Nella precedente lezione si sono analizzati i primi fondamenti dell'Action Editor, con la definizione dei Walk Cycles e la realizzazione dei primi fondamenti della camminata. Ora andremo ad affinare quanto imparato, avvalendoci di uno strumento decisamente importante: quello dell'Auto Key.
Auto Key
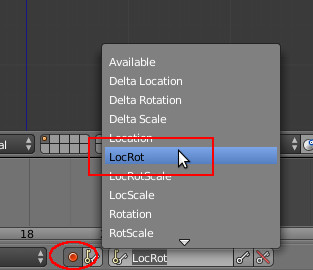
Riprendiamo il progetto da dove lo si è lasciato, ovvero al termine della posa di Contact. Prima di creare le altre pose necessarie, possiamo attivare l'opzione di Auto Key nella finestra Timeline. Se lasciamo il campo vuoto, ogni volta che muoviamo un osso o un oggetto, Blender registrerà un key frame per ogni coordinata. Possiamo scegliere, invece, di far inserire dei key frame solo sulle proprietà di Rotation e di Location, risparmiando così risorse molto utili.

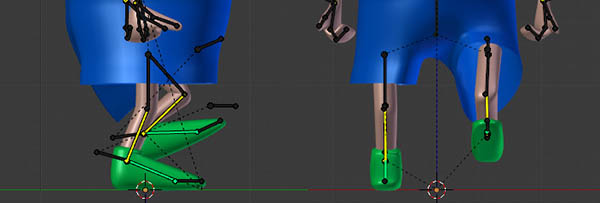
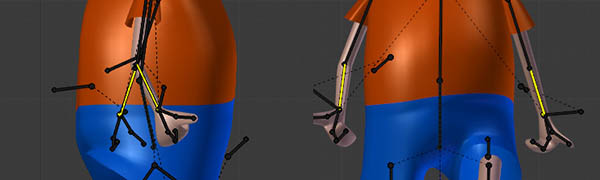
Con questa nuova configurazione possiamo occuparci solo dell'animazione vera e propria: spostiamoci quindi al frame sette e creiamo la posa di Pass, come mostrato in Figura 2.
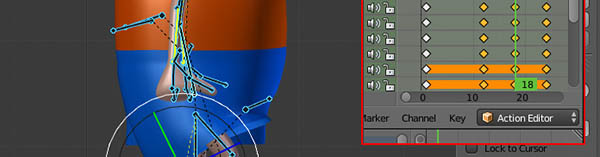
Copiamo la posa selezionando, come già fatto nella precedente lezione, tutte le ossa: ripetiamo il copia-incolla speculare già appreso, ma questa volta al frame 18.
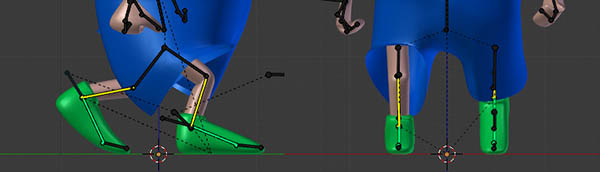
Spostiamoci sul quarto frame e creiamo la posa di Down, come mostrato in Figura 4.
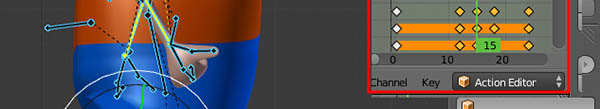
Anche in questo caso, copiamo la posa di Down dal quarto frame e spostiamoci al quindicesimo, per incollare la sua speculare.
L'ultima posa è quella di Up: andiamo a crearla al frame 9, come in figura 6.
Ripetiamo lo stesso procedimento visto nei punti precedenti, incollando la copia speculare al frame 20.
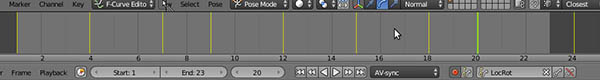
Possiamo testare l'animazione premendo "play" o la combinazione ALT+A (ESC per interromperla). Noteremo un piccolo salto in questa animazione, perché viene ripetuto per due volte il frame di Contact, ai fotogrammi 1 e 24. Possiamo risolvere questo inconveniente modificando la durata dell'animazione sulla Timeline, impostando il frame numero 23 come ultimo fotogramma. Attiviamo anche l'AV-Sync per godere di una riproduzione alla velocità reale, seppur di qualità lievemente degradata qualora non si disponesse di un computer sufficientemente performante.
Naturalmente, non bastano solo le pose per creare un ciclo di camminata convincente: serve regolare il Timing, ad esempio, ovvero la distanza tra un key frame e un altro. Possiamo di conseguenza variare il tempo che impiega il piede ad alzarsi o la mano a spostarsi, fino a quando non siamo soddisfatti del risultato. Inoltre, è necessario regolare anche lo Spacing, ovvero l'accelerazione o la decelerazione compiuta da ogni movimento. Possiamo modificare questo parametro aggiungendo dei key frame tra un movimento e un altro, ritardandolo o anticipandolo. In alternativa, possiamo agire sulle Curve nel Graph Editor e, come abbiamo visto nella precedente lezione della pallina, rendere alcuni movimenti più bruschi e altri più dolci. Nella prossima lezione, invece, parleremo del NLA Editor, per manipolare le nostre Action.