizzabili. In questo groviglio stilistico successivi interventi finiscono tipicamente con l'applicare le variazioni necessarie in nuovi selettori posizionati strategicamente alla fine del file .css e, dove questo non basta, arricchite anche dalla pericolosa particella !important.
Ma non tutto è perduto: questa guida nasce con l'esplicito proposito di offrire una panoramica sugli strumenti e sulle metodologie emerse per contrastare e controllare i propri fogli di stile massimizzandone la qualità, la modularità e la leggibilità. Durante questa e le prossime lezioni ci occuperemo di introdurre il concetto di preprocessore CSS ed esploreremo nel dettaglio SASS, scopriremo poi la metodologia BEM e vedremo come combinare questi due strumenti per riportare l'ordine nei nostri fogli di stile.
Che cos'è un preprocessore CSS?
Un preprocessore CSS nasce con l'intento di potenziare gli strumenti per definire fogli di stile. Tipicamente offre una forma dichiarativa più completa e potente rispetto ai CSS ma, dato che il browser può solo interpretare quanto definito dalle specifiche W3X, si occupa anche di generare un file CSS, pre-processando e aggregando la struttura di file prodotta dallo sviluppatore.
Esistono diversi preprocessori CSS tra cui orientarsi, la nostra scelta cade su SASS, un prodotto che si distingue per completezza, stabilità, estensibilità e, come vedremo più avanti, integrazione con gli altri componenti tipici di uno stack Web moderno.
SASS può essere utilizzato con due distinte sintassi, la prima, anche in ordine temporale di
introduzione, prende spunto da HAML e mira a rendere meno verboso il processo di stesura del foglio di stile, riducendo dove possibile il numero di caratteri e di strutture sintattiche richieste.
Ecco una comparazione fra la tipica sintassi CSS e la prima offerta da SASS:
/* sintassi CSS */
body {
margin: 0;
font-size: 10px;
}
// sintassi SASS
body
margin: 0
font-size: 10pxCome possiamo notare la prima delle sintassi proposte da SASS rimuove la necessità di parentesi graffe e di punti e virgola, queste punteggiature verranno aggiunte automaticamente durante lo step di generazione del foglio di stile.
La seconda, e più moderna, sintassi proposta da questo strumento prende il nome di SCSS e si sviluppa attorno all'idea di estendere il classico foglio di stile. Dal punto di vista sintattico non cambia quindi nulla, semplicemente il nostro CSS acquisirà una serie di nuove features: CSS with superpowers come enunciato dallo stesso sito web di SASS. Tutti gli esempi di questa guida saranno sviluppati con questa seconda sintassi.
Up and running
Per poter utilizzare SASS dobbiamo prima installarlo, la procedura è tutto sommato semplice e richiede soltanto la presenza di Ruby. L'installazione di Ruby varia a seconda del sistema operativo, su OSx il popolare interprete è presente per default, su tutti gli altri sistemi operativi è possibile seguire le semplici istruzioni presenti online.
Completati gli step necessari all'installazione di Ruby possiamo procedere con quella di SASS invocando la seguente istruzione da linea di comando:
gem install sassNon sempre è necessario ma in generale ricordiamoci di anteporre l'eventuale richiesta dei privilegi amministrativi:
sudo gem install sassSinceriamoci della buona riuscita dell'operazione eseguendo, sempre da linea di comando, l'istruzione:
sass -v
#=> Sass 3.3.8 (Maptastic Maple)Through the command line
Il modo più semplice per invocare SASS è attraverso l'utilizzo diretto dell'omonimo file binario da linea di comando. Per sperimentare questa prima, ed intuitiva, metodologia creiamo un semplice app.scss contenente quanto segue:
nav{
display: block;
ul {
display: inline;
}
}Senza soffermarci troppo sulle caratteristiche del documento appena definito (approfondiremo la potenza della nidificazione dei selettori nelle prossime lezioni) invochiamo SASS da un terminale posizionato nella medesima cartella del file app.scss richiedendo la traduzione in CSS di quanto appena scritto:
sass app.scss app.cssSe l'operazione si conclude correttamente possiamo esaminare il file app.css generato e sincerarci della sua bontà:
nav {
display: block; }
nav ul {
display: inline; }Questa procedura è semplice ed intuitiva ma può divenire frustrante se ripetuta innumerevoli volte durante una classica giornata di lavoro; fortunatamente SASS offre una seconda modalità di invocazione capace di generare il file CSS in risposta ad ogni cambiamento applicato ai corrispettivi file con estensione .scss.
Sperimentiamo questa più comoda tecnica invocando, sempre da linea di comando e sempre dalla cartella che contiene il file precedente, il seguente comando:
sass --watch .
#=> >>> Sass is watching for changes. Press Ctrl-C to stop.Da questo momento ogni modifica ad ogni file con estensione .scss all'interno delle cartella provocherà l'esecuzione del preprocessore e l'aggiornamento del corrispondente file con estensione .css.
Possiamo anche forzare la compilazione verso un file dal nome diverso dalla controparte .scss oppure richiedere la compilazione in una cartella diversa da quella contenente i file SASS.
# app.scss compila in output.css
sass --watch app.scss:output.css
# tutti i file con estensione .scss nella cartella 'sass' vengono compilati nei
# corrispettivi omonimi con estensione .css nella cartella 'css'
sass --watch sass:cssSemplificare il debug
Un potenziale problema che potrebbe emergere dall'utilizzo di un preprocessore CSS è lo scarso controllo nei confronti del file CSS generato ed interpretato dal browser. Se ipotizziamo una situazione di debug possiamo facilmente immaginare come possa divenire complicato risalire all'esatta istruzione SCSS che ha generato la porzione di codice CSS in esame. Fortunatamente possiamo avvalerci delle source maps per risolvere questo problema.
Le source maps sono file che correlano un documento ad un altro esponendone la relazione: sono utilizzate in molte circostanze, ad esempio per collegare un incomprensibile file javascript compresso alla sua versione estesa.
I browser moderni sanno interpretare le source maps consentendoci di raggiungere, in fase di debug, non soltanto il documento generato automaticamente (nel nostro caso il file CSS) ma anche la sua versione originale.
SASS può generare automaticamente le source maps con l'aggiunta del semplice flag-sourcemap all'invocazione da linea di comando: facciamo una prova utilizzando nuovamente app.scss:
sass app.scss:app.css --sourcemapOra controlliamo app.css
nav {
display: block; }
nav ul {
display: inline; }
/*# sourceMappingURL=app.css.map */l'istruzione sourceMappingURL, presente all'interno di un commento in quanto estranea alle specifiche CSS, indica ai browser più moderni che questo file CSS è in realtà generato automaticamente e che la sua versione originale, assieme alle informazioni di mappatura tra le due, può essere recuperata attraverso il file app.css.map, che SASS ha generato per noi.
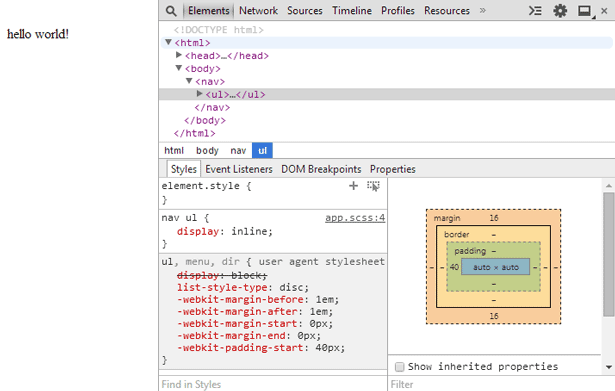
Possiamo verificare l'efficacia di questa tecnica navigando con Chrome una semplice pagina HTML che implementi app.css, come ad esempio:
<!doctype html>
<head>
<link href="/app.css" rel="stylesheet" type="text/css">
</head>
<body>
<nav>
<ul>
<li>hello world!</li>
</ul>
</nav>
</body>Cercando di visualizzare con i DevTools le istruzioni CSS associate agli elementi della pagina noteremo con piacere che i riferimenti esposti non saranno quelli verso il file CSS generato automaticamente, ma verso il ben più carico di significato file .scss da noi creato.

Wrap UP
In questa prima lezione abbiamo mosso un primo passo verso un nuovo modo di concepire e strutturare il codice CSS delle nostre applicazioni. Nella prossima puntata entreremo nel vivo scoprendo ed esplorando le potenzialità di SASS.