Non possiamo non iniziare questa rassegna dallo strumento ufficiale offerto dagli sviluppatori di Bootstrap: il pannello di personalizzazione.
Modifica delle varabili LESS nel pannello
Abbiamo già visto nella lezione 3 come attraverso il pannello sia possibile selezionare uno per uno i componenti CSS e Javascript da includere nel download. Qui ci soffermiamo soprattutto sulla terza sezione della pagina, quella dedicata alla modifica delle variabili LESS. Di fatto, questo pannello non è altro che un'interfaccia grafica per accedere alla modifica del file variables.less presente nel codice sorgente e che raccoglie tutte le principali opzioni di personalizzazione del framework sotto forma di variabili.
La lista delle opzioni modificabili si è notevolmente ampliata in questa release di Bootstrap. Se è un bene per certi versi perché consente una customizzazione più estesa, potrebbe intimidire per il numero di parametri. Tra l'altro, anche in questa release, manca del tutto una seppur minima funzionalità che consente di avere un'anteprima visuale delle modifiche, strumento che avrebbe certo aiutato chi muove i primi passi con Bootstrap. Il consiglio è di non procedere alla cieca, per tentativi; si annotino preliminarmente le variabili su cui agire, si fissino i nuovi valori e si metta mano al pannello solo con questa lista bella e pronta.
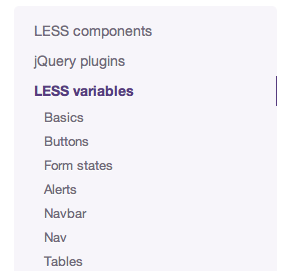
Il menu fisso a sinistra funge da indice e contiene la lista di tutti i componenti.

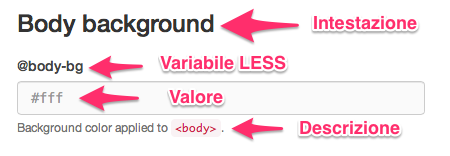
Ogni sezione è contraddistinta da un'intestazione, dal nome della variabile LESS (sempre preceduto dal simbolo @), dal valore di default all'interno del campo di testo, da una breve descrizione che fa riferimento alla parte della pagina o del componente che viene modificata agendo sulla variabile.

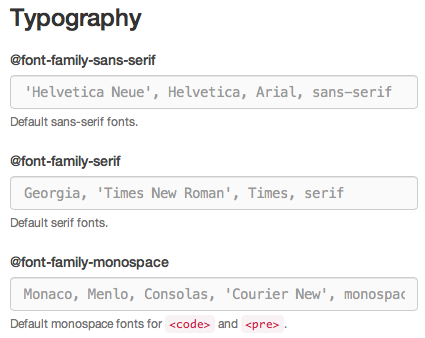
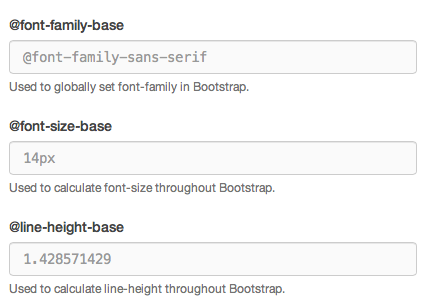
Nella prima parte della sezione LESS Variables troviamo una serie di opzioni per la personalizzazione delle variabili globali. Dal colore di sfondo del body alla famiglia di font predefinita


fino ai colori per il testo e i link:

Si noti come come anche il valore di certe opzioni sia espresso come variabile, quindi preceduto dal simbolo @. Possiamo sostituire questi valori con quelli che preferiamo, con codici esadecimali o RGBa per i colori, con unità in px se si tratta di misure o dimensioni e così via.
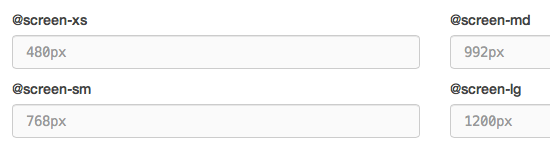
Una parte importante del pannello è destinata alla configurazione della griglia. Se non ci soddisfano i breakpoint preimpostati, possiamo facilmente modificarli.

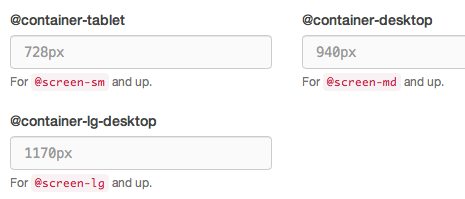
Si può intervenire anche sulla larghezza massima del contenitore della griglia:

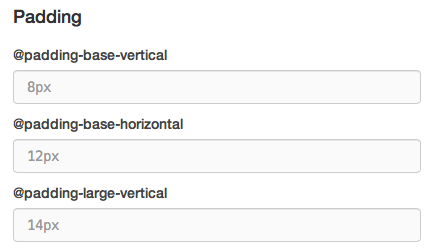
Tra le variabili globali rientrano pure quelle per l'impostazione del padding assegnato di default a diversi componenti

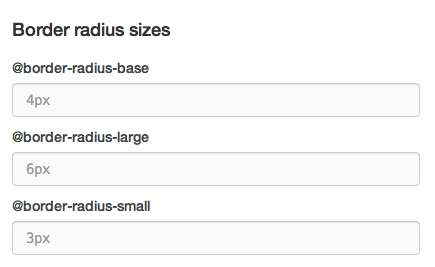
e per l'arrotondamento dei bordi con border-radius:

Per esempio, impostando a 0px i valori dei campi della figura 8, eliminiamo del tutto, in un colpo solo, l'arrotondamento dei bordi su tutti i componenti che lo presentano, si tratti dei bottoni, dei campi di input o del modulo di paginazione.
Nelle sezioni successive, quelle dedicate ai singoli componenti, la stragrande parte delle opzioni è destinata alla modifica del colore (di testo, sfondo, bordo, etc.) dei componenti.
Questa considerazione ci porta a chiarire quale sia la situazione ideale in cui l'uso del pannello è consigliabile:
- si desidera controllare numero e tipo dei componenti da includere;
- si desidera impostare facilmente le variabili globali del framework;
- si desidera personalizzare la configurazione della griglia;
- si desidera modificare i componenti essenzialmente a livello cromatico, mantenendo invariata la denominazione delle classi e realizzando dunque una sorta di tema sostitutivo di quello di default.