In questa lezione descriveremo gli step fondamentali per installare PrestaShop e mettere online il nostro negozio virtuale: affronteremo quindi l'installazione passo dopo passo, eseguendo poi tutte le operazioni post-installazione e configurando le informazioni base del nostro store.
Come anticipato, PrestaShop si appoggia su un database MySQL. Dunque, dobbiamo prima di tutto accertarci di aver a disposizione questo tipo di supporto o, in caso contrario, crearne uno nuovo, e di aver a portata di mano tutti i dati di accesso necessari, che sono il nome e l'host del database, nonché la username e la password di un utente che abbia tutti i permessi di operare sul database stesso.
Dopo aver verificato i requisiti di sistema precedentemente elencati ed aver creato il database potremo procedere con l'installazione.
Il primo passo consiste nello scaricare il file di installazione direttamente dal sito ufficiale. Il download è completamente gratuito e non è necessaria alcuna registrazione.
Una volta scaricato l'archivio in formato "zip", lo scompattiamo e carichiamo il contenuto della cartella "PrestaShop" nel nostro spazio Web con un qualsiasi client FTP.
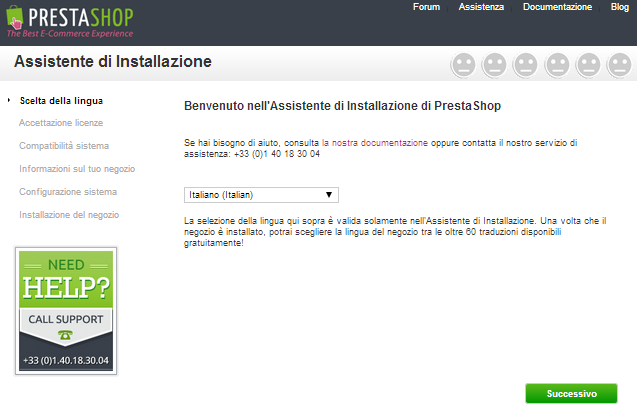
A caricamento avvenuto, possiamo accedere al processo guidato di installazione di PrestaShop. Basterà digitare l'indirizzo in cui abbiamo caricato i file in precedenza e comparirà una schermata come quella presentata in figura 1.

Questo pannello ci guiderà durante tutta l'installazione. A sinistra abbiamo la lista dei successivi passaggi, in alto a destra lo stato dei vari step e in basso i tasti per proseguire o tornare indietro.
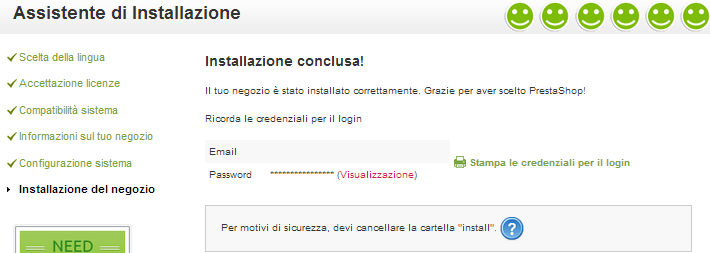
Come possiamo notare, il primo passo riguarda la scelta della lingua, seguono l'accettazione degli accordi di licenza e il controllo della compatibilità. Infine negli ultimi passaggi dobbiamo inserire i dati del database creato in precedenza e alcune informazioni per creare l'account di amministrazione. Ad installazione ultimata, se tutto è andato per il meglio, avremo una schermata come quella in figura 2.

Come possiamo leggere in figura 2, per poter proseguire è necessario eliminare la cartella "install", a tal scopo basta entrare via FTP nella directory principale del nostro sito Web ed eliminare la cartella in questione. Una volta rimossa quest'ultima, non ci resta che accedere al pannello di amministrazione per procedere con la configurazione. Digitiamo quindi nel nostro browser http://www.nomedominio.it/admin, dove nome dominio va sostituito con l'indirizzo del nostro sito o, nel caso in cui PrestaShop fosse stato installato in una cartella dedicata, http://www.nomedominio.it/nomecartella/admin.

Al primo accesso alla cartella di amministrazione, per motivi di sicurezza, questa viene rinominata automaticamente in adminXXXX, dove XXXX sono quattro caratteri numerici scelti casualmente. Da questo momento in poi, per poter accedere alla sezione di amministrazione sarà necessario digitare questo nuovo percorso http://www.nomedominio.it/adminXXXX e poi autenticarsi con email e password scelti in fase di installazione. Se necessario, è possibile rinominare a proprio piacimento la cartella admin accedendo via FTP.
Il back-end di PrestaShop
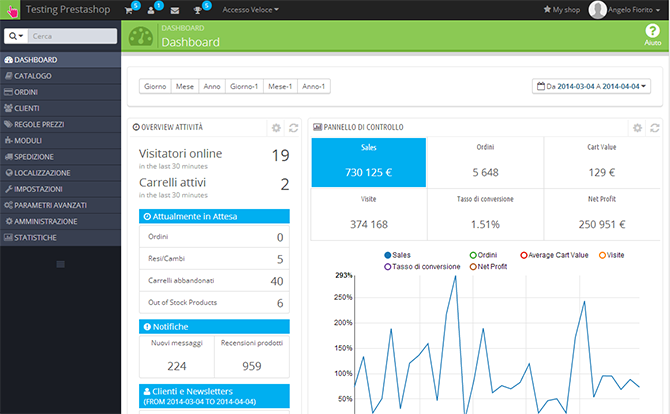
Una volta effettuato l'accesso, il pannello di amministrazione (back-end) si presenterà come in figura 4.

Si tratta di un pannello molto intuitivo, reattivo, mobile-first e completamente responsive, essendo basato sul framework Bootstrap.
Possiamo notare in alto a sinistra il nome del negozio, le notifiche per quanto riguarda ordini e registrazioni, eventuali messaggi ricevuti e il pulsante di "Accesso Veloce", cioè un menu completamente personalizzabile con cui accedere velocemente alle funzioni più usate. In alto a destra troviamo il link per visualizzare il negozio e il nome dell'utente amministratore attualmente connesso. Sulla sinistra, invece, troviamo il menu principale, che conosceremo meglio nelle prossime lezioni, e la casella di ricerca con cui trovare velocemente clienti, prodotti, ordini, fatture e così via.
Al centro, invece, troviamo il contenuto della pagina che stiamo attualmente visitando. Nel caso della figura 4, ci troviamo nella Dashboard, cioè il punto di partenza del pannello di controllo in cui vengono riportate alcune informazioni e dati statistici del nostro negozio, come il traffico, le vendite, le visite e così via, il tutto completamente personalizzabile.
Nella prossima lezione ci occuperemo delle configurazioni di base per il nostro e-commerce basato su PrestaShop