L'ultimo componente di cui dobbiamo occuparci per completare la nostra SPA WordPress headless è il componente Post. Questo rende a video il contenuto dei singoli post restituiti dalla Rest API. Oltre al contenuto del post, il componente genererà un link di navigazione che consentirà di tornare alla pagina del blog.
Avremo ancora bisogno del componente Link. Oltre a questo, importeremo l'hook useLocation, che restituisce l'oggetto location corrente memorizzato nella proprietà
history state.
Importazione delle risorse
Cominciamo con l'importazione delle risorse:
import { Link, useLocation } from "react-router-dom";Passiamo quindi alla definizione della funzione Post:
export default function Post(){
const location = useLocation();
console.log(location);
const post = location?.state?.post?.item;
const date = new Date(post.date).toLocaleDateString("it-IT", {
year: "numeric",
month: "long",
day: "numeric",
});
return(...)
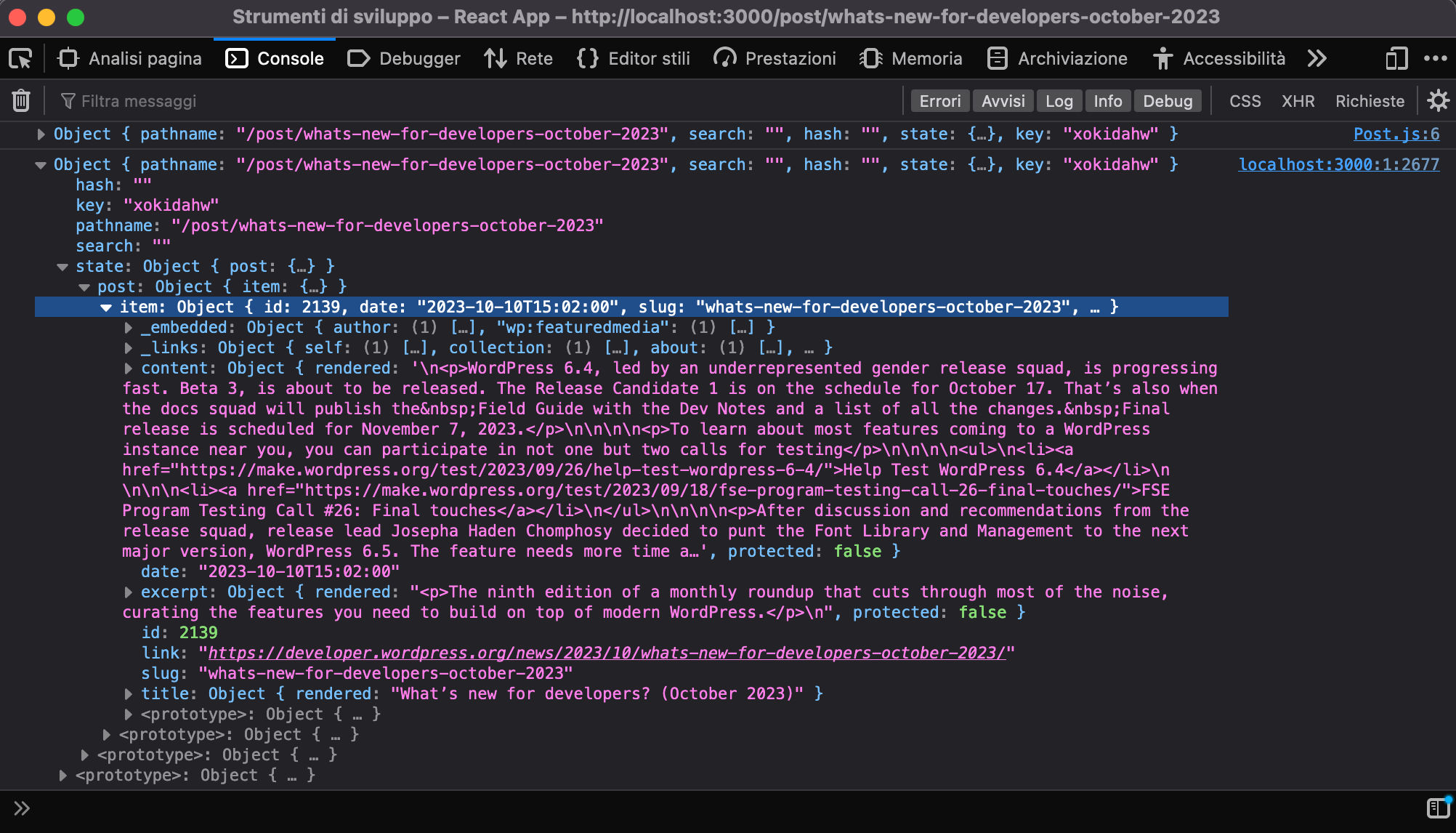
}Nel codice qui sopra, abbiamo dichiarato la costante location assegnandole il valore dello stato corrente. L'istruzione console.log seguente ci permette di visualizzare l'oggetto nella console del browser.

La console del browser mostra la struttura dell'oggetto location
Abbiamo quindi dichiarato la costante post, cui abbiamo assegnato il contenuto del post corrente, reso disponibile dalla proprietà item.
Dalla proprietà date del post corrente abbiamo ottenuto la data di pubblicazione.
Rendering del contenuto della pagina
Passiamo quindi al codice JSX che renderà il contenuto della pagina:
return(
<div className="single">
<div className="post-container">
<div className="post-content" id={post.slug}>
<div className="top">
<Link to="/">Back</Link>
</div>
<h2 className="title">
<p dangerouslySetInnerHTML={ { __html: post.title.rendered } } />
</h2>
<div className="date">
{date}
</div>
<div
className="content"
dangerouslySetInnerHTML={ { __html: post.content.rendered } }
/>
<div className="bottom">
<Link to="/">Back</Link>
</div>
</div>
</div>
</div>
);I due elementi <Link> puntano alla root dell'applicazione, permettendo in questo modo agli utenti di tornare alla pagina del blog.
L'elemento <p> mostra il titolo del post grazie alla proprietà dangerouslySetInnerHTML già descritta nei precedenti capitoli. Con la stessa logica, abbiamo utilizzato la div.content per racchiudere il contenuto dell'intero post.
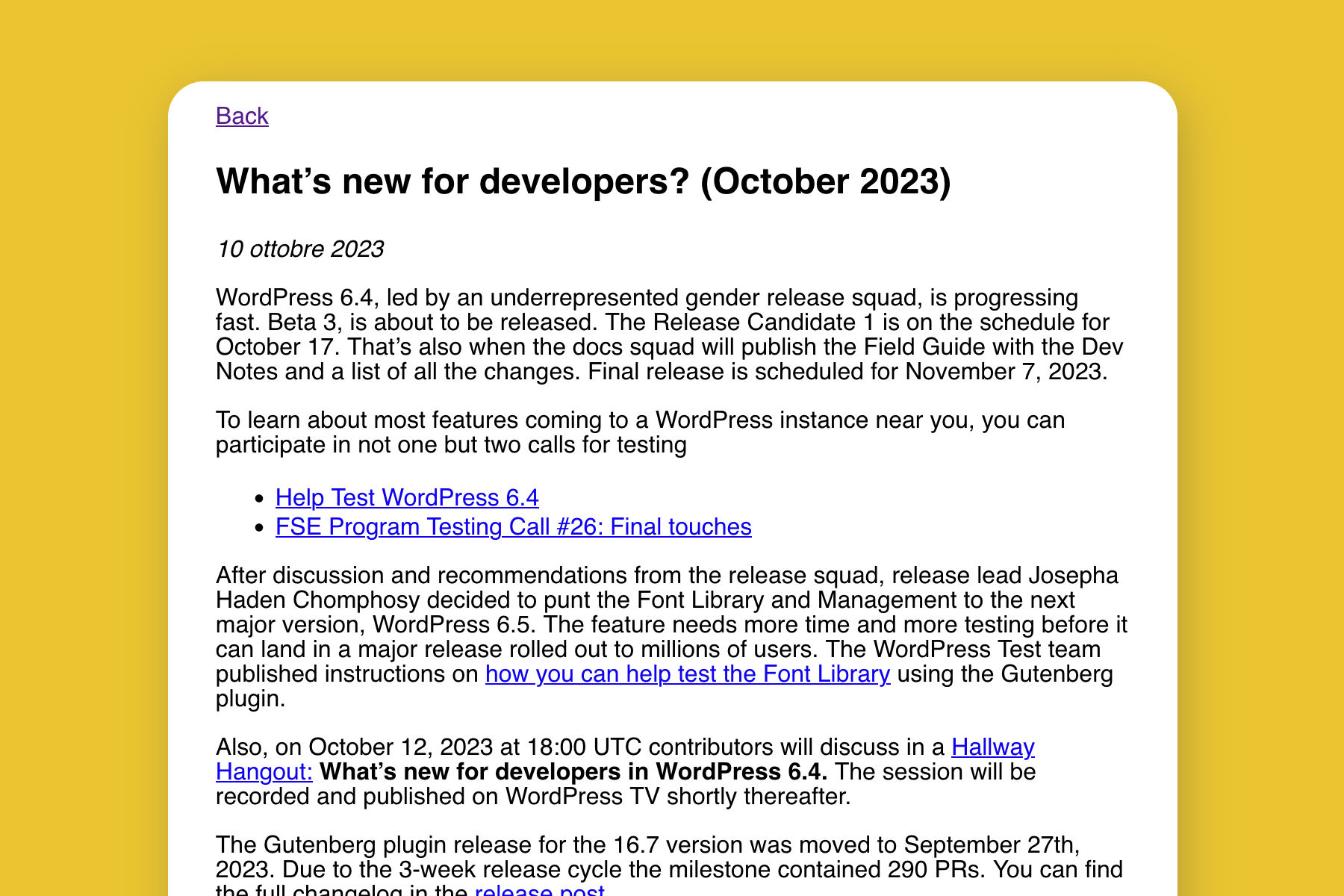
Il risultato a video è visibile nell'immagine che segue. Si noti il link "Back" della navigazione.

Il contenuto di un articolo generato dal componente Post
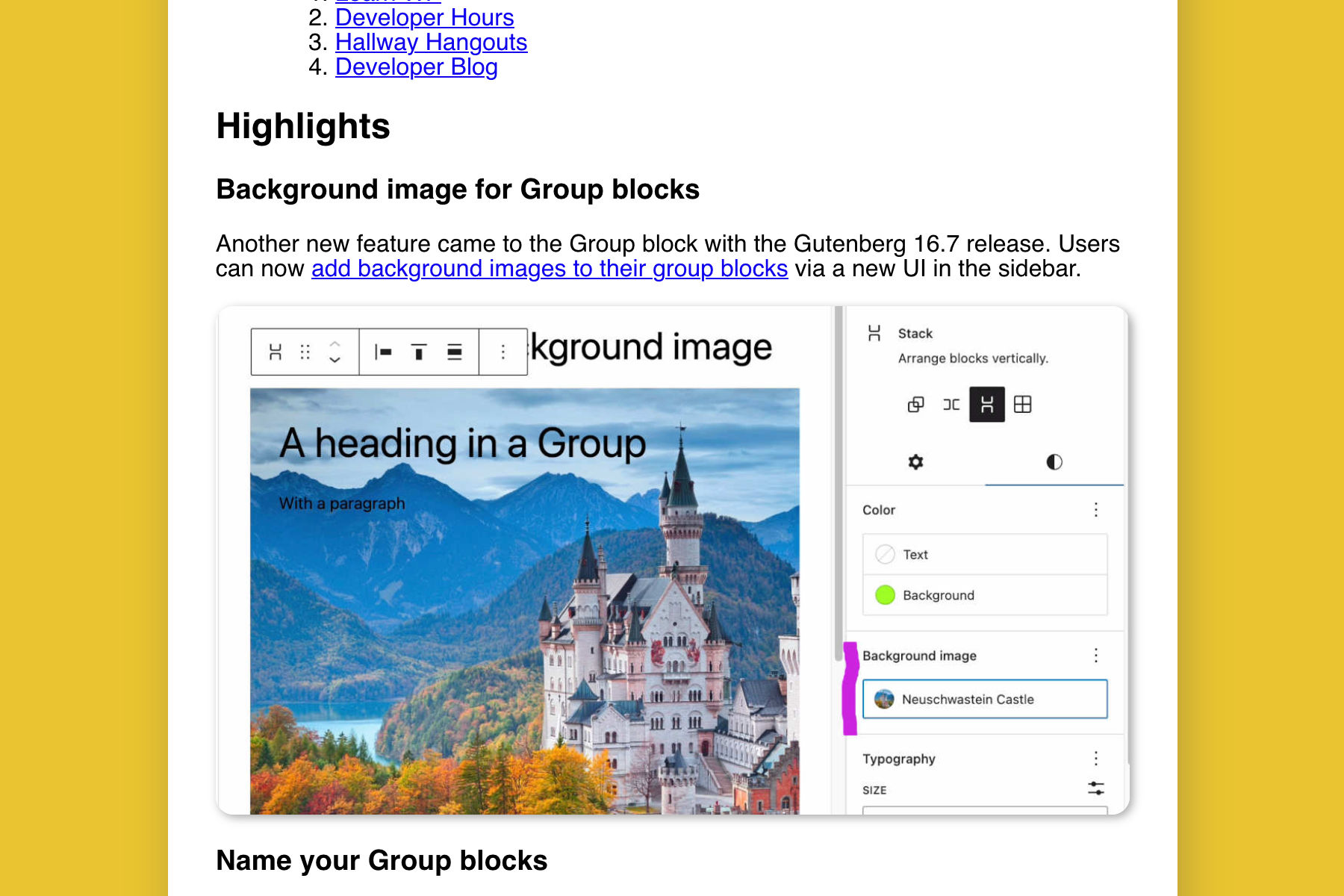
La seguente immagine mostra la corretta resa a video delle immagini contenute nell'articolo.

Il contenuto di un articolo con immagini
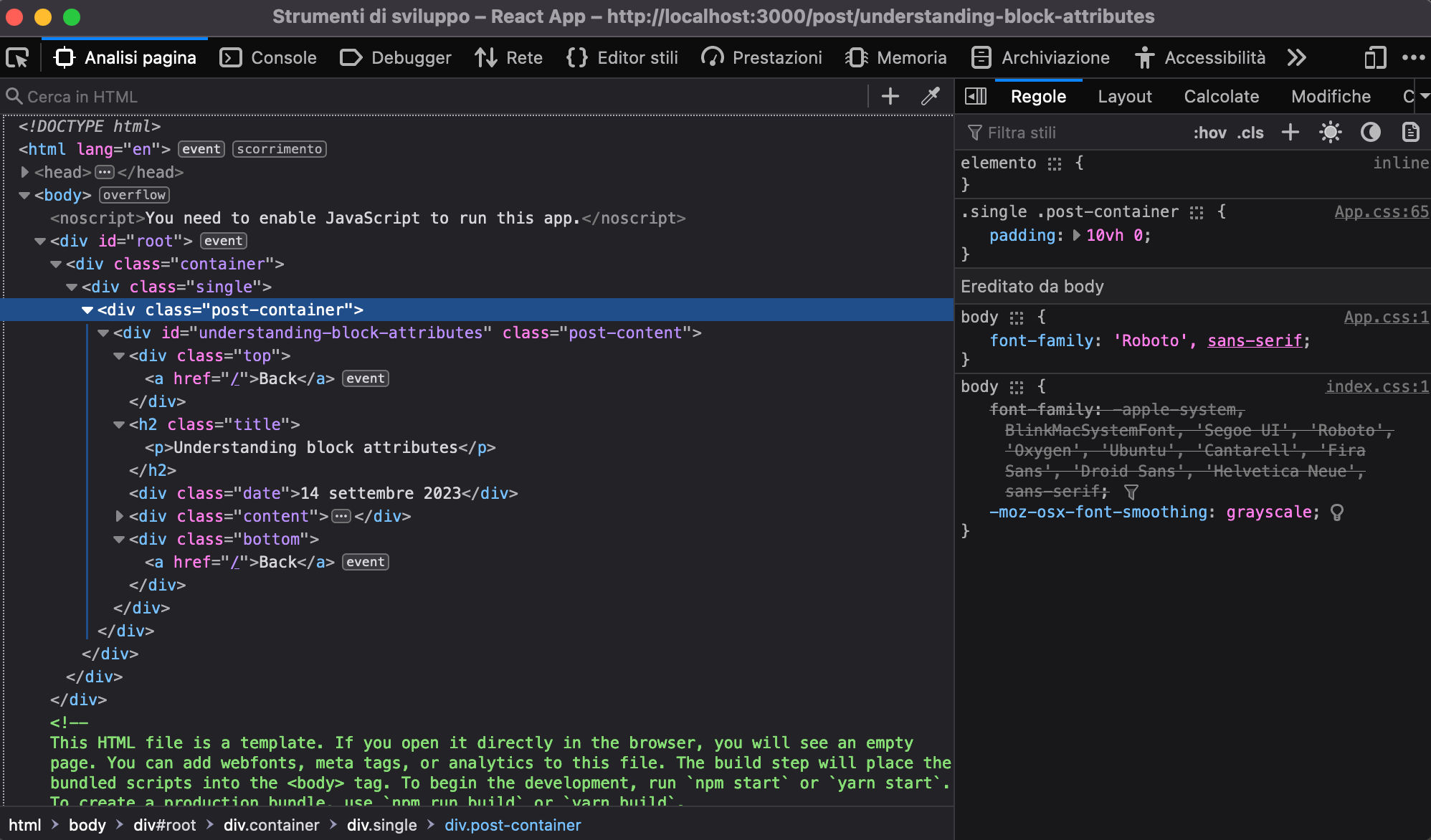
L'immagine conclusiva mostra la struttura del codice HTML dell'articolo:

La struttura HTML dell'articolo generato dal componente Post
Il file Post.js
Ed ecco il codice completo del file Post.js:
import { Link, useLocation } from "react-router-dom";
export default function Post(){
const location = useLocation();
console.log(location, " useLocation Hook");
const post = location?.state?.post?.item;
const date = new Date(post.date).toLocaleDateString("it-IT", {
year: "numeric",
month: "long",
day: "numeric",
});
return(
<div className="single">
<div className="post-container">
<div className="post-content" id={post.slug}>
<div className="top">
<Link to="/">Back</Link>
</div>
<h2 className="title">
<p dangerouslySetInnerHTML={{ __html: post.title.rendered }} />
</h2>
<div className="date">
{date}
</div>
<div
className="content"
dangerouslySetInnerHTML={{ __html: post.content.rendered }}
/>
<div className="bottom">
<Link to="/">Back</Link>
</div>
</div>
</div>
</div>
);
}La nostra applicazione è quasi completa. Nel capitolo conclusivo della guida, scopriremo come gestire eventuali errori di richiesta dell'utente con una pagina 404.