Una classe che incontreremo spesso nelle interfacce utente Android è View. Con questo termine intendiamo un qualunque elemento che appare in un'interfaccia utente e che svolge due funzionalità:
- mostra un aspetto grafico;
- gestisce eventi relativi all'interazione con l'utente.
Una classe derivata da View è ViewGroup. Esso è, al contempo, un tipo di View e un contenitore di altre View. Tanto per fare un esempio di ViewGroup pensiamo ai layout, sono tipici raggruppatori di View.
Questa particolare relazione tra View e ViewGroup è ciò che permette l'annidamento di elementi grafici l'uno nell'altro come quello tra
layout della cui strutturazione articolata si è già
parlato nella guida. Per proiettare il tutto in un contesto familiare a chiunque, possiamo rispettivamente paragonarli a file e cartelle in
un comune sistema operativo (Windows, Linux, Mac, etc.). File e cartelle in realtà non sono così diversi. Le cartelle infatti non sono altro che una particolare tipologia di file in grado di fare da "contenitore" di altri file. Possono così essere contenute in altre cartelle creando quelle comode gerarchie che permettono di organizzare così bene i nostri documenti nel PC. Anche in Android vale lo stesso: la View è un concetto generico (come il file di un sistema operativo) ed una sua particolare conformazione, il ViewGroup, può essere pensato come una cartella divenendo contenuto o contenitore di un altro ViewGroup.
Classificazione di View
Tutto ciò che tratteremo come un controllo utente in Android sarà direttamente o indirettametne discendente di una View.
Nel corso della guida, le tipologie di View da presentare si articoleranno per lo più in tre categorie:
- i layout di cui si è discusso nei precedenti capitoli;
- i controlli utente che renderanno le nostre applicazioni interattive. Il loro utilizzo, spiegato a breve, si snoderà tra posizionamento nei layout e configurazione dei loro gestori di evento;
- gli AdapterView sono delle View, generalmente nello stesso package dei controlli utente, che collaborano nella realizzazione del pattern Adapter. Gli AdapterView e gli Adapter saranno illustrati diffusamente nei prossimi capitoli e rappresentano nel percorso di apprendimento un argomento centrale della UI in Android.
View e id
A livello di ereditarietà, View contiene in sé le caratteristiche comuni a tutti gli elementi che popolano le interfacce Android.
Prima di tutto gli id. Degli id ne abbiamo parlato quando si sono spiegate le risorse e la classe R. Sono riapparsi parlando degli attributi del RelativeLayout. In generale può essere necessario etichettare un elemento della UI per potervi fare riferimento nel codice Java o in altre risorse XML.
Nei file di risorse, gli attributi id hanno un valore definito come @+id/identificatore dove per identificatore si intende il nome dell'id scelto dall'utente. Il simbolo + apposto dopo la @ indica che se l'id con quel nome non è stato ancora definito nel sistema sarà definito per l'occasione.
Se troveremo un elemento TextView così configurato:
<TextView
android:id="@+id/nome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
. . .
. . .
/>significherà che gli si potrà fare riferimento usando il suo id:
- in XML con @id/nome, ad esempio in un attributo del RelativeLayout;
- nel codice Java come R.id.nome.
Gestione degli eventi
La gestione degli eventi viene realizzata con il meccanismo dei listener la cui sintassi si è fortemente snellita nel tempo con l'introduzione anche nella programmazione Android delle espressioni lambda di Java.
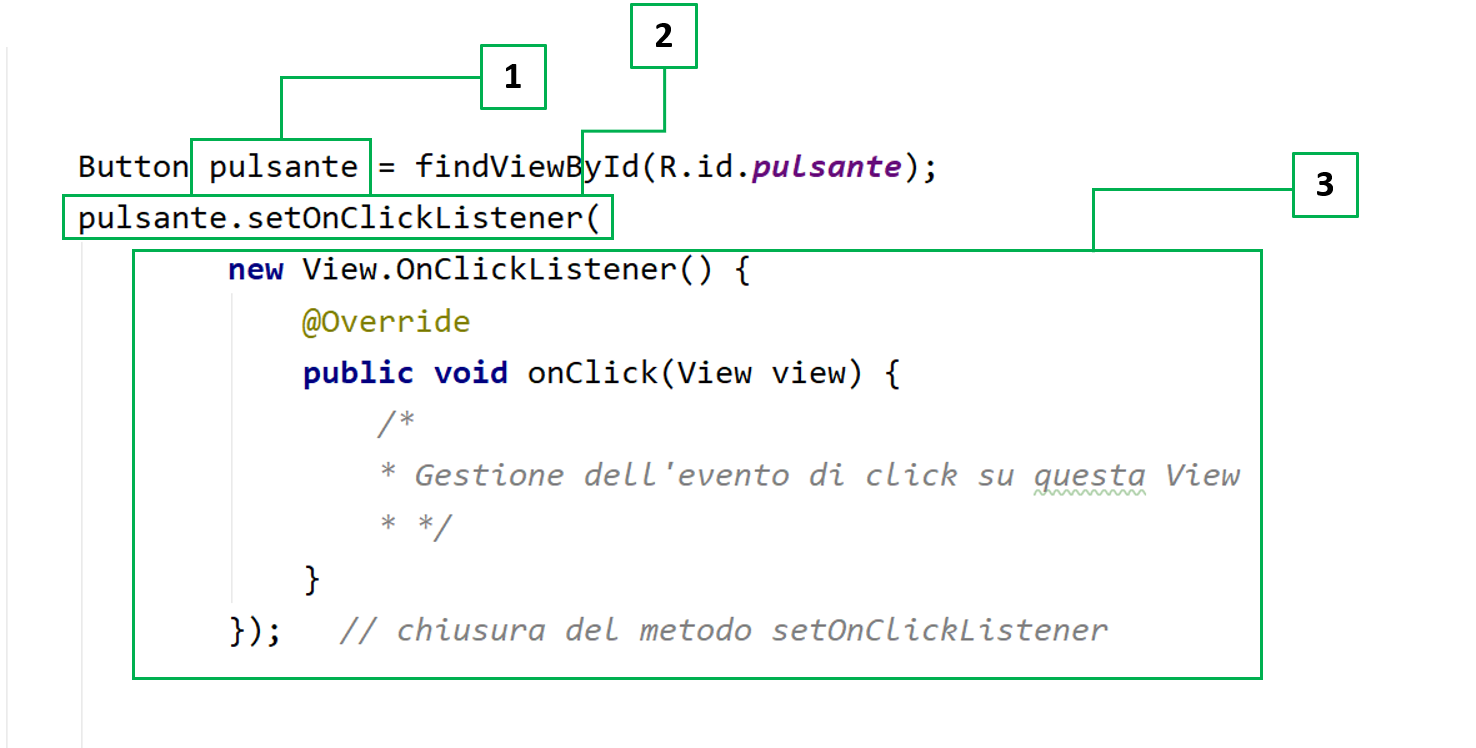
Nell'immagine che segue, uno stralcio di codice Java mostra una View – in questo caso un Button – che si prepara a gestire un evento di click.
È un esempio che rappresenta i tratti salienti di qualunque gestione degli eventi, i numeri raffigurati indicano:
- il recupero di un riferimento alla View della quale verranno monitorati gli eventi;
- la definizione di un oggetto (anonimo in questo caso) che contiene un metodo onClick definito appositamente per gestire l'evento di click;
- la registrazione del listener tramite un metodo setter affinché il pulsante sappia chi è l'oggetto a cui delegare la gestione dei click.
Nonostante l'esempio sia specifico per un tipo di evento, il meccanismo appartiene a tutte le View e potrà essere riprodotto per qualunque evento. I tre punti cardine rimarranno sempre gli stessi.
Oltre al click le View Android sono in grado di gestire eventi di qualsiasi genere:
- cambiamento del focus;
- pressione di una chiave hardware;
- evento di LongClick, il click lungo;
- gestione del touch;
- molti altri ancora....
Come detto tale sintassi è stata modificata nella forma ma non nel funzionamento dall'introduzione delle espressioni lambda, rivoluzione Java introdotta nella sua versione 8.
Con esse si può scrivere lo stesso codice di prima nel seguente modo:
Button pulsante = findViewById(R.id.pulsante);
pulsante.setOnClickListener((View view) -> { /* Gestione dell'evento */ });
Non cambia nulla se non che si può ovviare all'uso di oggetti anonimi con una sintassi che impone di indicare solo ciò che Android Studio non
può immaginare da solo. Tra le parentesi graffe, al posto del commento si potrà gestire l'evento facendo riferimento all'oggetto view
che rimanderà al Button recuperato con findViewById.