In questo capitolo su Android, inizieremo ad utilizzare controlli utente per rendere le nostre app interattive. Tutti i componenti di cui parleremo discendono dalla classe View, ma quali sono tra essi i più comuni? Ne elenchiamo alcuni:
- TextView: la classica label. Serve a rappresentare del testo fisso;
- EditText: corrisponde all'inputbox di altre tecnologie. Viene usata per permettere l'inserimento del testo. Mediante attributi XML può essere adattata alle proprie necessità. Molto utile è android:inputType i cui valori definiscono i formati più comuni di input (date, password, testo, etc.);
- Button: è il pulsante. La casistica più comune comporterà la gestione dell'evento click per attivare una qualche reazione nell'Activity;
- CheckBox: come ci si aspetta definisce un classico flag che può essere attivato o disattivato. Nel codice Java leggeremo il suo stato (checked o unchecked) mediante un valore booleano;
- Radio: esistono i radiobutton come in ogni altra tecnologia per interfacce utente. Vengono solitamente usati per definire valori alternativi tra loro come il sesso di una persona (maschio/femmina), possesso di facoltà (automunito Sì/No), etc.
Questi non sono che alcuni esempi: come si può immaginare, un elenco esaustivo avrebbe dimensioni imponenti. Tuttavia, si può fare riferimento alla documentazione ufficiale per ulteriori approfondimenti.
Usare i controlli utente
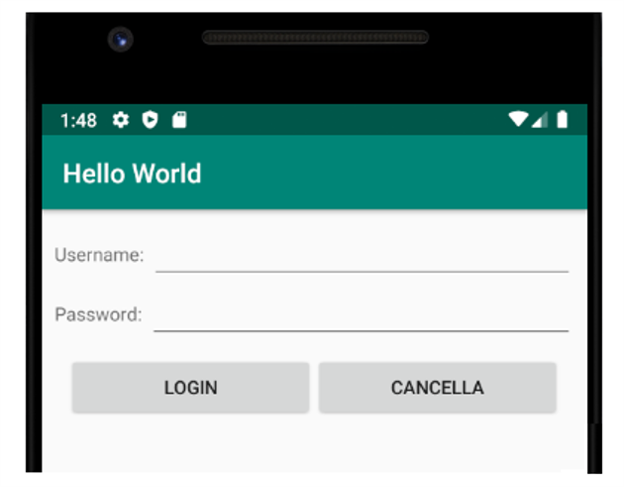
Nel capitolo relativo agli Intent, si era immaginato un form di login.
Vediamo come potrebbe essere nel dettaglio.
<android.widget.LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:text="Username:" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/username"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:text="Password:" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:id="@+id/password"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="login"
android:text="Login" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="cancella"
android:text="Cancella" />
</LinearLayout>
</android.widget.LinearLayout>Notiamo gli aspetti salienti:
- come layout è stato utilizzato un LinearLayout con una struttura innestata. La sua predisposizione al posizionamento verticale o
orizzontale (grazie all'attributo orientation) lo rende adatto sia alla rappresentazione delle righe di un form sia alla
strutturazione verticale dell'interfaccia intera. In alternativa si sarebbe potuto adottare anche un TableLayout molto comodo e intuitivo
per strutture in griglia; - tra i controlli usati alcuni mostrano l'attributo android:id. Serve per lo più alle EditText usate per inserire username e password dell'utente che sta tentando il login. L'id sarà indispensabile per recuperare dal codice Java i valori inseriti;
- i due Button presentano l'attributo onClick usato per definire quale metodo dell'Activity si occuperà della gestione del click sul pulsante. Rappresenta una scorciatoia rispetto all'uso dei listener.
Il primo Button presenta questa valorizzazione di onClick:
android:onClick="login"Ciò comporta che nell'Activity dovremo trovare un metodo della seguente forma:
public void login(View arg0)dove il nome del metodo corrisponde al valore dell'attributo onClick e il parametro View in input rappresenta il controllo che ha sollevato l’evento, in questo caso il Button.
Uno sguardo da vicino al metodo login nell'Activity ci mostra come queste componenti vengono richiamate nel codice Java.
public void login(View v)
{
EditText username= findViewById(R.id.username);
EditText password= findViewById(R.id.password);
String account_username=username.getText().toString();
...
...
}Il metodo findViewById viene usato per recuperare il controllo corrispondente all'id.
Anche in questo caso R.id.username corrisponde all'attributo android:id=”@+id/username” che è stato assegnato all'EditText. Dando uno sguardo alla documentazione dei widget, si dovrà di volta in volta riconoscere quei metodi che servono a recuperare il valore del controllo.
In elementi come TextView e EditText rivolti al trattamento del testo, con un metodo getText() si potrà leggere il contenuto e gestirlo come una stringa.