Il Web di oggi è sempre più ricco di contenuti multimediali e di script ed un browser moderno deve saper sfruttare le capacità di calcolo dell'hardware per elaborare al meglio le pagine ed offrire all'utente buone prestazioni.
In questa puntata metteremo a confronto IE11 con i suoi diretti concorrenti, Chrome e Firefox, sottoponendo i browser ad alcuni dei più noti test online per valutare le relative prestazioni.
L'ambiente di test
Per l'esecuzione dei test è stato utilizzato un ambiente comune per i tre browser. In particolare, i test sono stati condotti nelle medesime condizioni generali di sistema, cioè senza altri programmi in esecuzione, con la cache del browser vuota e con gli altri accorgimenti suggeriti di volta in volta della specifica suite di test.
Il sistema di riferimento adottato è un PC con un processore Intel Pentium B960 a 2.20 GHz, 4 GB di RAM con Windows 8 a 64 bit. Le versioni degli altri browser utilizzati nel confronto sono le ultime disponibili al momento del test e cioè Chrome 31 e Firefox 26.
JavaScript e DOM
Per valutare le prestazioni di Chakra, il JavaScript engine di IE11, abbiamo fatto ricorso a tre tool online:
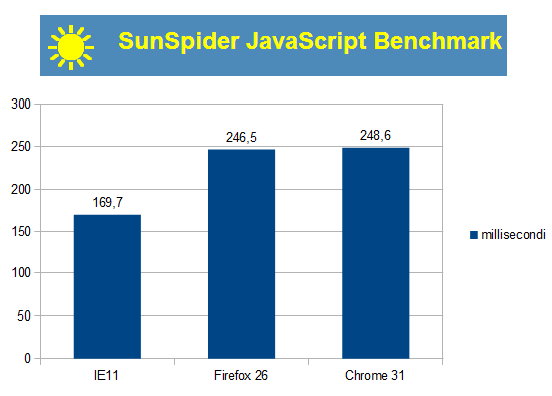
- SunSpider, una nota suite di benchmark sviluppata dal team di WebKit che mira a mettere alla prova le funzionalità pure del linguaggio senza coinvolgere il DOM o le API specifiche del browser;
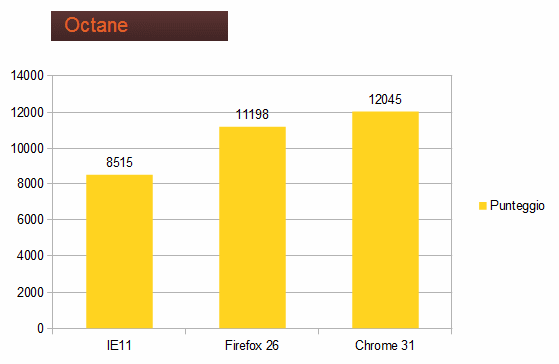
- Peacekeeper e Octane che, oltre alle funzionalità del linguaggio, analizzano l'interazione con gli elementi del DOM, la capacità di gestire un alto numero di elementi, il supporto delle capacità grafiche e multimediali, l'efficienza del garbage collector ed altri aspetti analoghi.
Nella valutazione dei risultati è da tener presente che, mentre SunSpider restituisce il numero di millisecondi trascorsi nell'esecuzione del test, Peacekeeper e Octane restituiscono un punteggio che esprime il livello delle prestazioni rilevate.
Il risultato ottenuto dai test sui tre tool non è concorde. Infatti, i tempi di esecuzione dei test di SunSpider mostrano come IE11 risulti il browser più veloce, come evidenziato dal seguente grafico:

Possiamo vedere come, mentre Firefox e Chrome sono sostanzialmente sullo stesso piano, IE11 risulti circa il 30% più veloce dei browser concorrenti.
Risultati differenti otteniamo invece con Peacekeeper, il quale ribalta totalmente la situazione assegnando il punteggio maggiore a Chrome e distaccando significativamente IE11 e Firefox:
Risultato analogo è quello ottenuto con Octane, dove Chrome e Firefox hanno un punteggio sensibilmente maggiore di IE11.

Andando ad analizzare il dettaglio dei risultati di Peacekeeper e Octane emerge che IE11 ha risultati superiori a quelli dei concorrenti nelle operazioni di rendering, nella gestione di stringhe ed array e nella manipolazione di dati in generale, mentre risulta meno efficiente nelle operazioni di gestione degli elementi del DOM e nel supporto di alcune funzionalità di HTML5, come ad esempio nella gestione della grafica sui canvas.
In sostanza questi test ci dicono che, pur avendo un ottimo JavaScript engine, le prestazioni generali decadono quando gli script devono interagire con il DOM e con le API del browser.
Memoria
Oltre al confronto delle prestazioni con i principali browser, abbiamo effettuato anche un confronto sull'occupazione di memoria. Il test è stato effettuato analizzando la quantità di memoria occupata da ciascun browser in due condizioni: senza alcuna pagina caricata e con dieci tab aperte su pagine di siti diversi.
Va sottolineato che le istanze di tutti e tre i browser utilizzate per il test non avevano estensioni o plugin installati.
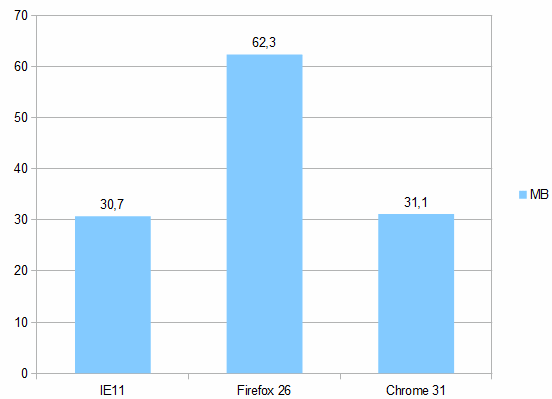
Il risultato del primo test, cioè dell'occupazione di memoria senza pagine caricate, è mostrato dal seguente grafico:

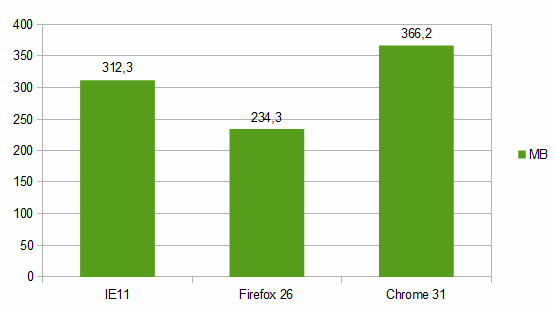
Come possiamo vedere, IE11 e Chrome occupano circa la metà della memoria richiesta da Firefox. Il secondo test con dieci tab aperte, invece, riporta una situazione del tutto diversa, come mostra la seguente figura:

Vediamo come in questo caso Firefox riesca a mantenere un'occupazione di memoria inferiore a quella degli altri due browser. IE11 ottiene, comunque, una posizione intermedia tra i due concorrenti che può essere considerata soddisfacente.
Conclusioni
Il risultato dei test mostra come IE11 abbia un JavaScript engine molto efficiente, ma che c'è ancora da lavorare per ottimizzare la gestione interna del DOM. Nella gestione della memoria, invece, IE11 sembra comportarsi abbastanza bene rispetto ai browser antagonisti.
È comunque da tener presente che la misurazione delle prestazioni di un sistema è, in linea di massima, un esercizio tecnico che non sempre ha una corrispondenza diretta con le prestazioni percepite dall'utente finale. Infatti, al di là delle misurazioni tecniche, la percezione delle prestazioni di IE11 durante la navigazione sul Web è in linea di massima del tutto paragonabile e talvolta superiore a quella dei suoi concorrenti. Ciò è dovuto probabilmente ad un intelligente coordinamento dei vari componenti interni del browser ed alla adozione di accorgimenti come ad esempio il prerender ed il prefetch delle risorse o la network priorization, come abbiamo avuto modo di vedere in una lezione precedente.