Delle varie modalità di personalizzazione, quelle che analizziamo in questa e nelle prossime due lezioni sono senza dubbio quelle più proficue e anche più interessanti per quelli a cui piace lavorare con il codice CSS. Sono anche quelle che consentono di avere il massimo controllo sui dettagli e che meglio si inseriscono in un flusso di lavoro adatto alla gestione di progetti complessi. Si va ben al di là della realizzazione di temi o schemi di colori alternativi, si lavora avendo come riferimento specifiche di progetto ben definite e da curare nei dettagli.
Come approcciare la sovrascrittura dei componenti
La prima strategia che affrontiamo è quella che prevede la sovrascrittura dei componenti di Bootstrap e delle regole CSS ad essi collegate.
L'approccio ci viene suggerito nella documentazione dagli stessi sviluppatori del framework. È un processo che possiamo scandire nei seguenti passi:
1. Creare un CSS vuoto e nominarlo come meglio si crede.
2. Nel sorgente HTML, inserire il CSS creato e collegarlo come ultimo della lista dei fogli di stile, dopo il CSS di Bootstrap (eventualmente anche dopo i fogli di stile associati ai plugin Javascript). Posizionandolo per ultimo, si ha la certezza che le regole in esso contenute, se in conflitto con quelle degli altri fogli, prevarranno in base ai meccanismi dell'ereditarietà degli stili e della cascata.
<!-- Fogli di stile -->
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="assets/plugins/fancybox/jquery.fancybox.css">
<link rel="stylesheet" href="assets/plugins/flexslider/flexslider.css">
<link rel="stylesheet" href="assets/css/stili-custom.css">3. Per ogni componente di Bootstrap che si intende modificare con la sovrascrittura, identificare per prima cosa nel foglio di stile del framework i selettori
.btn
.table
4. Copiare i selettori che ci interessano e incollarli così come sono nel CSS creato al punto 1.
5. A questo punto, cancellare le regole di stile che non vogliamo modificare per non avere un inutile duplicato e modificare quelle necessarie alla personalizzazione del componente.
Verifichiamo nella pratica.
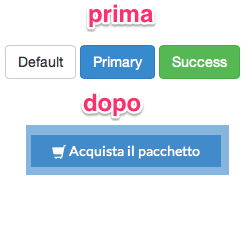
Nel nostro progetto abbiamo deciso di modificare i pulsanti eliminando l'arrotondamento degli angoli, ma lasciando intatte le classi che impostano i colori dei pulsanti stessi. Volevamo ottenere questo risultato:

Abbiamo copiato e incollato la regola CSS per la classe .btn, quella che definisce l'aspetto standard dei pulsanti:
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: normal;
line-height: 1.428571429;
text-align: center;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
border: 1px solid transparent;
border-radius: 4px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}Abbiamo eliminato tutte le regole per le proprietà che non desideravamo modificare, mantenendone due, quella per la proprietà border e quella per la proprietà border-radius.
.btn {
border: 1px solid transparent;
border-radius: 4px;
}Che abbiamo quindi provveduto a modificare così:
.btn {
border: 0;
border-radius: 0;
}Il caso è dei più semplici, ma dovrebbe essere sufficiente per chiarire il funzionamento del meccanismo.
Abbiamo ripetuto l'operazione per diversi altri componenti. Il menu dropdown per esempio, passando da questa configurazione
.dropdown-menu {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
display: none;
float: left;
min-width: 160px;
padding: 5px 0;
margin: 2px 0 0;
font-size: 14px;
list-style: none;
background-color: #ffffff;
border: 1px solid #cccccc;
border: 1px solid rgba(0, 0, 0, 0.15);
border-radius: 4px;
-webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175);
background-clip: padding-box;
}a questa, con il padding e il bordo arrotondato annullati, oltre a un'ombreggiatura meno marcata:
.dropdown-menu {
padding: 0 0;
border-radius: 0;
-webkit-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.175);
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.175);
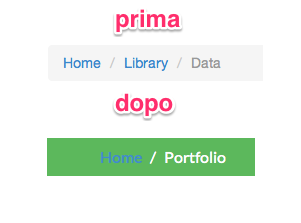
}Spesso l'operazione, per componenti più complessi, richiede l'intervento su più selettori. Prendiamo il caso del componente Breadcrumb, che abbiamo così modificato:

In questo caso i selettori legati al componente sono più d'uno, li ricopiamo comunque tutti:
.breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb > li {
display: inline-block;
}
.breadcrumb > li + li:before {
padding: 0 5px;
color: #cccccc;
content: "/\00a0";
}
.breadcrumb > .active {
color: #999999;
}E personalizziamo come richiesto:
.breadcrumb {
margin: 0;
background-color: transparent;
border-radius: 0;
font-size: 16px;
}
.breadcrumb > li + li:before {
color: #fff;
}
.breadcrumb > .active {
color: #fff;
}Il caso del breadcrumb è da manuale anche perché mostra come oltre a modificare le regole predefinite si possono aggiungere altre proprietà non presenti nella regola originaria. Si noti al riguardo l'aggiunta della proprietà font-size
Insomma, superata la difficoltà tutt'altro che insormontabile della ricerca dei selettori, basta una discreta conoscenza dei CSS per ricreare come preferiamo i vari componenti. In taluni casi, si veda la Navbar completamente ridefinita, il procedimento può diventare più complesso (per il codice rimandiamo al sorgente della demo), ma il gioco, in termini di controllo sull'esito finale, vale la candela.
Quando adottare questo approccio
È evidente che la strategia della sovrascrittura si presta a certi scenari e meno ad altri. In generale, diciamo che è adatta a quelle situazioni in cui:
- si usa un componente una sola volta;
- le modifiche ad un componente sono condivise su tutte le pagine e globali.
È chiaro, per esempio, che modificare come abbiamo fatto i pulsanti, ha senso solo se su tutte le pagine riuso quella configurazione senza angoli arrotondati; ma se volessi variare da pagina a pagina la forma dei bottoni, questo approccio si rivelerebbe non idoneo. Dovrei ricorrere ad altre opzioni di personalizzazione.