Parliamo di CMS monolitico o tradizionale (o anche coupled) quando lo stesso software gestisce sia il lato back-end che il lato front-end di un sito web.
In un CMS monolitico, l'archiviazione dei contenuti nel database, la gestione delle sessioni, la verifica dei privilegi di accesso, il recupero dei dati alla richiesta dell'utente, il rendering delle pagine a video sono tutte operazioni che ricadono nell'ambito dello stesso software. È nello stesso CMS che vengono centralizzate tutte le attività di back-end e di front-end del sito, ed è così che utilizziamo normalmente i CMS, WordPress, Drupal, Joomla! e tutti gli altri.
L'architettura tradizionale di un CMS si compone di tre parti:
- un database.
- Una interfaccia per creare, leggere, aggiornare ed eliminare i contenuti (back-end).
- Una interfaccia per mostrare i contenuti agli utenti e permettere loro di interagire (front-end).
Il back-end funziona quindi in tandem con il front-end e per questo un CMS tradizionale è definito anche monolitico.
Anche se esistono temi e template che intervengono nel rendering delle pagine sullo schermo, questi dipendono comunque dal software core del CMS.
Un CMS headless è un CMS in cui la gestione del back-end e del front-end sono separate. Ciò vuol dire che tutte le operazioni di back-end, come la creazione dei contenuti e la loro memorizzazione nel database, sono separate dal rendering a video degli stessi contenuti. La gestione del back-end rimane nell'ambito del CMS, ma i processi lato front vengono gestiti da una tecnologia distinta e indipendente che garantisce maggiore flessibilità e adattabilità alle specifiche esigenze del sito. Il dialogo tra il software di back-end e la tecnologia di front-end avviene tramite API.
Vantaggi e svantaggi di un CMS headless
I vantaggi di un CMS sono numerosi, ma una soluzione headless non si adatta sempre e necessariamente ad ogni esigenza di sviluppo web. Ecco a chi si adatta maggiormente un sito basato su una soluzione headless:
- grandi team che lavorano insieme allo stesso sito web, come team editoriali.
- Aziende che decidono di adottare strategie omnichannel.
- Siti web basati su stack tecnologici complessi.
- Siti che non possono dipendere dalle funzionalità e dalla disponibilità di temi e template del CMS.
- Progetti per i quali è necessario creare interfacce altamente personalizzate.
- Siti e applicazioni web dalle alte prestazioni.
Ecco, invece, a chi non è adatto un CMS headless.
- piccoli team o proprietari di siti di piccole dimensioni e budget ridotto.
- Aziende che non adottano strategie omnichannel per le quali un sito reattivo è sufficiente.
- Team o sviluppatori con scarse competenze di sviluppo front end.
- Siti che non richiedono funzionalità particolarmente avanzate o soluzioni altamente customizzate.
- Progetti per i quali è sufficiente l'ottimizzazione del CMS.
Perché WordPress headless
Secondo le statistiche di W3Techs, a luglio 2023 WordPress era utilizzato dal 63,1% di tutti i siti web di cui si conosce il sistema di gestione dei contenuti. Si tratta del 43,1% di tutti i siti web al mondo.
Le ragioni alla base di una così massiccia adozione di WordPress sono la semplicità di installazione e configurazione, la flessibilità che lo rende adatto alla creazione di ogni tipologia di sito, la disponibilità di un numero incredibile di plugin e temi pronti per l'uso, la vitalità di una community di sviluppatori e utenti che contribuisce in tantissimi modi alla crescita della piattaforma e alla sua diffusione.
Insomma, WordPress è di gran lunga il CMS più popolare al mondo e molto probabilmente continuerà ed esserlo almeno nell'immediato futuro.
La bacheca, ossia il pannello di amministrazione del CMS, è assolutamente intuitiva e completa di tutte le principali funzionalità di gestione del sito: creazione di articoli del blog e pagine statiche, etichettamento e categorizzazione dei contenuti, gestione di immagini e contenuti multimediali, gestione degli utenti, personalizzazione dei permalink, sono solo alcune delle funzionalità disponibili out of the box in WordPress.
Dunque, creare e gestire contenuti in WordPress è semplice e mettere online e gestire un sito web completo e graficamente accattivante non richiede particolari competenze tecniche. L'estensione delle funzionalità è poi garantita grazie ad un ampio ecosistema di plugin in continua evoluzione.
Se WordPress è uno strumento poderoso di creazione di contenuti web, non è sempre detto che costituisca la soluzione ideale per la creazione del front-end del sito. Potrebbe essere preferibile adottare soluzioni alternative per massimizzare le prestazioni del sito o per migliorarne la sicurezza. Potrebbe essere necessario utilizzare linguaggi diversi da PHP per la generazione delle pagine, oppure adottare soluzioni ad-hoc per diversi dispositivi di accesso.
Ma la specificità delle esigenze non deve necessariamente far rinunciare alla semplicità e alle potenzialità di un CMS maturo, semplice da usare, affidabile e aggiornato costantemente. Questo spiega la tendenza sempre più diffusa ad utilizzare WordPress come CMS headless, ossia come soluzione back end di gestione dei contenuti disabbinato dalla tecnologia utilizzata scelta per creare l'interfaccia lato front.

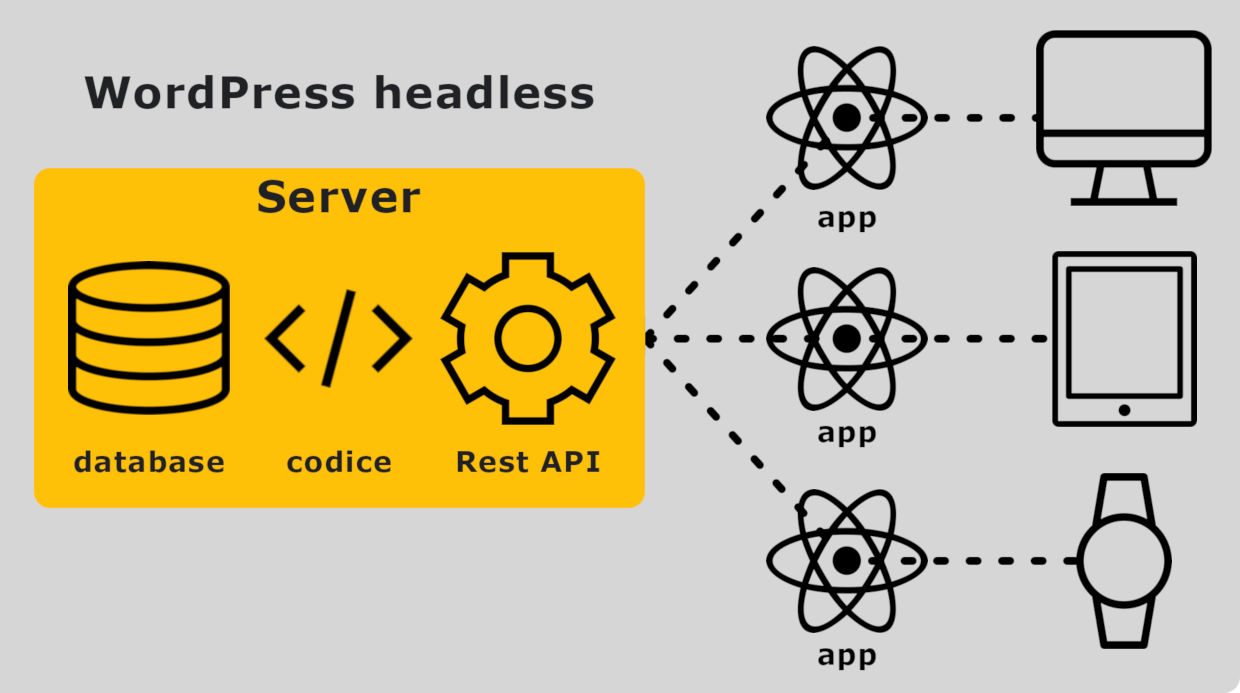
Schema di un CMS headless
In questa guida vedremo come creare una single page application (SPA), basata su WordPress per la creazione e gestione dei contenuti e su React per la costruzione dell'interfaccia delle pagine frontali del sito. Alla conclusione di questa guida, il lettore sarà in grado di accedere all'API Rest di WordPress via React, creare una interfaccia basata su componenti React, rendere a video un blog e i singoli articoli del blog nella stessa pagina dell'applicazione.
Questi gli argomenti che saranno affrontati:
- la Rest API di WordPress.
- Il tool Create React App.
- La libreria Axios.
- Gli hook
useStateeuseEffectdi React. - La gestione del routing con React Route.
- Il modello CSS flex-box
Cosa occorre per cominciare:
- buona conoscenza di WordPress.
- Buone conoscenze di HTML, CSS e JavaScript.
- Conoscenza base di Node.js e React.
- Un ambiente di test locale o remoto.
- Un buon editor di codice: è consigliato Visual Studio Code.
Buona lettura!