Nelle precedenti lezioni abbiamo visto come recuperare i dati in formato JSON da un sito WordPress che espone pubblicamente la Rest API. Abbiamo poi visto come generare la struttura della pagina di un blog utilizzando quei dati. In pratica, abbiamo creato il codice HTML e reso a video immagine di anteprima, titolo, estratto e data di pubblicazione del post.
La presentazione dei dati
In questa lezione vedremo come presentare questi dati sullo schermo. Naturalmente, ci servirà del codice CSS. Per comprendere il codice CSS che utilizzeremo per creare la presentazione dell'applicazione, analizziamo la struttura generata dai componenti React descritti nelle precedenti lezioni:
<div id="root">
<div class="container">
<div class="blog">
<div class="post-container">
<div class="post-content">
<div class="post-featured-image">
<img src="https://images.pexels.com/photos/270404/pexels-photo-270404.jpeg">
</div>
<div class="post-details">
<div class="post-date">17 agosto 2023</div>
<h2 class="post-title">
<a href="https://developer.wordpress.org/news/2023/08/the-anatomy-of-a-letterform/">The anatomy of a letterform</a></h2>
<div class="post-excerpt">
<p>Typography series part 2: The anatomy of a letterform. Letters have parts! See how they combine to give a typeface its voice.</p>
</div>
</div>
</div> // post-content
</div> // post-container
...
</div> // blog
</div> // container
</div> // rootVogliamo visualizzare questa struttura con un layout a scorrimento orizzontale. In cui ogni anteprima di articolo si trovi in un container che occupa l'intera porzione visibile dello schermo.

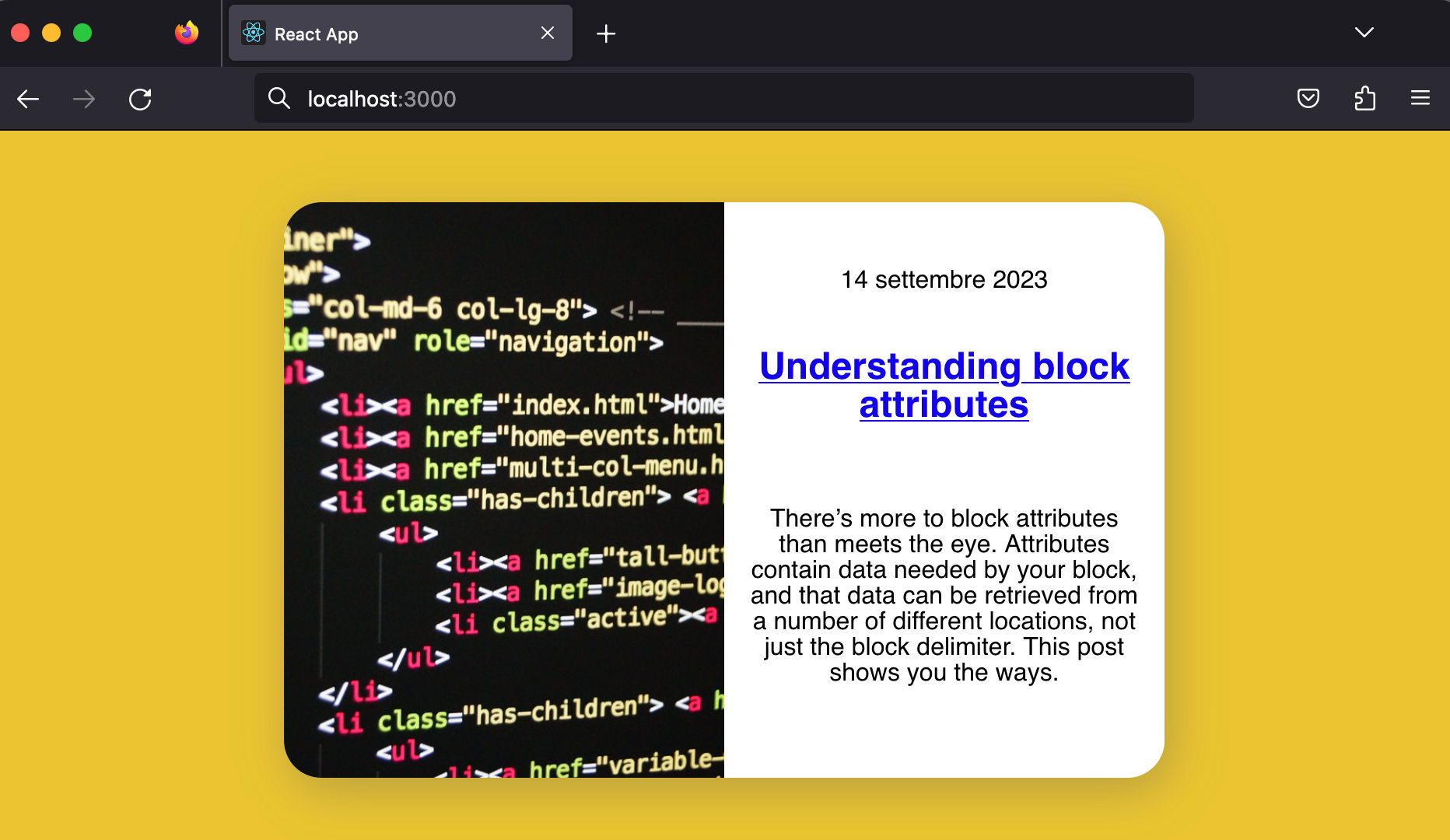
Anteprima di un elemento nella pagina del blog in Firefox
Il body del documento
Apriamo il file App.css che si trova nella cartella src del progetto. S quindi ostituiamo il codice presente con quello che segue. Iniziamo dal body del documento e dalle div che contengono l'output dei componenti React sviluppati nelle lezioni precedenti:
body{
height: 100vh;
background-color: #eac531;
font-family: 'Roboto', sans-serif;
}
.blog{
height: 100%;
display: flex;
overflow-x: scroll;
overflow-y: hidden;
}
.blog .post-container{
width: 100vw;
height: 100vh;
display: flex;
}- per prima cosa, abbiamo impostato l'altezza dell'elemento
<body>al 100% del viewport. - Abbiamo quindi assegnato la proprietà
flexal container.blog, con un'altezza del 100% dell'area disponibile della pagina. La proprietàoverflow-ximposta lo scrolling orizzontale. Mentreoverflow-ynasconde il contenuto che eventualmente dovesse andare oltre la porzione visibile della pagina in senso verticale. - Abbiamo impostato le dimensioni dell'elemento
div.post-containeral 100% del viewport (width: 100vw;,height: 100vh;). Anche a questo abbiamo assegnato la proprietàdisplay: flex;.
Stilizziamo gli altri elementi
Passiamo poi allo styling degli altri elementi:
.blog .post-content{
min-width: 60vw;
min-height: 80vh;
margin: 10vh 20vw;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
text-align: center;
border-radius: 24px;
background-color: white;
box-shadow: 4px 8px 30px 0px rgba(70,70,70,0.3);
}- abbiamo impostato le dimensioni dell'elemento
.post-contente i margini orizzontali e verticali in modo che occupi l'intero viewport. flex-direction: row;stabilisce lo scorrimento orizzontale degli elementi.justify-content: center;centra gli elementi sull'asse principale del container.align-items: center;centra gli elementi sull'asse verticale.
Il layout dei contenuti
Definiamo poi il layout dei contenuti:
.blog .post-featured-image{
height: 100%;
width: 50%;
}
.blog .post-featured-image img{
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 24px 0 0 24px;
}
.blog .post-details{
height: 100%;
width: 50%;
display: flex;
flex-direction: column;
justify-content: center;
text-align: center;
align-items: center;
}
.blog .post-details p{
margin: 1rem;
}- La
div.post-featured-imageoccuperà il 50% della larghezza del container, mentre si stenderà sull'intera altezza disponibile; - l'immagine sarà ridimensionata fino a coprire l'intera superficie dell'elemento (
object-fit: cover;); - infine, i dati del post vengono visualizzati in verticale e centrati nella
div.post-details.
Ora che il layout è completo, passiamo allo scorrimento dei contenuti sul viewport.
Lo scrolling dei contenuti
Per rendere la nostra applicazione più sorprendente e accattivante abbiamo disposto i contenuti in senso orizzontale. Per questa applicazione lo scrolling costituisce una parte importante dell'esperienza utente e lo scrolling predefinito non arricchisce la UX. Ma possiamo utilizzare alcune proprietà CSS per rendere fluido lo scorrimento dei contenuti e stabilire degli step precisi di scorrimento. In modo che nella pagina sia sempre visibile una sola anteprima per volta.
Sempre nel nostro file App.css aggiungeremo le seguenti proprietà:
.blog{
...
scroll-snap-type: x mandatory;
scroll-behavior: smooth;
}
.post-container{
...
scroll-snap-align: start;
}scroll-behaviorstabilisce il tipo di scorrimento degli elementi contenuti all'interno dell'elemento corrente. Il valoresmoothstabilisce che lo scrolling sia graduale secondo la funzione di easing dello user agent.scroll-snap-typestabilisce la precisione con cui vengono applicati i punti di ancoraggio sul container degli elementi che scorrono.scroll-snap-alignstabilisce la posizione di ancoraggio dell'elemento che scorre all'interno del suo container. Il valorestartstabilisce che l'ancoraggio avviene nel punto iniziale dell'elemento.
Ora, ogni volta che viene attivato lo scrolling della pagina da parte dell'utente o della scrolling API del CSSOM (CSS Object Model), questo procede gradualmente fino al punto iniziale dell'elemento precedente o successivo.