Durante la scorsa lezione abbiamo iniziato a dare forma al nostro sito Web ed abbiamo inoltre visto come sia possibile personalizzare le pagine Web grazie alla creazione di elementi personalizzati in base alle nostre specifiche esigenze.
WordPress infatti è una piattaforma di gestione dei contenuti flessibile che permette di sfruttare migliaia di plugin con cui includere funzionalità aggiuntive ed aumentare gli strumenti di lavoro. Inoltre WordPress consente di integrare al 100% funzionalità dei linguaggi HTML, CSS, JavaScript e PHP che sono stati sfruttati per il nostro progetto.
Arrivati a questo punto la situazione è la seguente:

Abbiamo installato il plugin chiamato Advanced Custom Fields (ACF),uno strumento estremamente popolare per WordPress che consente di aggiungere campi personalizzati, e abbiamo quindi customizzato l'Home Page. A questo punto è tempo di proseguire con la personalizzazione delle parti mancanti.
Personalizzare le pagine di un sito Web basato su WordPress
Apriamo la dashboard di WordPress e raggiungiamo la pagina "Chi siamo". Anche in questo caso possiamo sfruttare la struttura creata per la pagina Home, quindi compiliamo i campi aggiuntivi in maniera da visualizzare un contenuto graficamente identico e coordinato.

Prima di proseguire operiamo però un aggiornamento/evoluzione dei campi testuali, quindi salviamo e andiamo nella gestione dei campi ACF.

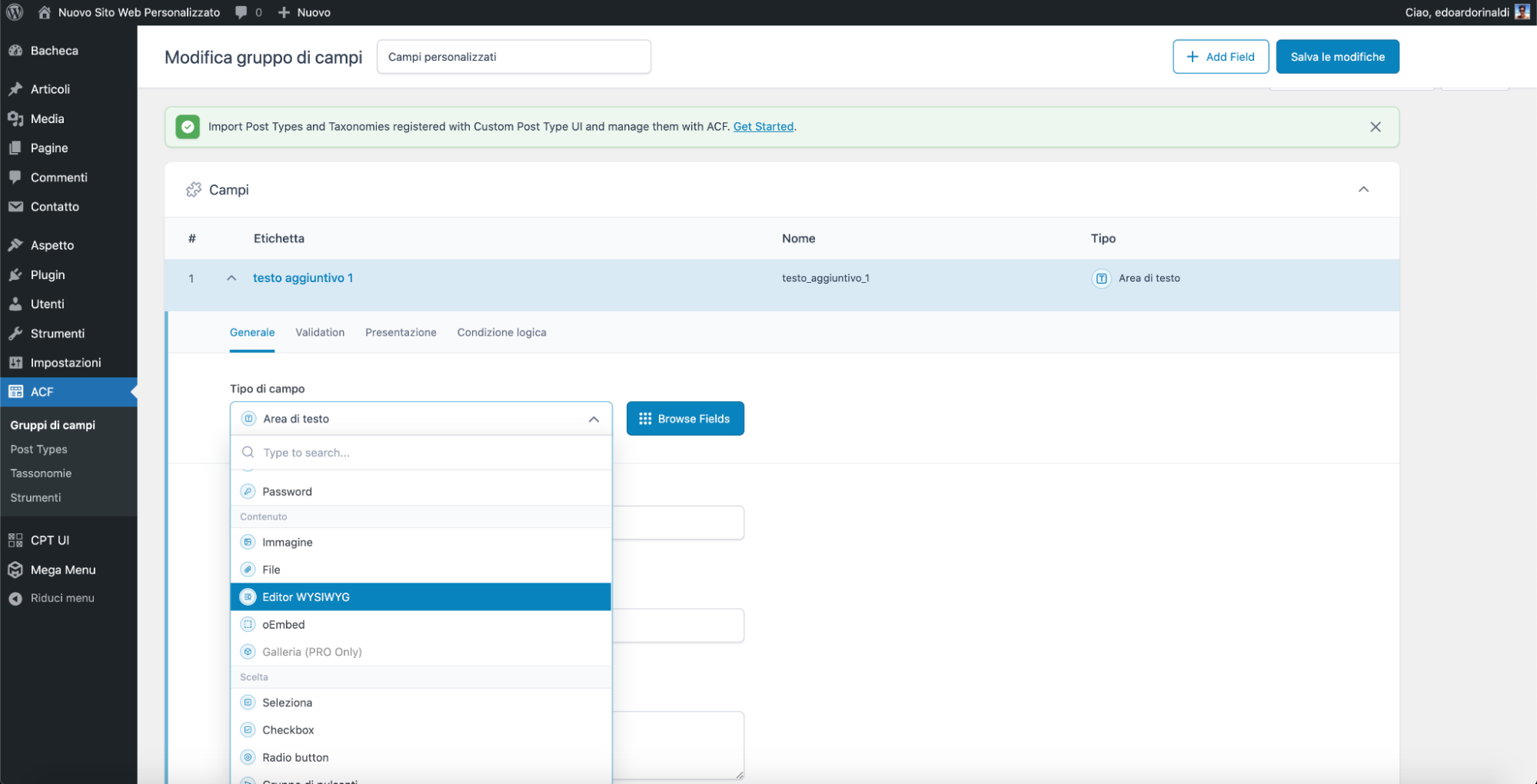
Apriamo il gruppo di campi personalizzati e modifichiamo la tipologia dei campi di testo in Editor WYSIWYG (What You See Is What You Get).

Questa tipologia consente una maggiore personalizzazione del testo, direttamente da WordPress. Salviamo e torniamo all'interno della pagina "Chi siamo" per vedere il cambiamento. È ora possibile formattare il testo dall'editor.

Perfetto, ora possiamo richiamare i campi attraverso il codice come fatto per la Home Page. Per avere una migliore organizzazione il mio consiglio è quello di duplicare il file page.php presente all'interno della folder di lavoro.

Il senso è quello di creare tanti file quante sono le pagine del nostro sito Web. In questo modo sarà possibile lavorare sugli specifici elementi presenti all'interno delle singole pagine.
Procediamo quindi con la duplicazione della pagina stando bene attenti di inserire il nome corretto a seguito del nome "page". Il nome dovrà essere lo stesso dell'url della pagina, in questo caso quindi page-chi-siamo.php.

Apriamo il file e richiamiamo i campi personalizzati ACF in questo modo:
<?php get_header(); ?>
<div id="content">
<div id="content_i">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="grid-1">
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
<!--grid-1-->
<div class="grid-1">
<?php if( get_field('testo_aggiuntivo_1') ): ?>
<div class="grid-1-left">
<div class="grid-1-left_i">
<p><?php the_field('testo_aggiuntivo_1'); ?></p>
</div>
</div>
<?php endif; ?>
<?php
$img1 = get_field('immagine_aggiuntiva_1');
?>
<?php if( get_field('immagine_aggiuntiva_1') ): ?>
<div class="grid-1-right" style="background-image:url(<?php echo esc_url($img1['url']); ?>);"></div>
<?php endif; ?>
<div class="clr"></div>
</div>
<!--grid-1-->
<!--grid-2-->
<div class="grid-2">
<?php if( get_field('testo_aggiuntivo_2') ): ?>
<div class="grid-1-left">
<div class="grid-1-left_i">
<p><?php the_field('testo_aggiuntivo_2'); ?></p>
</div>
</div>
<?php endif; ?>
<?php
$img2 = get_field('immagine_aggiuntiva_2');
?>
<?php if( get_field('immagine_aggiuntiva_2') ): ?>
<div class="grid-1-right" style="background-image:url(<?php echo esc_url($img2['url']); ?>);"></div>
<?php endif; ?>
<div class="clr"></div>
</div>
<!--grid-2-->
<?php endwhile; endif; ?>
</div>
</div>
<?php get_footer(); ?>Il risultato che dovremo ottenere sarà il seguente.

Prima di passare alla pagine successive torniamo all'interno delle configurazioni di ACF ed entriamo nel nostro gruppo di campi personalizzati. Scendiamo fino alle "Location rules" e diciamo che questo gruppo di campi dovrà essere visibile soltanto nelle pagine interessate. In questo modo eviteremo di richiamarlo nelle pagine non coinvolte.

Quello che ho appena fatto è stato attivare i gruppo di campi personalizzati solamente all'interno delle pagine selezionate: "Home Page", "Chi siamo", "Servizi".
Creaiamo una galleria fotografica
Questo perché potrebbe capitare di voler creare campi diversi per pagine differenti, ed è proprio quello che faremo tra poco. Per la personalizzazione della pagina "Progetti" vorrei infatti creare dei campi diversi in quanto il risultato che voglio ottenere è quello di una griglia fotografica. Procediamo quindi con la creazione di un nuovo gruppo di campi che chiamiamo "Campi personalizzati - Progetti".

Fatto ciò inseriamo una decina di campi personalizzati di tipo immagine.

Questo gruppo di campi dovrà essere visibile solamente se la pagina si chiama "Progetti".

Salviamo ed andiamo all'interno della specifica pagina in WordPress.

Come notiamo non sono presenti i campi aggiuntivi creati per le pagine precedenti, ma solamente quelli specifici per la pagina "Progetti". Selezioniamo quindi le immagini che faranno parte della galleria fotografica presente nella nuova pagina.

A questo punto come fatto per la pagina "Chi siamo" creiamo un file PHP dedicato anche alla pagina "Progetti".

Apriamo la pagina page-progetti.php e richiamiamo le immagini inserite nei campi personalizzati.
<?php get_header(); ?>
<div id="content">
<div id="content_i">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="grid-1">
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
<?php
$img1 = get_field('progetto_1');
$img2 = get_field('progetto_2');
$img3 = get_field('progetto_3');
$img4 = get_field('progetto_4');
$img5 = get_field('progetto_5');
$img6 = get_field('progetto_6');
$img7 = get_field('progetto_7');
$img8 = get_field('progetto_8');
$img9 = get_field('progetto_9');
$img10 = get_field('progetto_10');
?>
<?php if( get_field('progetto_1') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img1['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_2') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img2['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_3') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img3['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_4') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img4['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_5') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img5['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_6') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img6['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_7') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img7['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_8') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img8['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_9') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img9['url']); ?>);"></div>
<?php endif; ?>
<?php if( get_field('progetto_10') ): ?>
<div class="portfolio_img" style="background-image:url(<?php echo esc_url($img10['url']); ?>);"></div>
<?php endif; ?>
<div class="clr"></div>
<?php endwhile; endif; ?>
</div>
</div>
<?php get_footer(); ?>Ordiniamo quindi tutti gli elementi con CSS:
.portfolio_img {
width: 20%;
height: 300px;
position: relative;
float: left;
background-color: #f1f1f1;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
Personalizziamo le pagine "Servizi" e "Contatti"
Ora possiamo continuare con la pagina "Servizi" sfruttando i campi personalizzati creati in precedenza per le pagine "Home" e "Chi siamo". Inoltre creiamo un file dedicato anche per la page-servizi.php.

Rimane ora da personalizzare la pagina dei contatti con l'inserimento di una Google Map. Per fare ciò creiamo direttamente gli elementi all'interno della pagina page-contatti.php.
<?php get_header(); ?>
<div id="content">
<div id="content_i">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="grid-1">
<h1><?php the_title(); ?></h1>
</div>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d193595.2527999055!2d-74.14448779644748!3d40.697631233385636!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c24fa5d33f083b%3A0xc80b8f06e177fe62!2sNew%20York%2C%20Stati%20Uniti!5e0!3m2!1sit!2sit!4v1695581925209!5m2!1sit!2sit" width="100%" height="500" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
<div class="clr"></div>
</div>
<!--grid-1-->
<?php endwhile; endif; ?>
</div>
</div>
<?php get_footer(); ?>
Avremo modo di entrare nei dettagli della pagina "Contatti" in una delle prossime lezioni dove creeremo anche un form di contatto per l'invio delle e-mail direttamente dal sito Web. Arrivati a questo punto abbiamo personalizzato tutte le pagine del nostro sito Web inserendo gli elementi necessari per singola pagina. Possiamo quindi continuare e parlare di animazioni personalizzate.
Se vuoi aggiornamenti su Pagine complete e personalizzate con WordPress, HTML e CSS inserisci la tua email nel box qui sotto: