Se c'è un motivo per preferire Bootstrap ad altre soluzioni altrettanto valide come Foundation, questo è senz'altro la mole di strumenti accessori creata dagli sviluppatori che in tutto il mondo hanno adottato ed esteso questo framework. Una lista non esaustiva di queste risorse è disponibile su Bootsnipp, un sito che raccoglie e presenta una bella galleria di componenti aggiuntivi per Bootstrap.
Tra queste risorse spiccano una serie di tool di personalizzazione visuali, che vanno in qualche modo a colmare la mancanza del pannello ufficiale evidenziata nella lezione precedente. I servizi che presentiamo qui sono quelli già aggiornati per Bootstrap 3.0. La loro funzione primaria è quella di offrire una soluzione comoda per la creazione di varianti cromatiche del tema predefinito di Bootstrap.
Bootswatch
Bootswatch non è propriamente uno strumento di personalizzazione. Offre però un buon numero di temi preconfezionati pronti per il download.

Painstrap
La caratteristica preminente di Painstrap è quella di non lasciare l'utente davanti al foglio bianco quando si tratta di personalizzare il framework. È infatti possibile caricare, come punto di partenza per l'impostazione dei colori, palette prese da servizi come Adobe Kuler e Colour Lovers.
Una volta individuato il codice della palette sui due siti, basterà riportarlo nel campo di testo principale di Painstrap per generare un'anteprima di una pagina fatta con Bootstrap che usa i colori selezionati. Caricata questa anteprima, si può scegliere di accettare le impostazioni e scaricare il CSS, oppure procedere ad ulteriori aggiustamenti.
Bootstrap Magic
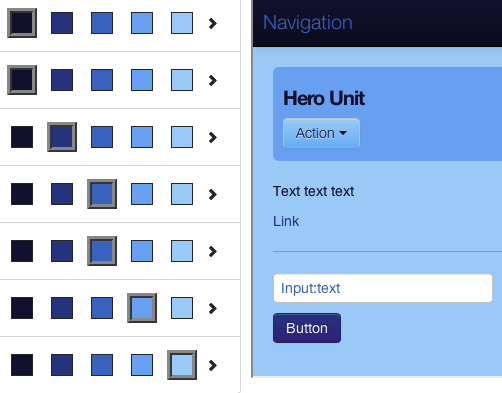
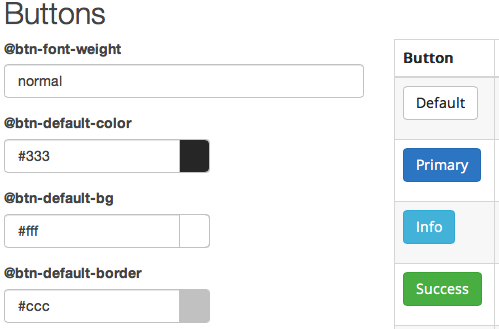
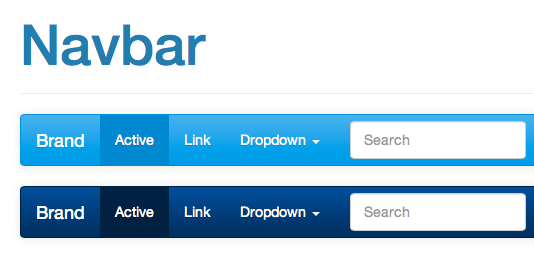
Bootstrap Magic, a differenza di Painstrap, lascia tutto il compito di personalizzazione all'utente. Di tutti gli strumenti di cui si parla in questa lezione è quello che può considerarsi un'alternativa visuale al pannello di Bootstrap.
La pagina con l'interfaccia non è che un elenco dei componenti di Bootstrap con a fianco una serie di campi da cui modificare le impostazioni e le variabili. Il tutto avviene potendo contare su una comoda anteprima man mano che si applicano le modifiche.
Lavish
Lavish si colloca nella categoria di Painstrap piuttosto che di Bootstrap Magic. Anche in questo caso, la personalizzazione dello schema dei colori avviene a partire da una palette di partenza, che però è rappresentata da un'immagine fotografica!
Caricate la home page del servizio, trovate una foto con i colori da cui generare la palette, incollate la URL nel campo di testo e il gioco è fatto, Lavish genera palette e anteprima del tema di Bootstrap. Come in tutti gli altri servizi, l'operazione si conclude scaricando un CSS che va a sostituire quello di Bootstrap.