Il Web come piattaforma per la distribuzione di contenuti multimediali, come ad esempio i video, è in costante crescita. Questo è uno dei motivi per cui le specifiche di HTML5 includono il supporto nativo dei video, a cui recentemente sono state aggiunte alcune interessanti estensioni che consentono di migliorare e arricchire la fruizione dei video e di controllare la loro esecuzione.
Grazie al supporto nativo, Internet Explorer 11 consente di visualizzare video sul Web senza ricorrere a tecnologie esterne, come ad esempio Flash o Silverlight. Inoltre, il supporto delle Media Extensions e di altre funzionalità standard permette di gestire video in maniera professionale.
Esploriamo in questa puntata le recenti novità in ambito video supportate dal browser di Microsoft.
Media Source Extensions (MSE)
Tra le più recenti specifiche W3C relative ai video, le Media Source Extensions rappresentano un mezzo per superare uno dei maggiori vantaggi dei plugin esterni rispetto all'elemento video di HTML5: il buffering. Infatti queste specifiche consentono, in sintesi, di specificare come sorgente video un buffer binario JavaScript. Questo rende possibile scaricare tramite JavaScript contenuti video ed alimentare dinamicamente il tag <video> per la visualizzazione.
Dal momento che è possibile controllare il download dei contenuti tramite JavaScript, possiamo implementare strategie che consentono di ottimizzare l'esperienza utente nella fuizione dei video.
Possiamo, ad esempio, scegliere media server diversi in base alle informazioni ricevute in tempo reale, così se un server è giù o sovraccarico possiamo richiedere i contenuti ad un server alternativo.
Oppure possiamo implementare un algoritmo di streaming adattivo, in base alla banda di rete disponibile ed alle capacità di calcolo del dispositivo, scegliendo quindi il video con la risoluzione più adatta alle condizioni tecniche correnti.
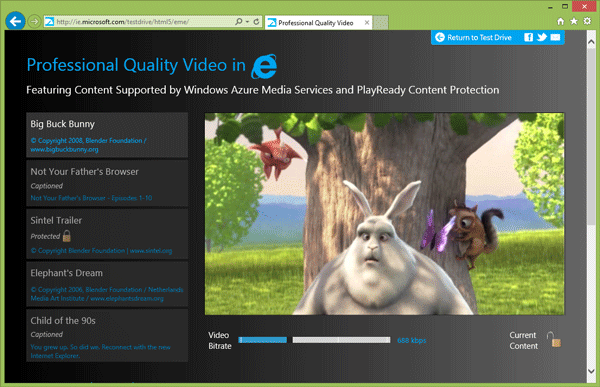
Per valutare le capacità di IE11 nella gestione delle Media Source Extensions è disponibile una sezione dedicata sull'Internet Explorer Test Drive, dove è possibile interagire interattivamente con i video cambiando ad esempio il bitrate e verificando l'adeguamento dinamico dello streaming.
Da precisare che il supporto delle Media Source Extensions non è previsto in IE11 su Windows 7.
Encrypted Media Extensions (EME)
Altro standard in corso di definizione presso il W3C è rappresentato dalle Encrypted Media Extensions. Si tratta di estensioni alla gestione dei video che consentono di controllare l'esecuzione di contenuti protetti. Le specifiche non definiscono un meccanismo di protezione o un sistema di gestione dei diritti digitali (DRM system), ma un insieme comune di API per l'interazione con tali sistemi o con sistemi di crittografia dei contenuti.
Grazie al supporto di queste specifiche, IE11 consente ai produttori di contenuti di poter controllare la distribuzione delle loro opere senza bisogno di ricorrere a plugin di terze parti, semplificando quindi l'esperienza utente nella fruizione dei contenuti.
Sempre sulla sezione dedicata dell'Internet Explorer Test Drive è possibile vedere qualche esempio di utilizzo delle Encrypted Media Extensions.
Come per le Media Source Extensions, anche le Encrypted Media Extensions non sono supportate da IE11 su Windows 7.
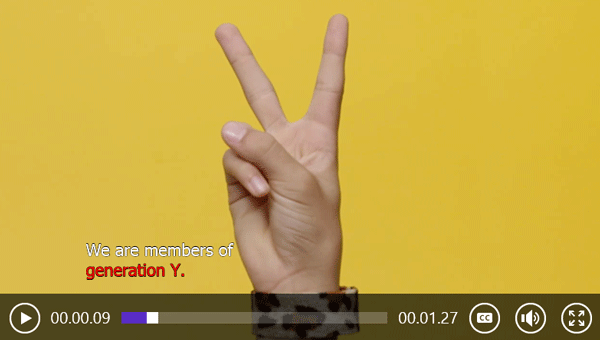
Video con sottotitoli
IE11 migliora il supporto dei sottotitoli nei video HTML5 adottanto i Dynamic TextTrack Objects e implementando il Simple Delivery Profile (SDP) caption styling.
Con il supporto dei primi è possibile aggiungere o modificare dinamicamente i sottotitoli ad un video durante la sua esecuzione. Quindi, oltre a poter utilizzare file statici con sottotitoli definiti in anticipo tramite i linguaggi Timed Text Markup Language (TTML) o Web Video Text Track (WebVTT), IE11 prevede metodi per aggiungere dinamicamente tramite JavaScript gli oggetti TextTrack e TextTrackCue ad un video secondo le specifiche di HTML5.
Il seguente è un esempio di inserimento dinamico di un sottotitolo in un video:
<video id="myVideo" autoplay>
<source src="example.mp4" >
</video>
<script>
var video = document.getElementById("myVideo");
var textTrack = video.addTextTrack("captions", "Sottotitoli");
textTrack.addCue(new TextTrackCue(15, 25, "Questo è un esempio di sottotitolo dinamico!"));
</script>Una volta ottenuto l'oggetto che rappresenta il video viene aggiunto un TextTrack di tipo captions e in cui viene inserito, dal quindicesimo al venticinquesimo secondo, il sottotitolo specificato.
Il Simple Delivery Profile è un nuovo standard W3C che consente di posizionare e formattare i sottotitoli di un video. A differenza dei sottotitoli classici, la cui posizione e il cui stile sono fissi, con SDP è possibile definire la posizione all'interno dell'area del video e il colore, stile e dimensioni del testo dei sottotitoli descritti tramite TTML.
Il seguente è un esempio di definizione TTML formattato tramite SDP:
<?xml version="1.0" encoding="utf-8"?>
<tt xml:lang="en-us" xmlns="http://www.w3.org/ns/ttml"
xmlns:s="http://www.w3.org/ns/ttml#styling"
xmlns:p="http://www.w3.org/ns/ttml#parameter">
<head>
<p:profile use="http://www.w3.org/ns/ttml/profile/sdp-us"/>
<styling>
<!-- define styles for text color and position -->
<style xml:id="bottomMidStyle" s:textAlign="center" s:textOutline="red 1px" s:backgroundColor="#ff000044"
s:color="#ffffffff" s:origin='20% 78%' s:extent='30% 10%'/>
<style xml:id="topMidStyle" s:textAlign="center" s:textOutline="black 1px" s:backgroundColor="#00ff0088"
s:color="#ff11ffff" s:origin='20% 40%' s:extent='60% 18%'/>
<style xml:id="topLeftStyle" s:textAlign="left" s:textOutline="blue 1px" s:backgroundColor="transparent"
s:color="#ff11ffff" s:origin='10% 10%' s:extent='30% 10%'/>
<style xml:id="bottomRightStyle" s:textAlign="right" s:textOutline="black 1px" s:backgroundColor="white"
s:color="green" s:origin='70% 70%' s:extent='30% 10%'/>
</styling>
<layout>
<!-- define regions for locating text -->
<region xml:id="bottomMid" style="bottomMidStyle" />
<region xml:id="topMid" style="topMidStyle" />
<region xml:id="topLeft" style="topLeftStyle" />
<region xml:id="bottomRight" style="bottomRightStyle" />
</layout>
</head>
<body>
<div style="defaultFont">
<p region="bottomMid" begin='00:00:00.101' end='00:00:05.000'> This is a Pop-up caption</p>
<p region="topMid" begin='00:00:05.000' end='00:00:10.000'> This is another Pop-up caption</p>
<p region="topLeft" begin='00:00:10.000' end='00:00:15.000'> Hello from up top</p>
<p region="bottomRight" begin='00:00:15.000' end='00:00:20.000'> And back down</p>
</div>
</body>
</tt>La sezione <styling> definisce gli stili da applicare al testo, mentre la sezione <layout> definisce le aree (region) all'interno del video in cui collocare i sottotitoli ed il relativo stile da applicare. Il corpo del documento TTML definisce i sottotitoli da visualizzare facendo riferimento alle aree specificate in precedenza.
Fullscreen API
Altra interessante novità introdotta in IE11 è il supporto delle Fullscreen API, un insieme di metodi, proprietà ed eventi che consentono di abilitare o disabilitare via JavaScript la visualizzazione di un video a schermo intero. Allo stato attuale le specifiche delle Fullscreen API sono ancora allo stato di draft, pertanto i nomi delle varie funzionalità prevedeono il classico vendor prefix. Nel caso di IE11 si tratta del prefisso ms. Il seguente è un esempio di codice che attiva la modalità schermo intero discriminando tra i vari vendor prefix:
function goToFullScreen(video) {
if (video.requestFullscreen) {
video.requestFullscreen();
}
else if (video.msRequestFullscreen) {
video.msRequestFullscreen();
}
else if (video.mozRequestFullScreen) {
video.mozRequestFullScreen();
}
else if (video.webkitRequestFullscreen) {
video.webkitRequestFullscreen();
} else {
console.log("Fullscreen API non supportate");
}
}
gotoFullScreen(document.getElementById("myVideo");È prevista anche la possibilità di specificare delle regole CSS quando un elemento si trova in modalità Fullscreen. Anche per le proprietà CSS è previsto l'uso del vendor prefix, come mostrato nel seguente esempio:
#myVideo:-ms-fullscreen
{
position:absolute;
left:0px;
top:0px;
width: 100%;
height: 100%;
}Conclusioni
Abbiamo visto alcune delle principali novità introdotte con IE11 nell'ambito della gestione dei video. La maggior parte di queste nuove funzionalità è fruibile solo nella versione del browser che gira su Windows 8.1. L'integrazione di IE11 con Windows 8.1 permette, tra l'altro, di sfruttare alcune caratteristiche del sistema operativo che mirano al risparmio energetico durante la loro esecuzione. Ad esempio, in modalità fullscreen Windows 8.1 ottimizza la gestione delle risorse in modo da ridurre l'energia necessaria per gestire i componenti nascosti e riducendo dinamicamente la frequenza di refresh dello schermo.
Questi ed altri accorgimenti consentono una maggiore durata delle batterie per i dispositivi mobile anche quando si fruisce di contenuti notoriamente avidi di energia.
Se vuoi aggiornamenti su Development inserisci la tua email nel box qui sotto: