Iniziando a sperimentare esempi di codice, uno degli aspetti maggiormente evidenti dal punto di vista grafico, è la spessa fascia colorata che si trova nella parte superiore dell'applicazione. Il suo nome è ActionBar e la sua introduzione ha rappresentato un elemento fortemente innovativo a partire dalla versione 3 (HoneyComb) di Android.
Non si tratta solo di un “bordo”. In realtà, l'ActionBar può essere definita una “cornice” programmabile destinata ad ospitare opzioni di navigazione e di interazione di utilità più o meno comune all'intera applicazione, tra cui:
- actions ossia pulsanti cliccabili per attivare azioni. Altro non sono in realtà che voci dell'Options Menu collocate sull'ActionBar;
- navigazione con “tab”;
- navigazione con menu a tendina;
- campi di ricerca;
- molto altro ancora.
In questo capitolo, si prenderà confidenza con l'ActionBar iniziando a sperimentarne funzionalità utili e già integrabili con quanto si è appreso sinora. Come di consueto, la documentazione ufficiale offrirà quanto necessario ad ulteriori approfondimenti.
Le strutture di base per le Activity che Android offre da molti anni sono
fondate sul principio di offrire funzionalità grafiche più moderne su dispositivi e
versioni del sistema più datate. Buona parte di ciò viene fatto creando Activity
che estendono la classe AppCompatActivity del package androidx.appcompat.app che,
tra le altre caratteristiche, include anche la disponibilità di una ActionBar. Ogni Activity che estende tale
classe dovrà avere come tema Theme.AppCompat o derivati.
Comandi nell'ActionBar
L'immagine (fonte: documentazione ufficiale Android) mostra una tipica ActionBar popolata con gli elementi più comuni:
- icona dell'applicazione e titolo;
- due actions;
- action overflow che ospita altre actions che non hanno trovato posto sull'ActionBar.
Icona dell'applicazione e titolo sono configurabili già dal manifest. Aprendo il file AndroidManifest.xml vediamo che il nodo <application> ha un attributo android:icon e android:label:
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
. . .
. . .Servono proprio a definire l'icona ed il titolo per l'applicazione. Questi attributi sono presenti anche nei nodi <activity> che permettono pertanto di adottare un'icona e un titolo per la singola Activity.
Le actions, come già accennato, non sono altro che i comandi che abbiamo imparato a gestire nel capitolo riguardante i menu. Infatti nella visione più moderna della programmazione Android, l'ActionBar tende ad assorbire parte del ruolo degli Options Menu dando la possibilità di ospitarne le voci.
Per farlo si dovrà solo mettere mano al layout del menu (reperibile nella cartella di risorse res/menu) impostando opportunamente il valore dell'attributo showAsAction, tra i seguenti:
| ifRoom | mostra le icone sull'ActionBar compatibilmente con lo spazio disponibile |
| never | non mostra le voci del menu sull'ActionBar ma solo nell'Options Menu |
| always | il layout viene forzato a mostrare le voci in ActionBar. E' un valore sempre sconsigliabile, meglio optare per ifRoom |
| withText | Oltre all'icona viene mostrato in ActionBar anche il testo, solitamente collegato all'attributo android:title |
Se si ha necessità di combinare più valori per showAsAction lo si può fare sfruttando un OR (|), ad esempio ifRoom|withText.
Lo stralcio di XML che segue mostra un OptionsMenu che collocherà entrambe le sue voci sull'ActionBar.
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/MENU_1"
android:showAsAction="ifRoom"
android:title="Nuovo"
android:icon="@android:drawable/ic_menu_add"/>
<item
android:id="@+id/MENU_2"
android:showAsAction="ifRoom"
android:title="Elenco"
android:icon="@android:drawable/ic_menu_agenda"/>
</menu>Eventuali voci del menu che non troveranno posto nell'ActionBar verranno ospitate nell'action overflow.
Navigazione “all'indietro”
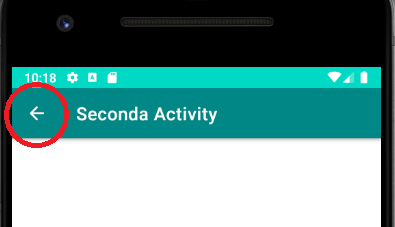
Altra funzionalità che può essere introdotta da subito nella configurazione dell'ActionBar è il supporto alla navigazione all'indietro. L'immagine mostra, cerchiata in rosso, una piccola freccia verso sinistra accanto all'icona dell'applicazione.
Questo elementino di interazione dovrebbe prendere il posto del pulsante hardware comunemente chiamato “Back” o “Indietro”.
Questa tecnica verrà per lo più usata nelle Activity secondarie per tornare a quella precedente. Per impostarla sarà sufficiente
specificare la parent activity nel relativo nodo <activity> del file AndroidManifest.xml:
<activity android:name=".SecondActivity"
android:label="Seconda Activity"
android:parentActivityName=".MainActivity"/>Se nell'Activity secondaria si volesse disattivare la navigazione all'indietro lo si potrà fare invocando il metodo setDisplayHomeAsUpEnabled e
passando false come argomento:
getActionBar().setDisplayHomeAsUpEnabled(false);Oltre la ActionBar
Il modello progettuale affermatosi con la ActionBar ha offerto un terreno fertile ad una tipologia di controllo più flessibile, la Toolbar, che è diventata protagonista delle interfacce utente per Android a partire dall'introduzione del Material Design.