In questa prima lezione della guida a Illustrator CC tratteremo l'interfaccia utente del programma: è bene iniziare a familiarizzare sin da subito con la GUI, perché con i suoi strumenti dovremo passare gran parte del nostro tempo.
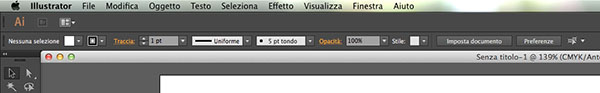
L'interfaccia della corrente versione è leggermente cambiata rispetto a Illustrator CS6: possiamo rendercene conto immediatamente guardando la panoramica in Figura 1.
Salterà innanzitutto all'occhio una certa somiglianza con l'impostazione utente di Adobe Lightroom, programma che per primo ha adottato il colore scuro dello spazio di lavoro. Questa scelta facilita il workflow fotografico, donando all'interfaccia un magnifico color antracite che consente alle immagini di risaltare. La modalità ha sicuramente convinto e si è propagata sugli altri software della famiglia Creative Cloud.
L'utente nostalgico, che proprio non riuscisse ad abbandonare la vecchia impostazione, troverà nel menu Preferenze tutte le opzioni di personalizzazione: potrà così impostare il piano di lavoro a suo gusto personale.
Strumenti di gestione dell'area di lavoro
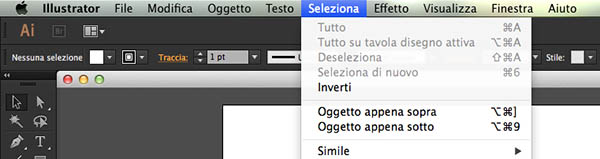
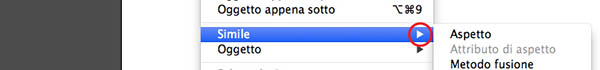
Nella parte superiore della schermata abbiamo, come sempre, i menu a tendina in cui sono raggruppate centinaia di opzioni, alcune delle quali sono associate a scorciatoie da tastiera, così come in Figura 2. Altre impostazioni, invece, vedono raggruppate al loro interno ulteriori scelte, come mostrato in Figura 3. Vengono chiamate colloquialmente "menu triangolo”, perché dotate di un'icona indicativa a fianco dell'etichetta, per suggerire l'insieme di funzioni aggiuntive in un secondo livello.
Subito sotto si trova una seconda barra di comandi. Il primo a sinistra è il classico "semaforo" formato da tre pallini (rosso, giallo e verde) che controlla l'ingrandimento o la riduzione dell'interfaccia. Dopodiché troviamo un pulsante che permette di aprire Adobe Bridge, quindi di usufruire e organizzare in tutta comodità le immagini utili al workflow. L'ultima icona in alto a sinistra si riferisce, invece, a uno strumento molto utile per organizzare la disposizione del piano di lavoro quando si opera su immagini multiple. Con Disponi Documenti, infatti, sarà possibile predisporre la visione di più file uno a fianco all'altro, come mostrato in Figura 4.
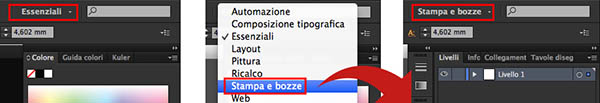
Rimanendo sulla stessa barra e spostandosi sulla destra, troviamo il menu che ci permette di gestire, per ogni Area di Lavoro, la visualizzazione delle Palette Strumenti. La selezione è regolata di default su Essenziali, che ovviamente mostra gli strumenti di base di Illustrator, ma è possibile sperimentare le altre modalità scorrendo il menu a tendina riportato in Figura 5.
Completa questa sezione il campo di ricerca.
Strumenti contestuali al documento immagine
Opzioni strumenti
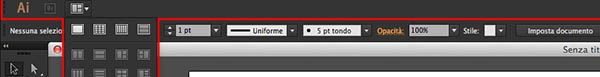
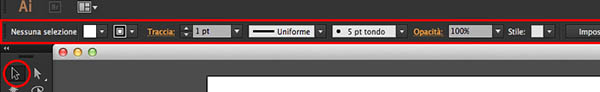
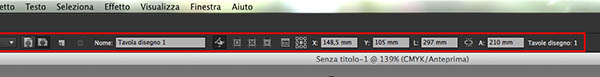
Le opzioni nella barra sottostante sono collegate al file su cui state lavorando, più precisamente a ciò che state facendo con lo strumento prescelto. Se, ad esempio, vi spostate sulla palette e selezionate Tavola Disegno (Ctrl+O, ⌘+O), vedrete cambiare le impostazioni così come mostrato nelle Figure 6 e 7. Di conseguenza, le opzioni all'interno di questa barra vi permettono di interagire con gli strumenti desiderati, ognuno dei quali - che sia il Testo o il Contagocce - può essere autonomamente gestito.
Palette Strumenti
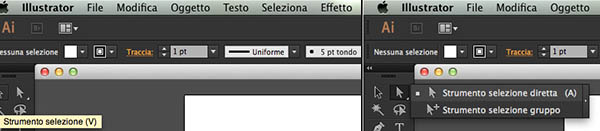
Veniamo dunque alla Palette degli Strumenti. Anche in questo caso ci sono strumenti a selezione singola, ad esempio la freccia nera in alto a sinistra corrispondente alla Selezione, e altri a “triangolo”, ovvero tool che vedono raggruppate al loro interno diverse opzioni, come la freccia bianca di Selezione Diretta di Figura 8.
Nel caso di uno strumento con più possibilità, come fare per renderle tutte visibili e facili da scegliere? Grazie alla freccia mostrata in Figura 9, l'utente può estrarre lo strumento e le sue opzioni dalla palette di origine.
Pannelli di controllo
Sulla destra della schermata l'utente trova i pannelli, controllati principalmente dall'opzione Area di Lavoro selezionata, di default impostata su Essenziali. Espandendola, si noterà come a ogni profilo corrispondano dei pannelli fra loro diversi.
Funzionalità aggiuntive
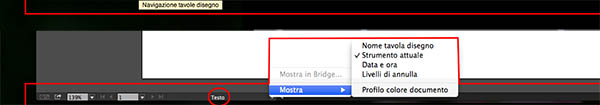
In calce all'area di lavoro sono presenti delle funzionalità aggiuntive: oltre alla possibilità di condividere quanto prodotto su Behance, troviamo gli strumenti Zoom, la Navigazione Tavole da Disegno per spostarsi velocemente da un file all'altro e, infine, Mostra per scegliere se visualizzare lo strumento selezionato. Tra le varie opzioni, la visualizzazione del file su cui stiamo lavorando, la data e l'ora, i livelli di annullamento oppure il profilo colore adottato. Tutte queste feature sono riassunte nel collage di Figura 11.
Dalla prossima lezione si entrerà nel merito della pratica di Illustrator CC, applicando questi strumenti sul campo.