Con questa lezione iniziamo la seconda parte della guida, quella in cui andremo ad analizzare i meccanismi di personalizzazione di Bootstrap. Il riferimento pratico saranno sempre il nostro progetto e le pagine che lo compongono.
Bootstrap come asset in un progetto
Prima di entrare nel vivo, è opportuno chiarire un fattore che può sfuggire a quanti si avvicinano per la prima volta alla progettazione con un framework.
Il concetto base da rammentare è che nel contesto di un progetto Bootstrap va trattato solo come uno degli asset che lo compongono. Significa che il CSS del framework è solo il punto di partenza, la base, ma non può esaurire da solo l'intero set di stili che costituiscono il layout e la presentazione delle pagine. Se così non fosse, i siti creati con Bootstrap sarebbero tutti uguali! Come minimo, dunque, accanto al CSS di Bootstrap dovremo crearne un altro, da inserire e dichiarare sempre dopo quello di base perché capiterà di dover sovrascrivere interi componenti per personalizzarli a nostro piacimento.
Un discorso analogo vale per JavaScript. Abbiamo una solida base di partenza con un nutrito set di componenti, ma nulla ci impedisce di adottarne altri in sostituzione per le stesse funzioni o di aggiungerne in base alle esigenze.
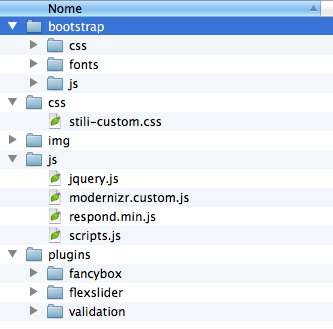
Questa operazione per cui Bootstrap è solo uno degli asset va fatta a partire dalla strutturazione delle cartelle del progetto. Ecco come le abbiamo organizzate noi:

Idealmente, una volta collocati i file di Bootstrap nella loro cartella, non dobbiamo più toccarli. Se aggiungo regole CSS o modifico quelle del framework, il codice va in stili-custom.css. Se devo gestire gli script le istruzioni vanno in scripts.js, il file che uso per il codice di inizializzazione dei plugin. E così via.
Ricordiamolo: Bootstrap è solo un asset del progetto. E un consiglio: se volete una buona base di esercizio per comprendere questi meccanismi, inclusa la personalizzazione del framework, prendetevi la briga di acquistare e studiare uno degli innumerevoli template basati su Bootstrap reperibili su siti come ThemeForest.
Strategie di personalizzazione
Ma cosa significa 'personalizzare Bootstrap'? Rispondere a questa domanda ci indirizza verso la strategia da seguire e verso lo strumento da scegliere. Dobbiamo applicare poche modifiche a livello cromatico o vogliamo adattare alle nostre esigenze, fin nei dettagli, i componenti del framework? Si tratta di creare una sorta di skin alternativa o di estendere i componenti con stili personalizzati? Ci basta un tool di personalizzazione visuale o intendiamo lavorare direttamente sul codice CSS o LESS? Insomma, tutto dipende dal livello di personalizzazione. Ecco le opzioni che analizzeremo da qui in avanti:
- il pannello di personalizzazione di Bootstrap;
- i generatori visuali di temi;
- la sovrascrittura dei componenti del framework;
- l'uso di classi che estendono quelle predefinite;
- la creazione di componenti personalizzati a partire da quelli di Bootstrap.