Una seconda strategia di personalizzazione basata sull'intervento diretto sul codice CSS prevede l'estensione dei componenti di Bootstrap con classi personalizzate. Questo approccio si rivela utile quando non si voglia sovrascrivere tout court un componente di Bootstrap bensì arricchirlo e/o modificarlo solo parzialmente in qualche dettaglio. Soprattutto, si presta a scenari in cui si usino componenti che tra le pagine del sito possono prestarsi a usi differenti e assumere caratteristiche visuali diverse.
Anche qui un esempio reale chiarirà al meglio il contesto.
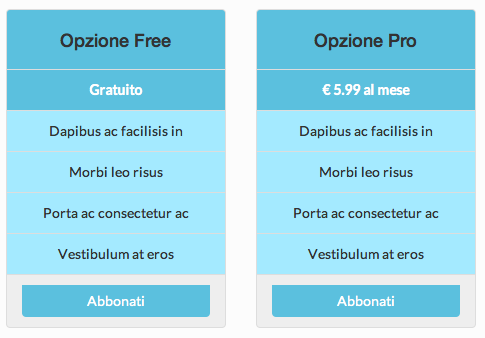
Sulla pagina Home e su quella del Portfolio troviamo una serie di pannelli con la presentazione di offerte.


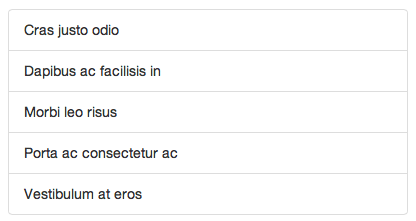
Sono entrambi costruiti a partire dal componente List Group.

È evidente che in questa situazione non potrei seguire la strategia della sovrascrittura del componente: sulle due pagine i pannelli devono avere colori diversi!
Come procediamo allora?
Per iniziare strutturiamo il pannello seguendo il markup del List Group:
<ul class="list-group">
<li class="list-group-item"><h4>Opzione Pro</h4></li>
<li class="list-group-item"><strong>€ 5.99 al mese</strong></li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>In questo modo il pannello eredita da Bootstrap la struttura visuale generale.
Poi procediamo col creare delle classi aggiuntive per estendere quelle di base. Sono classi con cui impostiamo semplicemente il colore di sfondo delle varie sezioni. Ecco quelle per i pannelli sulla Home:
.servizi {
margin-top: 15px;
text-align: center;
}
.servizi-titolo {
background-color: #5cb85c;
}
.servizi-prezzo {
background-color: #5cb85c;
color: #fff;
}
.servizi-opzione {
background-color: #dff0d8;
}
.servizi-footer {
background-color: #eeeeee;
}E queste quelle per i pannelli sulla pagina Portfolio:
.servizi-portfolio {
margin-top: 15px;
text-align: center;
}
.servizi-portfolio-titolo {
background-color: #5bc0de;
}
.servizi-portfolio-prezzo {
background-color: #5bc0de;
color: #fff;
}
.servizi-portfolio-opzione {
background-color: #a4eaff;
}
.servizi-portfolio-footer {
background-color: #eeeeee;
}Passo poi ad assegnare le classi nel codice HTML:
<!-- Pannelli Home -->
<ul class="list-group servizi">
<li class="list-group-item servizi-titolo"><h4>Opzione Pro</h4></li>
<li class="list-group-item servizi-prezzo"><strong>€ 5.99 al mese</strong></li>
<li class="list-group-item servizi-opzione">Dapibus ac facilisis in</li>
<li class="list-group-item servizi-opzione">Morbi leo risus</li>
<li class="list-group-item servizi-opzione">Porta ac consectetur ac</li>
<li class="list-group-item servizi-opzione">Vestibulum at eros</li>
</ul>
<!-- Pannelli Portfolio -->
<ul class="list-group servizi">
<li class="list-group-item servizi-portfolio-titolo"><h4>Opzione Pro</h4></li>
<li class="list-group-item servizi-portfolio-prezzo"><strong>€ 5.99 al mese</strong></li>
<li class="list-group-item servizi-portfolio-opzione">Dapibus ac facilisis in</li>
<li class="list-group-item servizi-portfolio-opzione">Morbi leo risus</li>
<li class="list-group-item servizi-portfolio-opzione">Porta ac consectetur ac</li>
<li class="list-group-item servizi-portfolio-opzione">Vestibulum at eros</li>
</ul>Ho esteso così il componente originario ricreandone due nuovi con poche classi aggiuntive.