Creato nel 2021 da Fred K. Schott, e ormai giunto alla versione 4.0, Astro si sta rapidamente affermando come moderno generatore di siti statici. È un framework orientato ai contenuti caratterizzato da un nuovo tipo di architettura frontend, basato su Isole, che riduce il sovraccarico e la complessità del codice JavaScript rispetto ad altri framework.
Il linguaggio di Astro è un superset di HTML. Ciò vuol dire che basta conoscere la sintassi di HTML per essere in grado di creare componenti Astro. Il framework combina anche caratteristiche di altri linguaggi, come le espressioni JSX e lo scoping by default di CSS.
Ma non è tutto, perché con Astro è possibile utilizzare un qualsiasi linguaggio per la creazione di componenti di interfaccia e anche utilizzare componenti creati con altri framework, come React, Preact, Svelte, Vue, web components, e altri ancora.
Questo permette di adottare un approccio di progressive enhancement, partendo da un semplice sito in HTML e CSS e aggiungendo funzionalità e API man mano che il progetto e le competenze crescono.
Architettura a isole
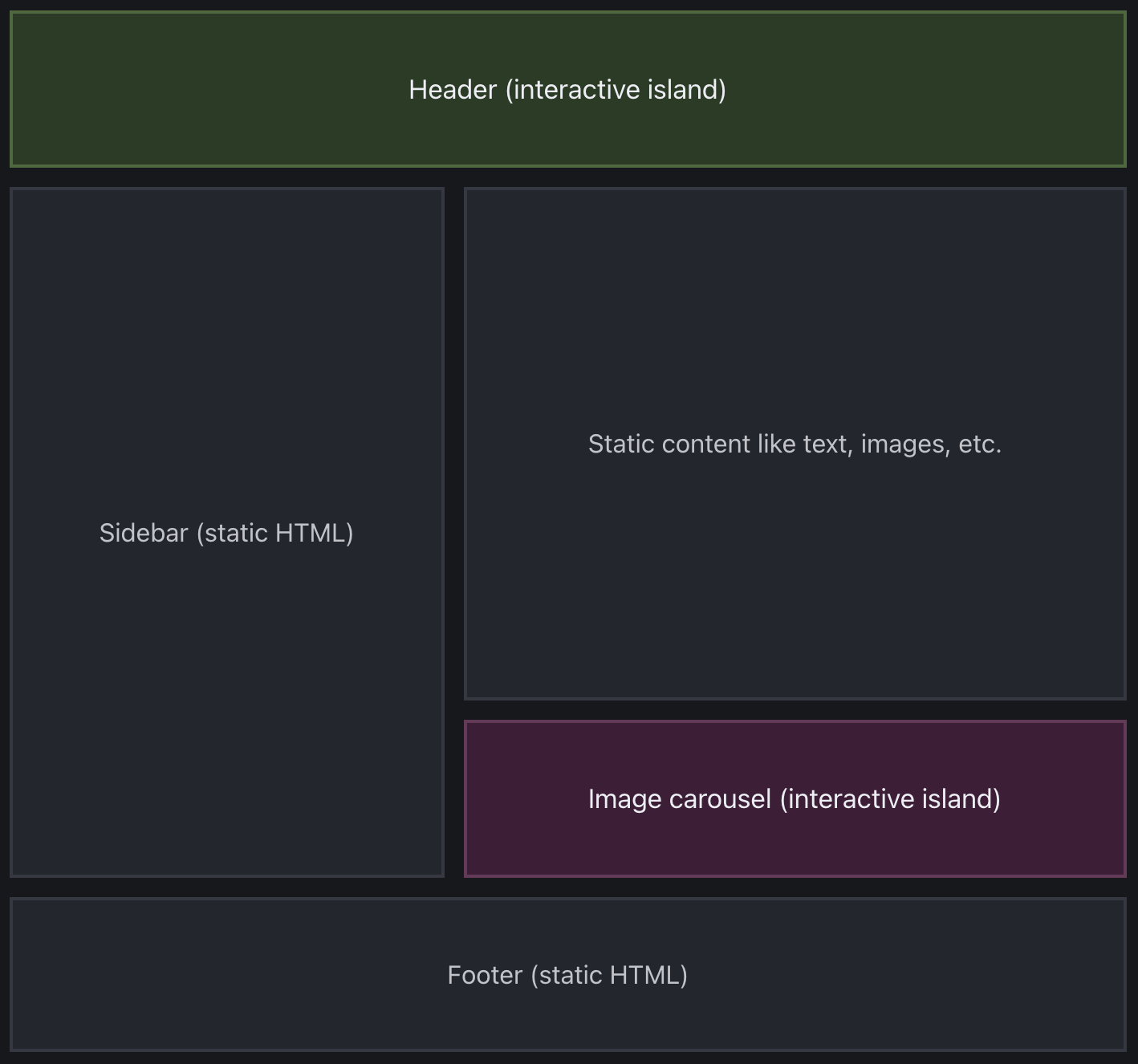
In termini architetturali, un'isola è un qualsiasi componente di interfaccia interattivo presente in una pagina. L'immagine che segue, tratta dalla documentazione di Astro, illustra il concetto.

L'architettura a isole di Astro
Ogni isola viene eseguita in completo isolamento rispetto agli altri componenti della pagina. Per questo, Astro supporta una moltitudine di framework e librerie, come React, Svelte e Vue, che possono essere utilizzate anche contemporaneamente. Le isole, inoltre, possono comunicare tra di loro, anche se eseguite in contesti diversi.
A differenza della maggior parte dei framework JavaScript oggi in uso, che idratano e renderizzano l'intera pagina, la struttura a isole di Astro permette di idratare selettivamente solo i componenti che lo richiedono. Si parla, infatti, di idratazione parziale o selettiva. Questo pattern architetturale fa sì che i siti creati con Astro registrino prestazioni decisamente superiori rispetto a SPA sviluppate con altri framework.
Approccio server-first
Astro adotta un approccio server-first. Ciò vuol dire che la maggior parte dei processi avviene sul server invece che nel browser dell'utente. Il rendering sul server è generalmente più veloce del rendering sul client, specialmente quando l'utente accede al sito o all'app tramite periferiche poco potenti o connessioni lente. Oltre ad essere veloce, questo approccio è anche SEO friendly, in quanto per i motori di ricerca è più semplice eseguire il crowling delle pagine. Altro vantaggio è la migliore accessibilità.
Astro supporta tre diverse modalità di rendering delle pagine. La modalità predefinita è il rendering statico ma l'utente può cambiare modalità assegnando un diverso valore all'opzione output nel file di configurazione astro.config.mjs.
Modalità statica
In modalità statica (output: 'static'), l'intero sito viene renderizzato prima che il server trasmetta le pagine al browser. Ad ogni visitatore viene inviato lo stesso documento e, quando il contenuto di una pagina viene aggiornato, è necessaria una nuova build dell'intero sito. Questo metodo è anche definito Static Site Generation (SSG).
Questo metodo di rendering garantisce prestazioni elevate in quanto le pagine rimangono disponibili sul server come pagine statiche. Il server non dovrà generare una nuova pagina ad ogni richiesta e, in questo modo, le performance del sito non dipenderanno dalle performance dell'origine dei dati.
Modalità on-demand
In modalità on-demand, il rendering avviene ad ogni richiesta per tutte o alcune pagine, route o endpoint dell'API. Nel file di configurazione possono essere impostati i seguenti valori:
output: 'server': per siti altamente dinamici con tutte o quasi tutte le route on-demand.output: 'hybrid'per siti quasi interamente statici con alcune route on-demand.
Dato che le pagine vengono generate alla richiesta dell'utente, le route possono essere personalizzate, ad esempio mostrando i dati dell'utente o altri dati aggiornati, senza dover eseguire la build dell'intero sito. Questo tipo di rendering on-demand è sempre eseguito lato server e viene definito Server-Side Rendering (SSR).
Componenti, layout e pagine Astro
Astro utilizza elementi di base definiti componenti, riconoscibili dall'estensione .astro. Un componente può contenere blocchi di codice come un set di tag <meta>, un elemento dell'interfaccia o un intero layout di pagina.
Una caratteristica dei componenti è che è possibile inserire al loro interno del codice JavaScript, ma questo viene rimosso dalla pagina al momento della build, con il risultato di avere siti più veloci e zero JavaScript di default.
Un tipo particolare di componenti sono i layout, che hanno la funzione di template e forniscono strutture riutilizzabili, come header, footer e barre di navigazione.
Un layout fornisce normalmente pagine Astro, Markdown o MDX contenenti:
- una shell di pagina (
<html>,<head>e<body>); - un elemento
<slot />che specifica la posizione nella pagina in cui deve essere inserito il contenuto.
Un altro tipo di componente sono le pagine. Queste risiedono nella cartella /src/components/pages del progetto e sono responsabili del routing, del caricamento dei dati e del layout generale della pagina.
Approfondiremo questi elementi nel prossimo capitolo.
Integrazioni con framework e librerie esterne
Astro supporta nativamente TypeScript. Ciò vuol dire che possiamo sfruttare la tipizzazione statica e scrivere codice più affidabile e mantenibile nel tempo.
Per abilitare il supporto di TypeScript, basta specificarlo durante la procedura di installazione guidata. Se TypeScript non è stato abilitato in fase di installazione, si potrà comunque rimediare manualmente in un momento successivo, tramite il file tsconfig.json.
Astro dispone anche di diverse integrazioni con altri strumenti di sviluppo, librerie e framework UI. È possibile infatti integrare librerie come Alpine.js, React, Preact, Svelte e Vue, SSR adapters per Cloudflare, Node, Vercel o Netlify, e altri tool che portano su un altro livello le possibilità di sviluppo, come MDX e Tailwind CSS.
Particolarmente utile è l'integrazione di Tailwind CSS, che permette di sfruttare le classi di utilità di Tailwind nei progetti Astro.
Insomma, in Astro non c'è solo Astro, ma un set di strumenti avanzati, alcuni già pronti per essere utilizzati, altri facilmente integrabili, che ne fanno uno strumento di sviluppo potente e moderno.