Chiudiamo la nostra guida con un accenno alle modalità di inizializzazione e gestione dei plugin JavaScript.
Caricamento dei plugin JavaScript
Come già accennato, i plugin possono essere caricati secondo tre modalità:
- scaricando la versione compilata completa di Bootstrap, è necessario collegare il file
bootstrap.js(o la versione compressabootstrap.min.js); entrambi i file contengono il codice di tutti i componenti; - se si selezionano i plugin da includere dal pannello di personalizzazione, otterremo comunque un file
bootstrap.jse la sua versione minificata; - se si vogliono includere i singoli plugin, bisogna scaricare il codice sorgente del framework.
In tutti gli scenari, è necessario appoggiarsi a jQuery.
API JavaScript e Data API
Trattandosi di plugin jQuery, le modalità di inizializzazione dovrebbero essere note a chiunque abbia un'esperienza minima con questa libreria. In fase di inizializzazione, è possibile per ogni componente dichiarare le opzioni previste nella API. La lista delle opzioni è disponibile all'interno della documentazione ufficiale.
Ci limitiamo ad un solo esempio. Poniamo di voler inizializzare il componente Modal in modo tale che compaia un box in overlay all'apertura della pagina (esempio) e settando su false l'opzione backdrop con cui eliminiamo lo sfondo semi-trasparente. Il codice è il seguente (#myModal è l'id del box modale che apriamo):
$(document).ready(function() {
$('#myModal').modal({
backdrop: true
})
});Sempre sfruttando la API JavaScript, possiamo aprire il box al click su un pulsante con id toggle-modal richiamando il metodo show:
$('#modal-toggle').click(function(){
$('#myModal').modal('show')
});In alternativa alla API JavaScript possiamo usare la Data API: consente di inizializzare gli script e definire le opzioni unicamente attraverso il markup HTML, senza scrivere una sola riga di JavaScript, unicamente definendo una serie di attributi data-* o specificando una classe specifica su certi elementi.
Metodi e opzioni cambiano da plugin a plugin, ma una base comune è che l'attivazione del componente avviene con un attributo data-toggle che assume come valore l'indicazione del componente da attivare (modal, tab, carousel, collapse, tooltip, etc).
Esempi d'uso della Data API
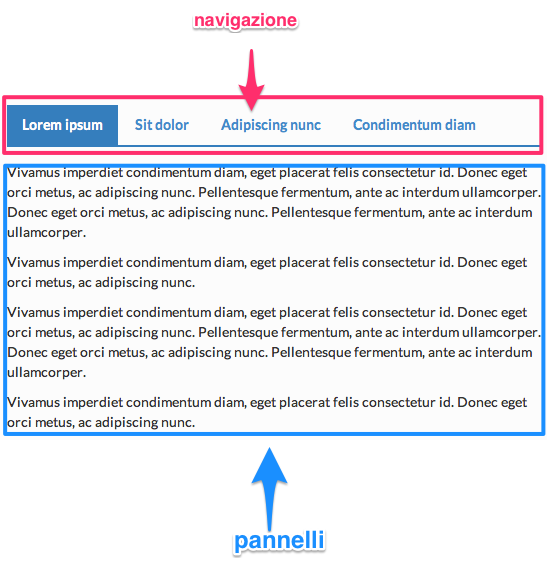
Nel nostro progetto abbiamo inserito sulla pagina Home un pannello per la navigazione a tab:

Vediamo come abbiamo strutturato il markup HTML per contemplare pure la parte interattiva.
Il pannello è costituito da due aree. In alto le tab vere e proprie che fungono da menu di navigazione tra i pannelli, sotto le schede corrispondenti.
Il codice HTML per la navigazione a tab è così strutturato:
<ul class="nav nav-tabs">
<li class="active"><a href="#tab-1" data-toggle="tab">Lorem ipsum</a></li>
<li><a href="#tab-2" data-toggle="tab">Sit dolor</a></li>
<li><a href="#tab-3" data-toggle="tab">Adipiscing nunc</a></li>
<li><a href="#tab-4" data-toggle="tab">Condimentum diam</a></li>
</ul>Si tratta di quattro item di lista. Il primo presenta la classe .active perché è quello attivo all'apertura della pagina.
Ciascun li presenta poi al suo interno un elemento a con un attributo data-toggle valorizzato con l'indicazione del nome del componente e un attributo href che fa riferimento all'id del pannello corrispondente da attivare. È come dire: "Attivo il componente Tab con data-togggle e apro il pannello corrispondente con href. Ecco per completezza l'ossatura del codice per i pannelli:
<div class="tab-content">
<div class="tab-pane active" id="tab-1">
...
</div>
<div class="tab-pane" id="tab-2">
...
</div>
<div class="tab-pane" id="tab-3">
...
</div>
<div class="tab-pane" id="tab-4">
...
</div>
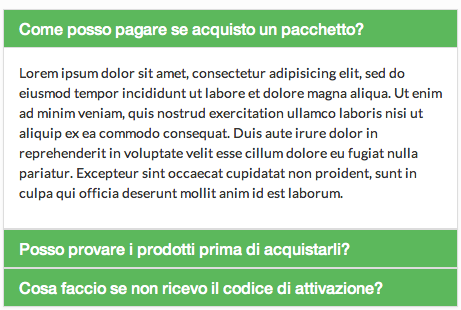
</div>Sulla pagina dei contatti, invece, abbiamo inserito un accordion per le FAQ basato sul componente Collapse.

Ancora una volta, a livello dei titoli/link che attivano le schede, usiamo l'attributo data-toggle e in un href specifichiamo il pannello da aprire (qui si aggiunge un attributo data-parent che fa riferimento all'elemento che contiene tutti i pannelli):
<a data-toggle="collapse" data-parent="#accordion-faq" href="#faq-pannello-1">La documentazione ufficiale e la nostra reference offrono comunque ampi esempi di codice per ciascun componente. Basti qui aver evidenziato l'efficacia di una soluzione come la Data API.