Quando si lavora su un layout creativo in Photoshop CC, capita molto spesso di dover effettuare delle misurazioni, sia per disporre gli elementi in modo gradevole sul foglio di lavoro che per separarli in modo equidistante l'un l'altro. I righelli, pur essendo certamente d'aiuto, non risolvono però il problema: bisogna creare un reticolo fitto di linee, fastidiose se troppo intense sul foglio. Photoshop CC 2014 risolve questa problematica introducendo le guide intelligenti, le "Smart Guides" così come nella versione in lingua inglese, ovvero degli strumenti di misurazione simili a quelli già da anni disponibili su Adobe Illustrator.
Le guide intelligenti permettono di conoscere al volo la distanza degli elementi sulla scena sia rispetto ai bordi che ad altri oggetti, così come fra livelli differenti. La grande peculiarità, tuttavia, è la loro estrema facilità d'uso: non esistono menu o scomodi comandi, tutto si esegue con la pressione dei tasti Option/ALT e CMD/CTRL. Alcune di queste feature erano già presenti nella versione presente del software di fotoritocco, ora raggiungono il massimo delle loro potenzialità.
Misure di spostamento verticale e orizzontale
Anche all'utente meno attento salterà immediatamente all'occhio come, nello spostare elementi multipli sul foglio, appaiano delle parallele rosa di riferimento. Si tratti di testo, di una forma poligonale o di un tracciato, questa prima indicazione consente allineamenti precisi sia in verticale che in orizzontale, semplicemente muovendo l'oggetto con lo Strumento Sposta.
Quando si ha a che fare con i livelli, tuttavia, le elementari indicazioni orizzontali o verticali potrebbero non essere sufficienti, quindi entra in gioco un nugolo di comode e ulteriori funzioni. Sia con lo strumento Sposta che su tutti quelli di tracciato, si noterà come lo spostamento produrrà delle linee di riferimento sia rispetto ai margini che agli altri elementi sul foglio. Mantenendo premuto il tasto Option/ALT, quindi effettuando una copia del livello durante lo spostamento, Photoshop automaticamente mostrerà i riferimenti tra il layer originale e quello duplicato.

Misure di relazione
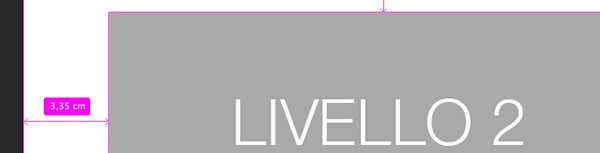
Avere un riferimento spaziale non è utile solo quando si devono effettuare degli spostamenti, ma anche per controllare la scena quando gli oggetti presenti sono troppi: ricordarsi tutte le distanze è impossibile. Premendo il tasto CMD/CTRL mentre si muove il mouse sopra un elemento, Photoshop CC 2014 mostrerà le relazioni dello stesso con gli altri presenti sul layout. Non è però tutto: se si esegue la medesima operazione, spostando però il mouse all'esterno dell'oggetto desiderato, si otterrà la distanza dello stesso rispetto alle estremità del foglio.

Misure di tracciato e moltiplicazione
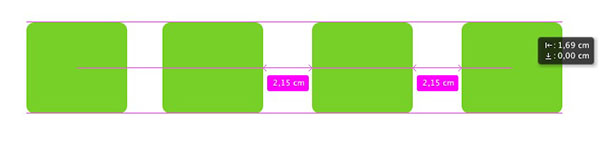
Infine, le nuove guide intelligenti previste da Adobe facilitano il workflow del designer anche sui tracciati e sulle moltiplicazioni. Nel primo caso, ad esempio utilizzando lo Strumento Penna, le misure verranno visualizzate in modo identico ai comuni oggetti. Nel secondo, invece, risulterà molto facile porre elementi in modo equidistante l'uno dall'altro.
Si ipotizzi di creare un rettangolo, quindi di copiarlo più volte all'interno del layout. L'opzione di copia, di default, porrà i poligoni duplicati l'uno sopra l'altro. Quando li si sposta in direzione verticale oppure orizzontale, mantenendo però lo stesso allineamento, Photoshop comprende automaticamente la necessità di creare una sequenza equidistante, ad esempio nell'impostare i pulsanti di un'interfaccia menu. Così proporrà a schermo la proporzione più idonea tra oggetti e layout, automatizzando le distanze al rilascio del mouse.
Terminato l'excursus su queste irrinunciabili e rinnovate guide, con la prossima lezione si analizzeranno tutte le novità sull'universo dei font.