La nostra applicazione per la creazione di un sito web headless basato su React è quasi completa. Una funzionalità che rimane da aggiungere è la gestione delle richieste errate, ossia degli URL inesistenti.
I componenti per pagine 404
Per terminare il nostro progetto dovremo creare un componente che restituisca a video una pagina di errore 404 e aggiungere un path che intercetti gli URL non definiti. Nella cartella /src/components del nostro progetto, creiamo quindi un file chiamato NotFound.js.
Apriamo ora il file App.js e aggiungiamo la clausola import corrispondente:
import NotFound from "./components/NotFound";Aggiungiamo poi il seguente elemento <Route>, avendo cura di inserirlo come ultima route:
<Route
path="*"
element={<NotFound />}
/>Ora spostiamoci al file NotFound.js appena creato e aggiungiamo il seguente codice:
import { Link } from "react-router-dom";
export default function NotFound(){
return(
<div className="single">
<div className="post-container">
<div className="post-content">
<div className="top">
<Link to="/">Home Page</Link>
</div>
<h2 className="title">404 - Page Not Found</h2>
<div className="content">
<p>Sorry, the page you are looking for does not exist.</p>
</div>
<div className="bottom">
<Link to="/">Home Page</Link>
</div>
</div>
</div>
</div>
);
}Fatto questo, se il processo è attivo, si deve provare a digitare nella finestra del browser un qualsiasi URL che inizi con http://localhost:3000/ ma che sia errato. Il risultato sarà quello illustrato nella figura che segue.

Una pagina di errore 404
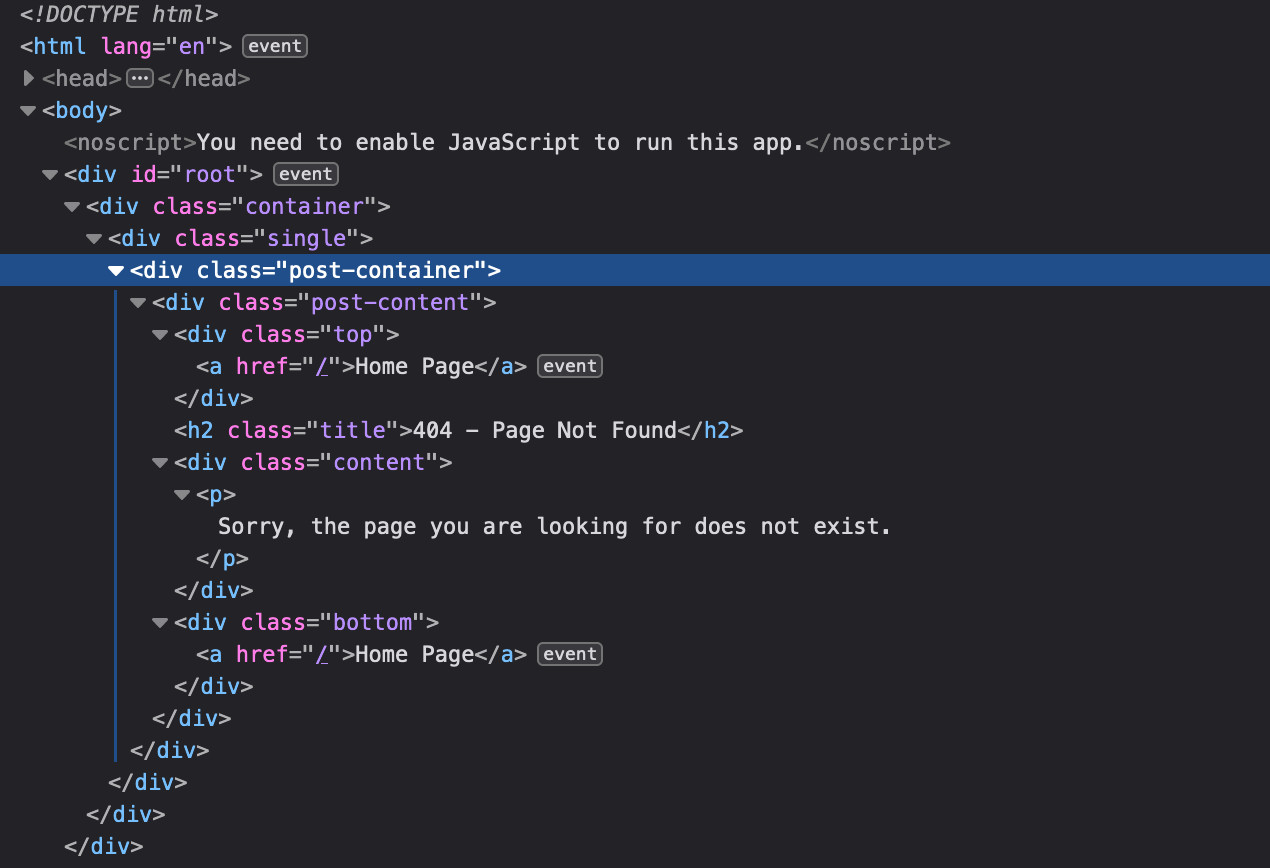
L'immagine conclusiva mostra la struttura HTML della pagina di errore.

La struttura HTML della pagina di errore 404
Ora interrompiamo il processo (Ctrl + c) dal terminale dei comandi e digitiamo npm run build. La nostra applicazione WordPress headless è pronta per i test e il deploy.
Conclusioni
La nostra guida si conclude qui. In questo viaggio alla scoperta di WordPress headless abbiamo conosciuto svariate tecnologie, dalla Rest API di WordPress alle librerie Axios e React Router. Abbiamo visto come come creare e personalizzare le richieste all'API, come recuperare i dati e utilizzarli all'interno delle applicazioni React. Infine, abbiamo offerto un'introduzione al routing in React e creato route dinamiche che permettono di rendere contenuti diversi a seconda dei parametri trasmessi.
Lasciamo ora ai lettori il compito di personalizzare l'aspetto dell'App e aggiungere altre funzionalità, come un sistema di paginazione o dei pulsanti di scorrimento tra le anteprime del blog.
Il codice illustrato in questa guida è disponibile su GitHub.