Nelle precedenti lezioni si è visto come utilizzare Photoshop CC per un editing video davvero elementare, con l'aggiunta di semplici transizioni per unire i clip e un banale sample musicale. Con queste nozioni di base, però, non si hanno gli strumenti idonei per ottenere delle elaborazioni di sufficiente pregio, per questo si inizierà la trattazione delle funzioni avanzate per la modifica di filmati.
animazioneFotografie nella timeline
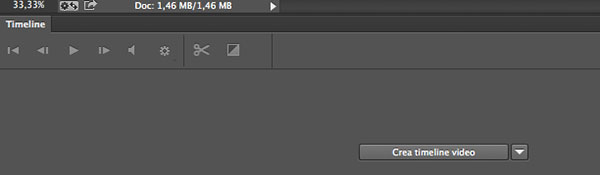
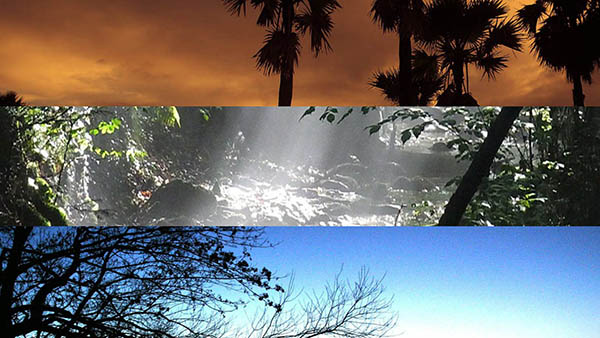
Come accennato, l'obiettivo è quello di creare un video in cui tre fotografie, affiancate orizzontalmente, scorrano sullo schermo come se la scena subisse lo spostamento della telecamera. Per farlo, allora, si sono già preparati tre scatti a risoluzione 1280x400, sebbene la grandezza delle fotografie possa essere scelta a piacere. Come fare, però, a inserirle nella Timeline anziché nel normale editor fotografico? Si apra con Photoshop la prima delle tre, quella che costituirà il primo livello, e si apra la Timeline: si clicchi, quindi, sul pulsante Crea Timeline Video. La fotografia verrà automaticamente convertita in un clip.
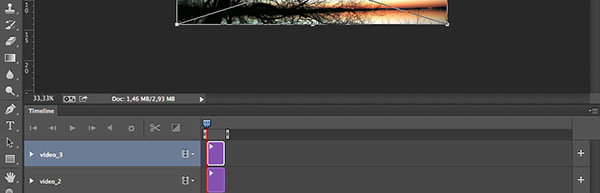
Per aggiungere gli altri due scatti, basterà trascinarli dalla cartella del proprio computer sulla Timeline stessa: saranno convertiti in clip, ognuno dal proprio livello dedicato.
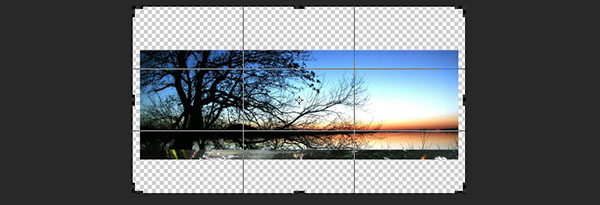
Come è facile notare, essendo delle immagini già ritagliate per ottenere tre strisce da inserire nello stesso contenitore video, serve ridefinire la risoluzione del filmato. Con lo Strumento Taglierina 720p
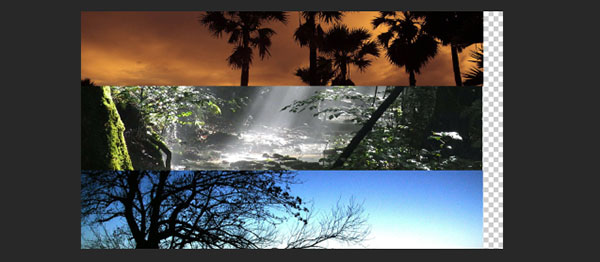
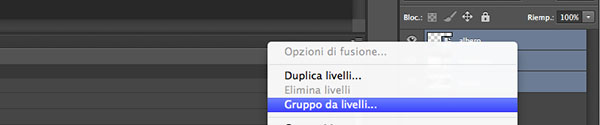
Per comodità, si assegnerà un nuovo nome ai Livelli, a seconda della scena rappresentata: Bosco, Albero e Tramonto. Quindi si sposteranno le fotografie sul layout, affinché siano allineate così come desiderato.
Come si nota, l'allineamento delle foto e l'ingrandimento del layout determinano un'area, sulla destra, non coperta dalle immagini. Serve quindi ingrandirle con lo Strumento Scala Gruppo Di Livelli
È possibile ora procedere all'ingrandimento, ultimo passo prima dell'animazione vera e propria.

Key frame e animazione
Disposti gli elementi sulla Timeline, è giunto il momento di animarli. Per questo esperimento, lo scopo è quello di avere una modifica dell'immagine nel tempo, ovvero una transizione dallo stato iniziale a uno diverso. Per farlo, bisogna avere chiaro il concetto di key frame, il fotogramma chiave in italiano. Per key frame si intende appunto un fotogramma, un istante preciso del video, che definisce irremovibilmente lo stato dell'immagine. Impostando due key frame, uno all'inizio e alla fine dei video, si spiega a Photoshop come questi due fotogrammi debbano rimanere immutati così come li abbiamo definiti e che l'animazione debba quindi avvenire fra questi due estremi.
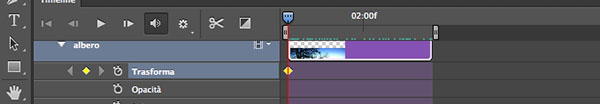
Accedendo alle funzioni avanzate per il singolo clip della Timeline, tramite il menu a scorrimento di sinistra, si trovano tre aree d'azione per i fotogrammi: Trasforma, che definisce una modifica di posizione, a cui si aggiungono Opacità e Stile, feature che non hanno bisogno di troppe presentazioni. Dopo essersi posizionati con l'apposita levetta sul primo fotogramma del livello d'interesse - in questo caso Albero - si clicchi sull'icona a forma di orologio accanto alla scritta Trasforma: si imposterà, così, il key frame iniziale.
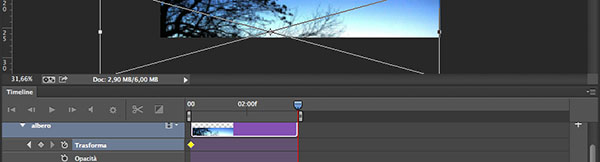
Si sposti la levetta temporale sull'ultimo fotogramma chiave e, tramite le normali funzioni del software, si modifichi l'immagine affinché assuma le fattezze desiderate al termine dell'animazione. In questo caso, si è scelto di ingrandire la fotografia evadendo i confini sulla sinistra del layout, per ottenere un effetto d'ingrandimento e scorrimento in quella direzione. Terminato l'ingrandimento, premendo il tasto Invio il secondo key frame verrà impostato: Photoshop elaborerà quindi la transizione tra i due fotogrammi chiave. Qualora l'anteprima fosse traballante o poco graziosa, non ci si preoccupi: il software riduce in fase di preview la qualità del video per garantire una riproduzione a pieni FPS, basta perciò cambiare risoluzione dall'icona a ingranaggio della Timeline.
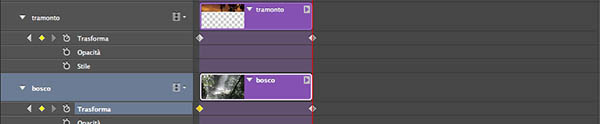
Si ripeta l'operazione anche con i livelli Tramonto e Bosco. Qualora il primo presentasse l'opzione Posizione anziché Trasforma, essendo appunto il livello di base, basterà convertirlo in Oggetto Avanzato
L'animazione è pronta e il video può essere esportato nel formato preferito. Nelle prossime lezioni protagonisti sempre gli strumenti avanzati, come filtri e testi.
Credit immagini:
Thailandia al tramonto -
Pixabay
; Foresta -
Pixabay
; Paesaggio -
Pixabay