La terza strategia di personalizzazione è per certi versi un incrocio tra le prime due. Anch'essa è ideale in quei casi in cui non si possa o voglia ricorrere alla pura e semplice sovrascrittura del CSS di Bootstrap.
Si tratta di creare dei nuovi componenti custom a partire da quelli di Bootstrap.
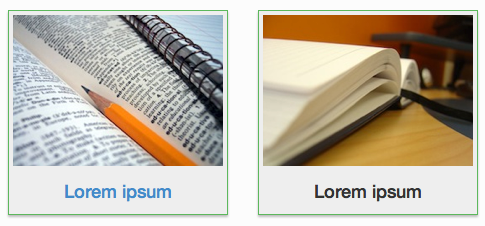
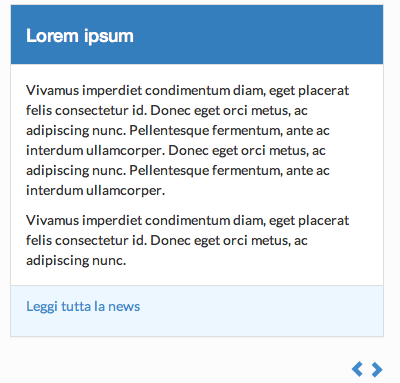
Nella pagina Portfolio sono presenti alcune immagini organizzate a griglia in una galleria.

Bootstrap prevede per questo scenario un componente ad hoc: Thumbnails. Potrei utilizzarlo così com'è. Oppure sovrascriverlo per personalizzarlo, visto che vorrei eliminare rispetto al default il bordo arrotondato e modificare il colore del bordo. Ma se poi volessi usare il componente in un'altra sezione del sito con impostazioni diverse? Potrei seguire la via delle classi custom di estensione, ma ho un'altra soluzione. Copio i selettori del componente Thumbnails nel mio foglio di stile custom:
.thumbnail {
display: inline-block;
display: block;
height: auto;
max-width: 100%;
padding: 4px;
line-height: 1.428571429;
background-color: #ffffff;
border: 1px solid #dddddd;
border-radius: 4px;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.thumbnail > img {
display: block;
height: auto;
max-width: 100%;
}
a.thumbnail:hover,
a.thumbnail:focus {
border-color: #428bca;
}
.thumbnail > img {
margin-right: auto;
margin-left: auto;
}
.thumbnail .caption {
padding: 9px;
color: #333333;
}E qui modifico innanzitutto il nome delle classi, passando poi alla personalizzazione delle proprietà che mi interessano:
.portfolio-thumbnail {
display: block;
height: auto;
max-width: 100%;
margin: 15px 0;
padding: 4px;
line-height: 1.428571429;
background-color: #eeeeee;
border: 1px solid #5cb85c;
border-radius: 0;
-webkit-box-shadow: 0 2px 1px rgba(0, 0, 0, 0.25);
box-shadow: 0 2px 1px rgba(0, 0, 0, 0.25);
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.portfolio-thumbnail > img,
.portfolio-thumbnail > a > img{
display: inline-block;
height: auto;
max-width: 100%;
}
.portfolio-thumbnail:hover,
.portfolio-thumbnail:focus {
border-color: #357ebd;
}
.portfolio-thumbnail > img {
margin-right: auto;
margin-left: auto;
}
.portfolio-thumbnail .caption {
padding: 9px;
color: #333333;
}Ho creato un componente custom modificato e non ho più il problema dei conflitti di stile, perché, se da un'altra parte uso il componente Thumbnails originario, i nomi delle classi non corrispondono.
Un'operazione analoga è stata compiuta per i pannelli che costituiscono il Carousel sulla pagina Home, basati in partenza sul componente Panel.

Creare componenti personalizzati con la combinazione
Un altro modo per creare componenti personalizzati consiste nel combinare nel modo opportuno i diversi componenti di Bootstrap, qaunto meno quelli che si prestano allo scopo.
Un esempio è già la combinazione del componente Navbar con il componente Dropdown, e il framework offre altri esempi predefiniti come i campi di input combinati ai bottoni o i pannelli associati alle tabelle.
Si può andare molto oltre, basta studiare i componenti, cogliere il loro grado di flessibilità, capire gli scenari d'uso in cui possono essere collocati. In questo esempio sono stati combinati il componente Carousel e il componente Thumbnails per creare uno slideshow di miniature di immagini. La visita ad un sito come Bootsnipp aiuterà a trovare l'ispirazione e a cogliere le potenzialità di questo approccio.