Un'Activity ha bisogno di un volto, di un suo aspetto grafico. Sempre. Anche nei casi più semplici, come quando si limita a stampare la stringa “Hello World!”.
La struttura grafica di un'Activity prende il nome di Layout ed è una delle prime competenze di cui ha bisogno un neo-programmatore Android.
Abbiamo già incontrato i layout nel corso di questa guida. È successo quando si è parlato della prima Activity, ma anche quando si è illustrato l'organizzazione delle risorse. Ora è arrivato il momento di entrare nel vivo del discorso scoprendone le tipologie più comuni e analizzandole sia in termini di caratteristiche che di finalità.
L'interfaccia grafica
Esistono tre modi per creare interfacce utente in Android: procedurale, dichiarativo, visuale. Nel primo caso si intende l'implementazione dell'interfaccia grafica nel codice: ad esempio, in un'applicazione Swing scriviamo il codice Java per creare e manipolare tutti gli oggetti dell'interfaccia utente, come JButton, JFrame e così via.
La creazione dichiarativa non richiede la scrittura di codice: l'esempio tipico del metodo dichiarativo è rappresentato dalla creazione di una pagina web statica, in cui utilizziamo l'HTML per descrivere cosa vogliamo vedere nella pagina. L'HTML è dunque dichiarativo.
Android permette la creazione di interfacce sia procedurali sia dichiarative: possiamo creare un'interfaccia utente completamente in codice Java (metodo procedurale) oppure possiamo creare l'interfaccia utente attraverso un descrittore XML (metodo dichiarativo). Android inoltre permette anche un approccio ibrido, in cui si crea un'interfaccia in modo dichiarativo e la si controlla e specifica in modo procedurale (si richiama il descrittore XML da codice e si continua a lavorare da lì).
Se diamo un'occhiata alla documentazione Android, vedremo che per i componenti delle interfacce utente gli attributi presenti nelle API Java e quelli utilizzabili negli XML dichiarativi sono gli stessi: questo dimostra che in entrambi i casi abbiamo a disposizione le medesime possibilità. Dunque quale metodo è meglio utilizzare?
Entrambi questi metodi, dichiarativo e procedurale, sono validi ma il più indicato è sicuramente quello dichiarativo: più
leggibile, più strutturato e meno soggetto ad aggiornamenti di versione rispetto al codice Java puro.
Nella prassi, su Android un layout viene progettato in XML, in una modalità che ricorda molto l'uso di HTML per le pagine web. Ciò è particolarmente apprezzato da tutti quei programmatori che provengono da esperienze professionali o percorsi didattici nel settore. Per questi motivi, nel seguito della guida ci affideremo principalmente a questa modalità.
L'approccio visuale, il terzo, è infine totalmente affidato alla potenza degli ambienti di sviluppo, Android Studio in particolare.
Le capacità di tali strumenti ha ormai raggiunto livelli encomiabili mettendo a disposizione del programmatore
un ambiente completo per creare interfacce utente a colpi di mouse e drag-and-drop. Tuttavia,
si consideri che la conoscenza di XML e classi Java resta un elemento imprescindibile per padroneggiare
bene lo sviluppo dell'app.
Tipi di Layout
Nel framework Android sono stati definiti vari tipi di layout, ma ce ne sono alcuni di utilizzo molto comune che permettono di affrontare ogni situazione:
- LinearLayout: contiene un insieme di elementi che distribuisce in maniera sequenziale dall'alto verso il basso (se definito con orientamento verticale) o da sinistra a destra (se ha orientamento orizzontale, il valore di default). È un layout molto semplice e piuttosto naturale per i display di smartphone e tablet;
- TableLayout: altro layout piuttosto semplice, inquadra gli elementi in una tabella e quindi è particolarmente adatto a mostrare strutture regolari suddivise in righe e colonne come form o griglie. È piuttosto semplice da usare e ricorda molto le tabelle HTML nelle pagine web con i ben noti tag <table> <tr> <td>;
- RelativeLayout: sicuramente il più flessibile e moderno. Adatto a disporre in maniera meno strutturata gli elementi, ricorda un po' il modo di posizionare <div> flottanti nelle pagine web. Essendo “relative” gli elementi si posizionano in relazione l'uno all'altro o rispetto al loro contenitore, permettendo un layout fluido che si adatta bene a display diversi. Rispetto ai due precedenti è ricco di attributi XML che servono ad allineare e posizionare gli elementi tra loro;
- ConstraintLayout: una delle più importanti evoluzioni del settore, nato appositamente
per la creazione di interfacce responsive ed integrato perfettamente negli ambienti visuali di Android Studio.
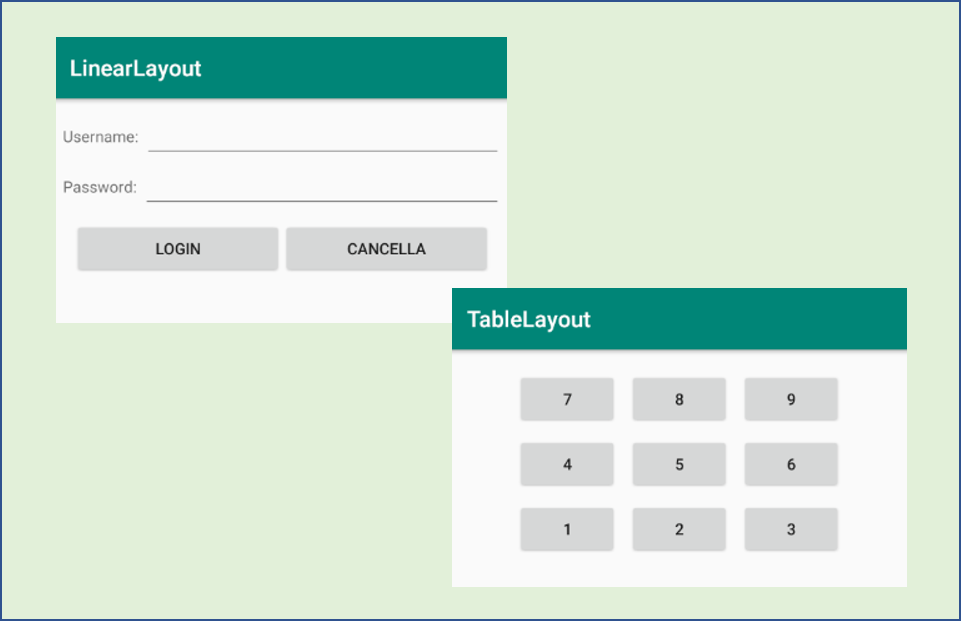
A titolo di esempio, la seguente figura mostra due interfacce utente realizzate, rispettivamente,
con LinearLayout e TableLayout.
In generale, non c'è nessun lavoro precluso ad un particolare tipo di layout. Il programmatore imparerà col tempo e la pratica ad associare la struttura grafica che deve realizzare allo strumento più adatto a progettarla. Infine, sottolineiamo che i layout possono essere annidati l'uno nell'altro per creare
gerarchie più articolate dove ogni porzione di schermo può essere strutturata in modo
ideale rispetto ai suoi contenuti. Questa è una proprietà estremamente potente tuttavia
la stessa documentazione ufficiale raccomanda di limitare il suo impiego ove necessario
in quanto un eventuale abuso potrebbe compromettere la reattività dell'interfaccia
in fase di visualizzazione.