Prima di procedere all'installazione di Astro, è necessario verificare di aver installato Node.js 18.14.1 o superiore, uno strumento a riga di comando e un editor di codice. Come editor di codice è raccomandato Visual Studio Code con l'estensione ufficiale "Astro". Altre estensioni utili sono "Houston", sempre del team di Astro, e Astro Snippets, di Shelton Louis. Infine, potrebbe essere utile anche l'estensione Postman per VSC, che permette di analizzare la risposta di un'API REST senza lasciare l'editor.

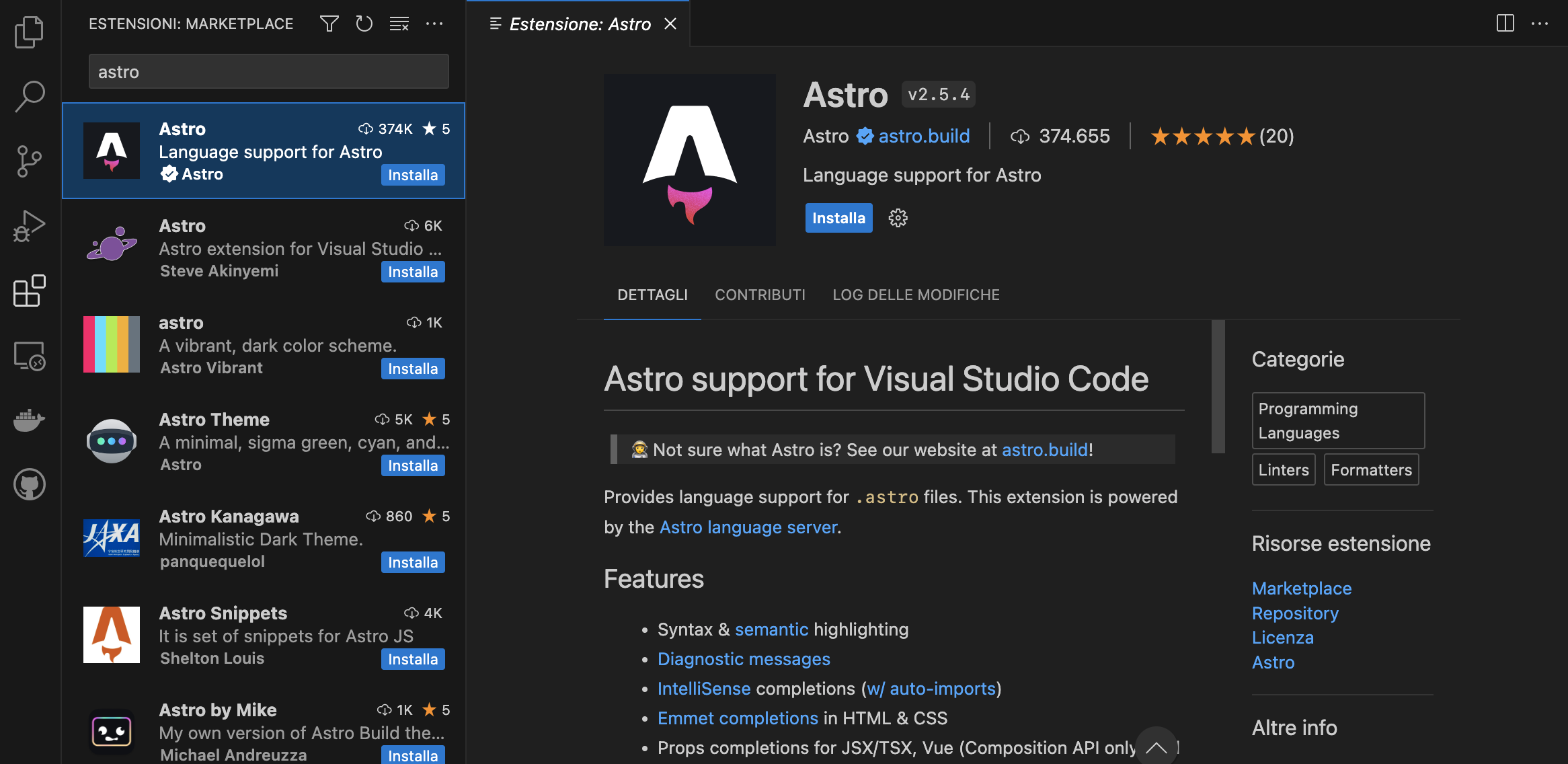
L'estensione Astro per Visual Studio Code
Installazione con create astro
Una volta verificato di avere tutto il necessario, si può procedere all'installazione. Il metodo più semplice e veloce per avviare un nuovo progetto Astro è il comando create astro.
Nel terminale dei comandi, digitiamo:
npm create astro@latestQuesto comando avvia la procedura di installazione guidata, durante la quale dovremo rispondere ad alcune domande:
- "Where should we create your new project?": qui possiamo specificare la directory all'interno della quale installare il pacchetto e il nome del progetto.
- "How would you like to start your new project?": possiamo creare un nuovo progetto con file di esempio o un template, oppure creare un progetto vuoto.
- "Install dependencies?": è consigliabile installare le dipendenze.
- "Do you plan to write TypeScript?": confermiamo se pensiamo di utilizzare TypeScript.
- "How strict should TypeScript be?": se abbiamo scelto di utilizzare TypeScript, dovremo anche specificare la modalità del controllo sui tipi. È generalmente consigliato
Strict. - "Initialize a new git repository?": confermiamo se vogliamo inizializzare una nuova repo git.

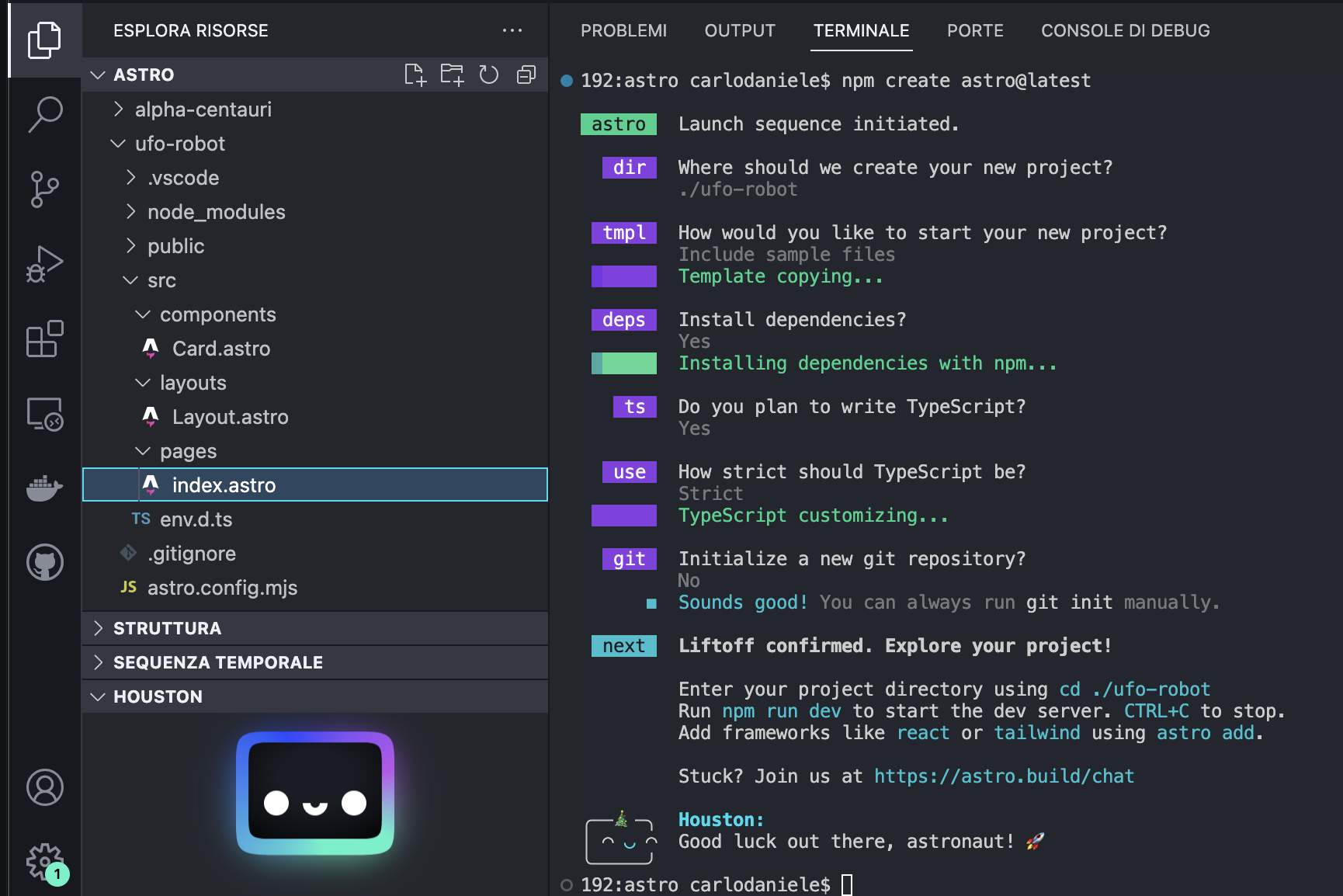
La procedura guidata di installazione di Astro
Conclusa l'installazione, ci spostiamo nella directory del progetto:
cd ufo-robotQuindi avviamo il server di sviluppo:
npm run devNel terminale dei comandi vedremo l'indirizzo locale del sito appena creato, che sarà molto probabilmente http://localhost:4321/

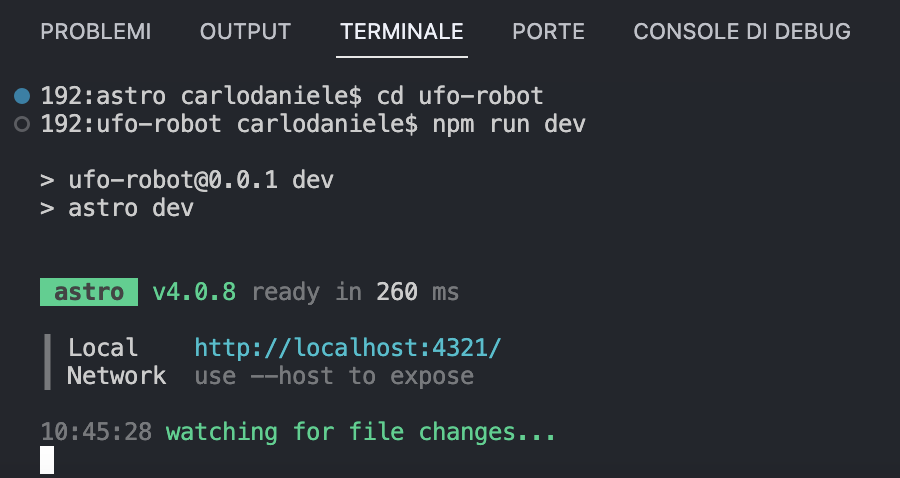
Il server di sviluppo è in esecuzione
Copiamolo e incolliamolo nella barra degli indirizzi del browser, quindi diamo un'occhiata alla pagina iniziale del nostro primo sito Astro.
In questo esempio abbiamo mostrato come installare la versione base di Astro. È però possibile partire da un template esistente, scegliendolo dalla galleria dei template o nella repo di GitHub.

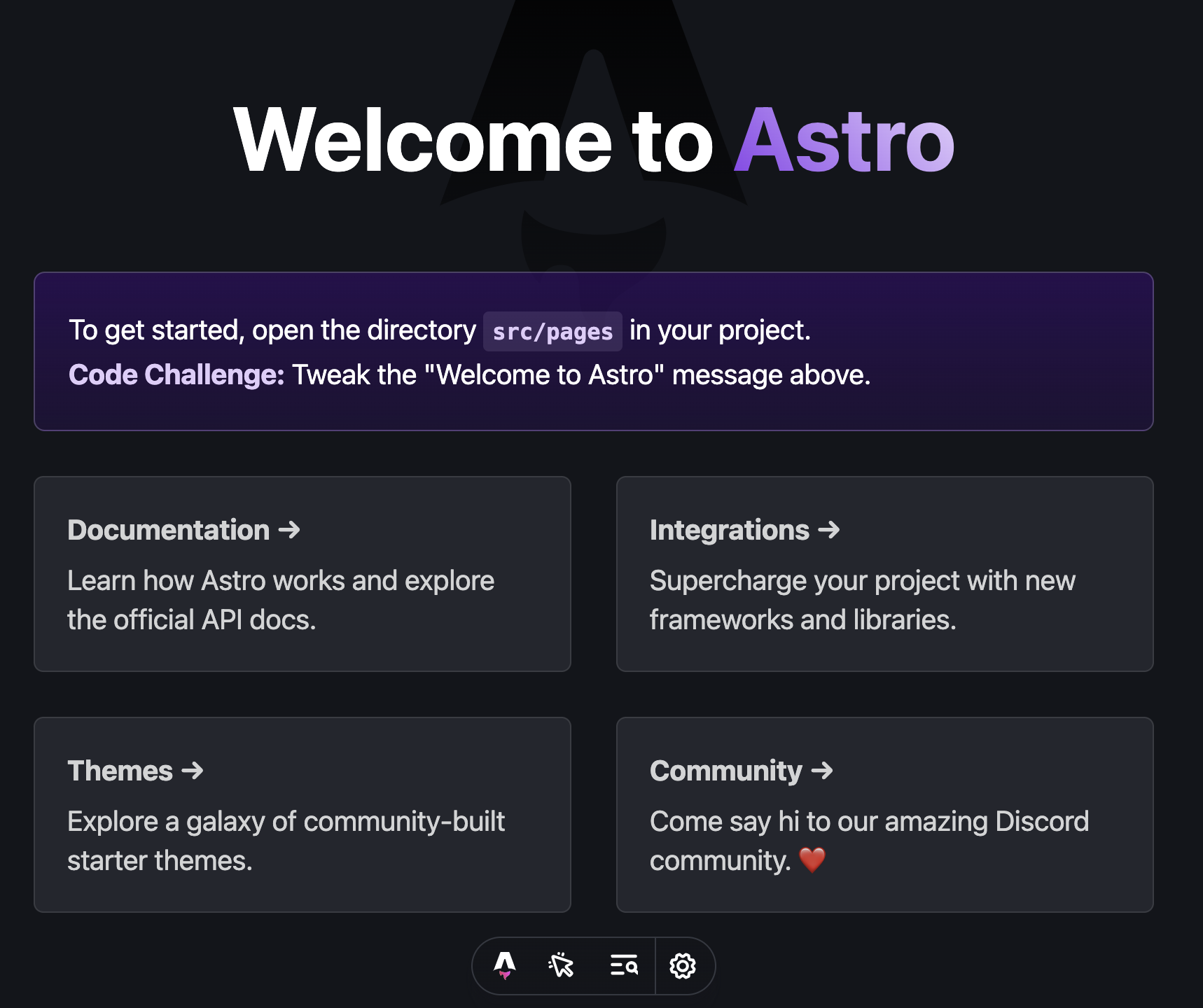
L'installazione base di Astro nella finestra del browser
Struttura di un progetto Astro
La struttura generica di un progetto Astro è la seguente:

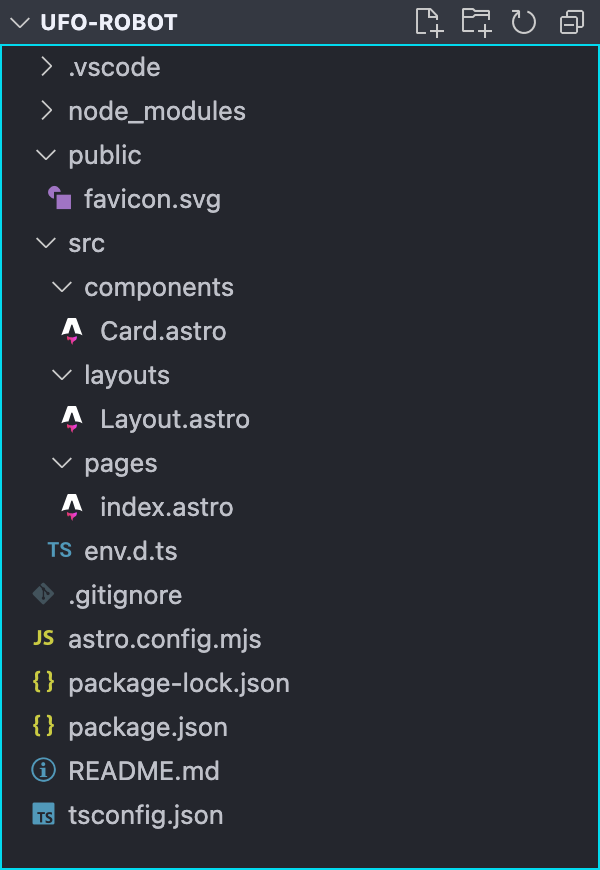
La struttura base di un'installazione di Astro
La cartella public contiene tutte le risorse pubbliche, come le immagini e altre risorse che vogliamo siano accessibili pubblicamente sul nostro sito. Per accedere a queste risorse dal browser, basterà digitare l'URL del sito seguito dal nome del file. Ad esempio:
http://localhost:4321/favicon.svgLa cartella src è la cartella di sviluppo. All'interno della cartella src troveremo tre sottocartelle:
componentslayoutspages
Queste cartelle ospiteranno i diversi tipi di componenti Astro, riconoscibili dall'estensione .astro, ed eventuali altri tipi di file, come vedremo in seguito.
I componenti Astro
La cartella src/components contiene i componenti Astro, che sono parti riutilizzabili del codice di un'applicazione Astro. Sono template di solo codice HTML senza rendering lato client e i file corrispondenti hanno estensione .astro.
Possono essere utilizzati per creare porzioni di UI, come header e footer, o anche set di tag meta utilizzati in più pagine, ma possono anche essere utilizzati per creare l'intero layout di una pagina.
Il codice di un componente è suddiviso in due sezioni. La prima sezione è definita frontmatter ed è contrassegnata da due delimitatori costituiti da una doppia serie di tre trattini (---). Questa sezione ospita il codice JavaScript del componente e qui possono essere importate le risorse necessarie al suo funzionamento. Questo codice JavaScript viene eseguito sul server e rimosso prima che la pagina venga inviata al client. Ciò consente di avere siti più veloci e zero JavaScript di default.
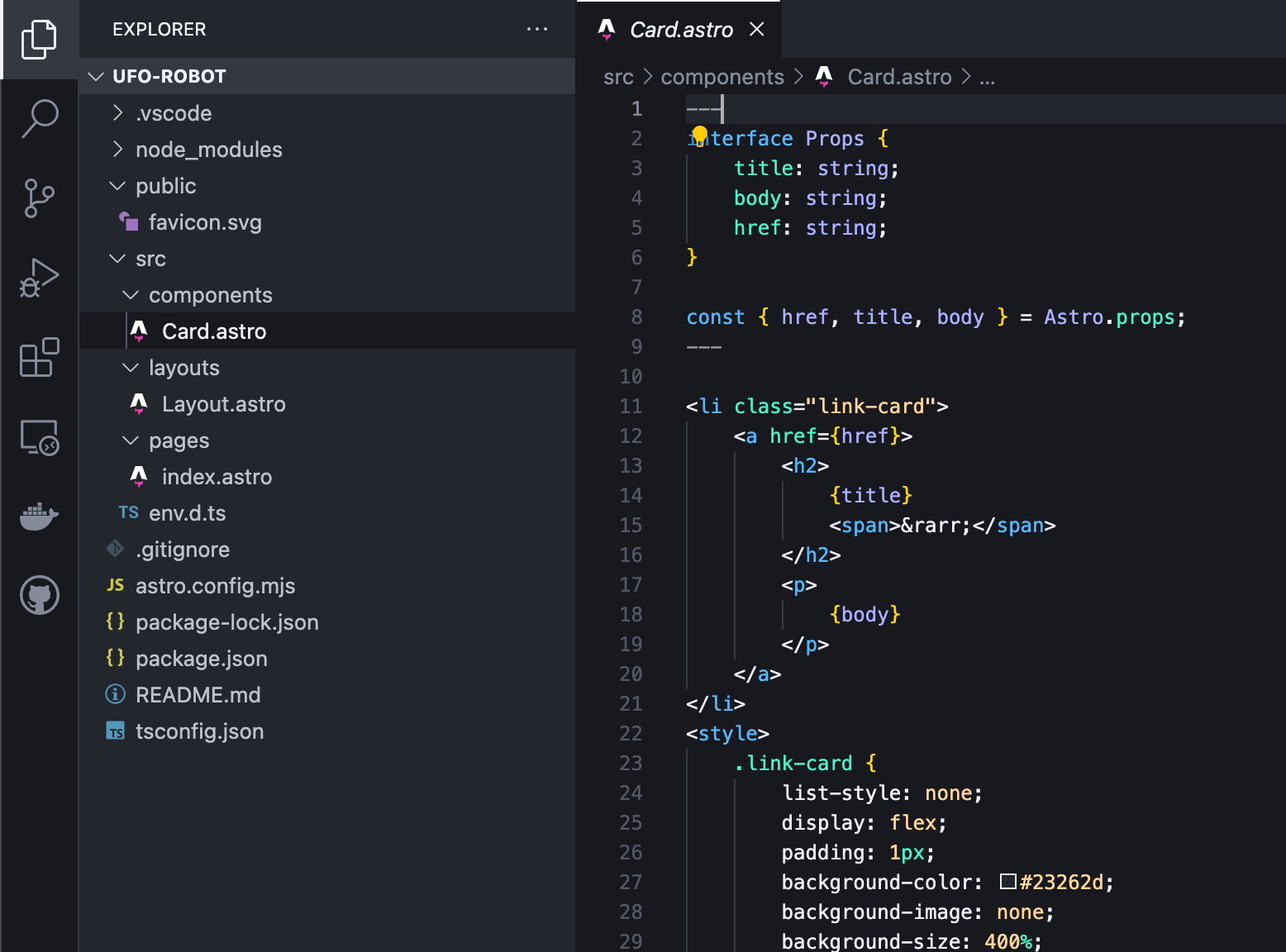
La sezione successiva contiene il codice HTML e Astro del progetto ed è definita template del componente. L'immagine che segue mostra il componente Cards dell'installazione del nostro esempio precedente:

Il codice di un componente Astro
I componenti non vengono renderizzati sul client ma sul server.
Se invece si dovesse aver bisogno di codice JavaScript da eseguire sul client, questo potrà essere incluso nel codice HTML della pagina con un tag <script> o con un componente interattivo.
I layout Astro
I layout sono componenti utili per creare elementi riutilizzabili dell'interfaccia utente, come header, footer e barre di navigazione e possono essere condivisi tra le pagine di un sito. Un esempio tipico è il layout di una pagina Astro o Markdown.
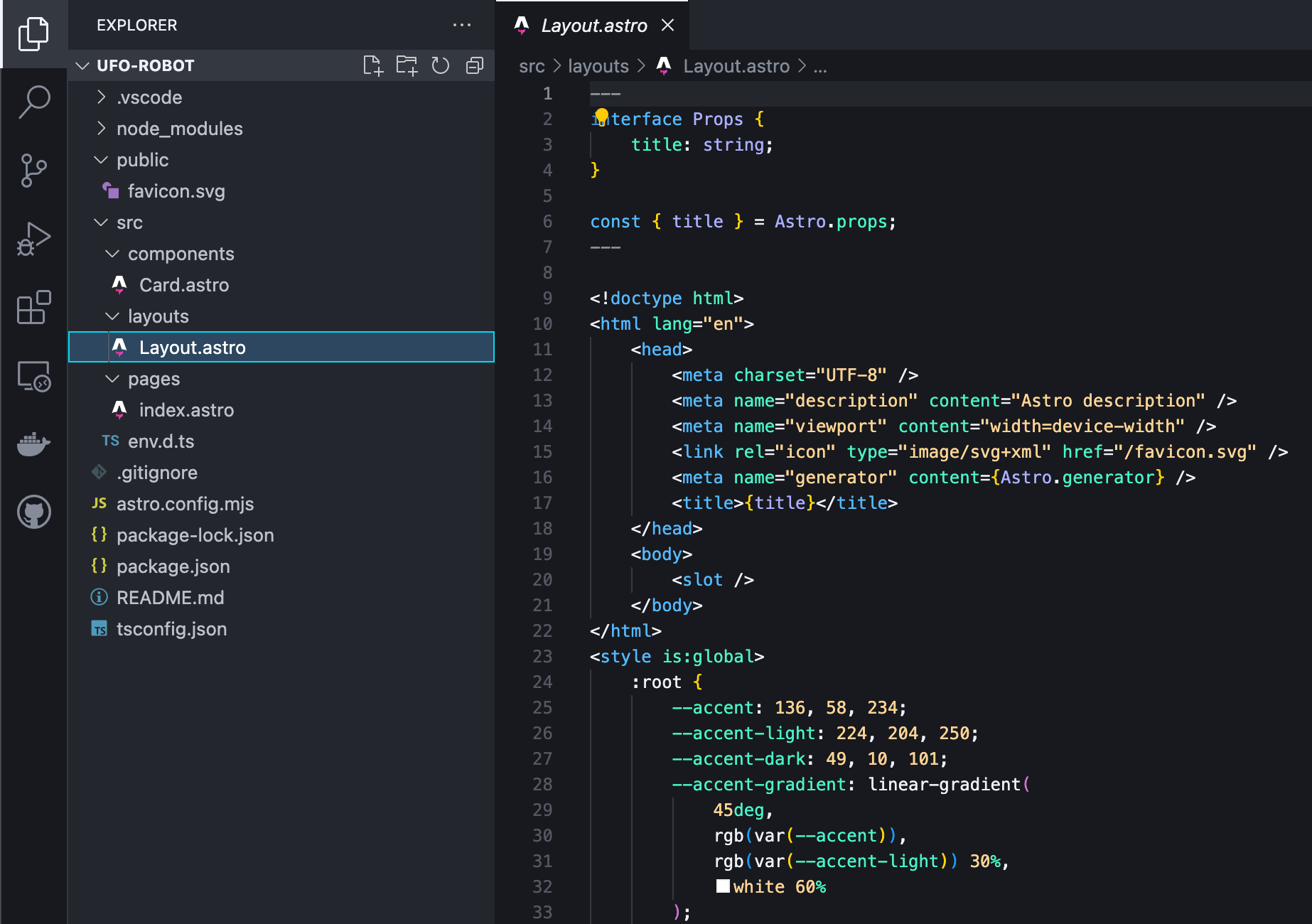
Un layout si compone normalmente di una shell di pagina, composta dai tag <html>, <head> e <body> e un tag <slot />, che funge da segnaposto per inserire il contenuto di una pagina. L'immagine che segue mostra il codice di un componente Layout.

Il codice di un componente Layout
Le pagine
Il markup che andrà a sostituire l'elemento slot viene generato da una pagina Astro.
Le pagine sono file con estensione .astro, .md, .mdx, .html, .js o .ts. Questi file risiedono nella cartella src/pages/ di un progetto Astro e sono responsabili del routing, del caricamento dei dati e del layout generale della pagina.
L'approccio al routing di Astro è basato su file: ogni file presente nella cartella src/pages/ è un endpoint del sito. Un singolo file può anche generare più pagine utilizzando il routing dinamico. In questo modo è possibile creare pagine anche se i contenuti risiedono in cartelle diverse da src/pages/. È il caso delle collezioni di contenuti e di una soluzione headless con un CMS come WordPress.
Per collegarsi ad una pagina, basta inserire nel codice HTML un elemento <a>.
Le pagine Astro seguono la logica dei componenti e ogni pagina deve generare un documento HTML completo. Se la pagina è priva del doctype e del contenuto dell'head, Astro li aggiungerà automaticamente. È possibile però prevenire l'autocompletamento per le pagine parziali.
Per evitare di riscrivere lo stesso codice in più pagine, le pagine vengono normalmente abbinate ai layout utilizzando l'elemento <slot />.

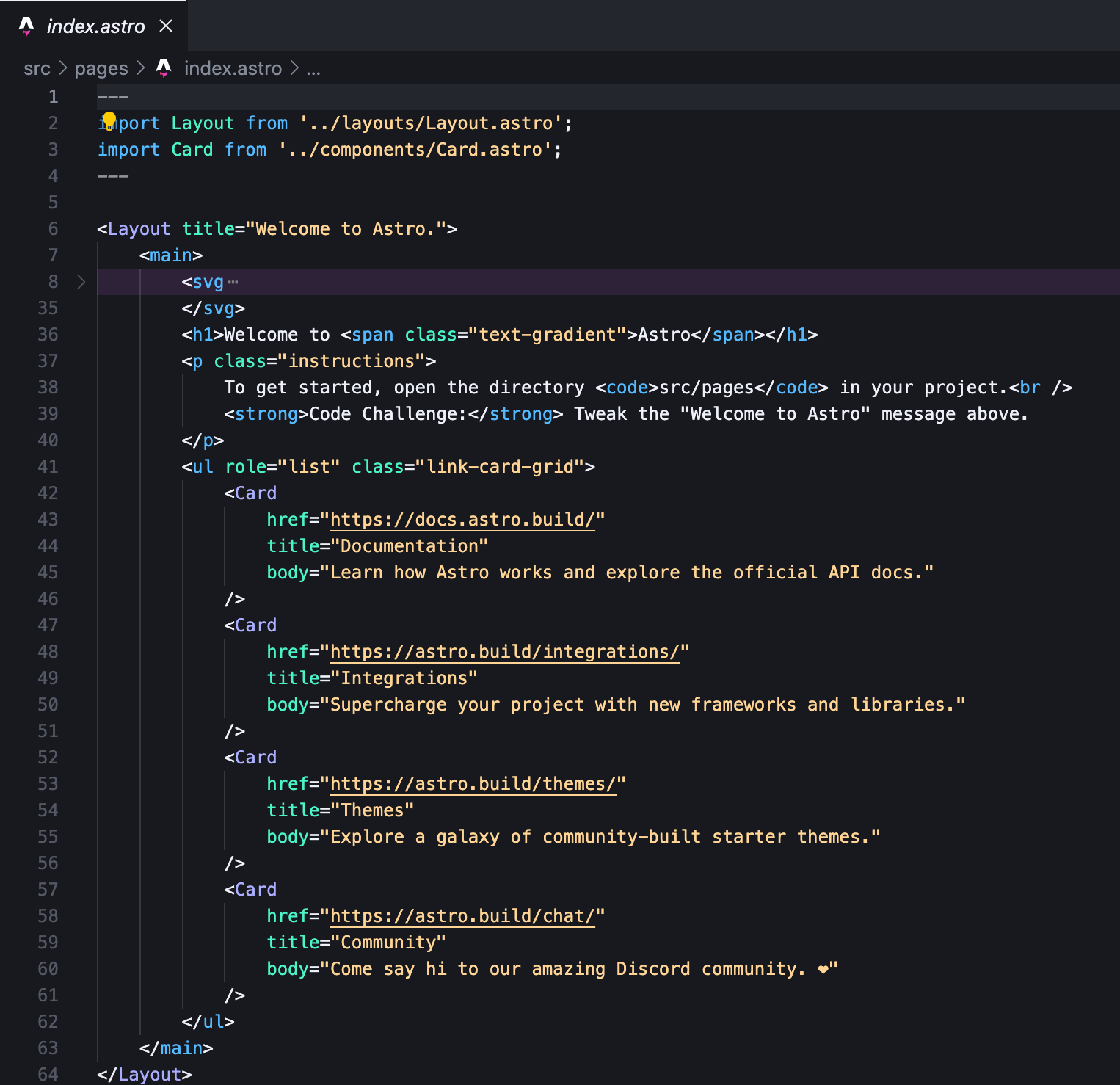
Il codice del file index.astro