Internet Explorer 11 supporta nativamente WebGL per la creazione di grafica 3D e 2D all'interno delle pagine Web. La decisione di Microsoft di accogliere finalmente lo standard, pur se in ritardo rispetto ai browser concorrenti, è dovuta al superamento di potenziali problemi di sicurezza grazie alle misure introdotte nelle ultime specifiche del linguaggio.
Con il supporto nativo di WebGL in IE11 è possibile visualizzare e realizzare applicazioni grafiche evolute ed efficienti sfruttando direttamente la GPU.
Diamo uno sguardo in questa puntata a WebGL ed al suo supporto in IE11.
WebGL e la grafica per il Web
WebGL è un'API JavaScript per la realizzazione di grafica interattiva 3D e 2D sul Web. Lo standard è basato su OpenGL ES e sfrutta l'elemento <canvas> di HTML5 per l'integrazione nel Document Object Model.
Il supporto nativo di questo standard in IE11 consente il rendering di grafica ed animazioni complesse senza dover ricorrere a plugin esterni, come ad esempio IEWebGL.
Per avere un'idea del tipo di applicazioni che può visualizzare e con cui può interagire un utente possiamo dare uno sguardo a quelle disponibili sull'Internet Explorer Test Drive. Segnaliamo tra queste LookAround, la visualizzazione a 360 gradi di un paesaggio sul mare, Photo warping, un'applicazione per la distorsione interattiva di un'immagine, e GlacierWorks, un'applicazione 3D per esplorare l'ambiente circostante l'Everest e i campi base degli scalatori.
Altri esempi di applicazioni WebGL degni di nota e reperibili in rete sono:
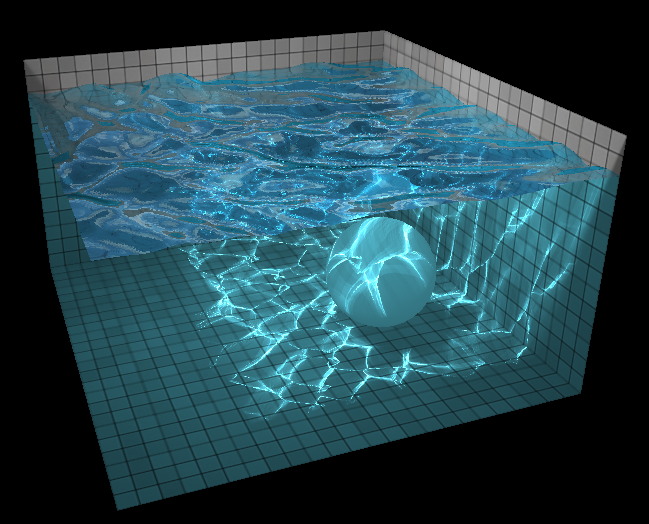
WebGL Water, una piscina interattiva con una sfera immersa in essa con cui è possibile fare qualche esperimento facendo ad esempio increspare la superficie dell'acqua o muovendo la sfera e agitando di conseguenza il liquido

Interactive Globe: Small Arms and Ammunition, un mappamondo tridimensionale interattivo da consultare per ottenere dati sull'importazione ed esportazione di armi da parte delle varie nazioni
Google Maps Cube, un gioco basato sulle mappe di Google che ha lo scopo di guidare una pallina attraverso le strade di una città verso una destinazione inclinando un cubo.
In linea di massima, le possibili applicazioni di WebGL spaziano dalla modellazione 3D alla creazione di video, dalla realizzazione di videogiochi alla simulazione di fenomeni fisici, il tutto sfruttando tecnologie standard supportate da un browser come IE11.
Come funziona WebGL
Vediamo a grandi linee in che modo WebGL riesce a generare grafica 3D sfruttando le capacità di calcolo di un browser.
Per comprendere a pieno le funzionalità di questa tecnologia è opportuno avere un po' di dimestichezza con la grafica 2D e 3D. Infatti le API WebGL sono a basso livello perchè sono pensate per interagire direttamente con la scheda grafica. Tuttavia diverse librerie consentono di astrarre i vari concetti di WebGL semplificando molto lo sviluppo di applicazioni.
Tra queste librerie segnaliamo:
- three.js, (la più famosa e utilizzata);
- Babylon.js, ottima libreria e valida alternativa a Three.js;
- PhiloGL;
- J3D;
In ogni caso, comprendere il meccanismo di base della generazione della grafica da parte di WebGL è utile sia per avere un quadro degli elementi coinvolti sia per eventuali utilizzi avanzati della tecnologia.
La programmazione WebGL consiste in genere nalla definizione di una o più scene da visualizzare a video. Questo prevede una sequenza di attività per il disegno delle varie parti che compongono la scena, ciascuna eseguita dalla GPU tramite un processo chiamato rendering pipeline.
In WebGL il triangolo è l'elemento base con cui vengono disegnati gli oggetti. Quindi, in fase di disegno il compito di JavaScript è di generare le informazioni che indicano dove e come questi triangoli devono essere creati, il loro colore, ombreggiatura, texture, ecc. Queste informazioni vengono quindi inviati alla GPU che le elabora visualizzandole sullo schermo.
Nella fase di elaborazione grafica intervengono dei programmi specializzati, detti shader, che acquisiscono i dati forniti da JavaScript e li trasformano in informazioni interpretate dalla GPU per il rendering della grafica.
Questi programmi sono scritti in un apposito linguaggio con una sintassi molto vicina al C, GLSL (OpenGL Shading Language). La maggior parte delle librerie WebGL prevedono già degli shader predefiniti per le attività di rendering più comuni e consentono quindi normalmente di utilizzare soltanto JavaScript per la definizione delle scene.
WebGL in azione, un esempio con three.js
Per avere un'idea di come è possibile realizzare grafica con WebGL, facciamo un esempio molto semplice sfruttando la libreria three.js.
Questa libreria astrae WebGL introducendo alcuni concetti ad alto livello come la scena, cioè l'insieme degli oggetti da rappresentare, la camera, cioè il punto di vista della scena che andiamo a generare, il renderer, l'aggancio tra il documento HTML e il motore WebGL sottostante per la generazione della grafica.
Per realizzare il nostro esempio, dopo aver inserito il riferimento alla libreria nella nostra pagina HTML, definiamo una scena e inseriamo al suo interno un cubo colorato:
var scene = new THREE.Scene();
var cube = new THREE.CubeGeometry( 200, 200, 200 );
var material = new THREE.MeshBasicMaterial( { color: 0xff8544 } );
var mesh = new THREE.Mesh( cube, material );
scene.add( mesh );Come possiamo vedere, il codice è abbastanza esplicativo. Abbiamo dapprima creato un oggetto di tipo Scene, abbiamo quindi definito il nostro cubo tramite un oggetto di tipo CubeGeometry ed il colore tramite MeshBasicMaterial, abbiamo combinato insieme il cubo ed il colore creando un Mesh ed abbiamo infine aggiunto il risultato alla scena.
A questo punto creiamo il renderer che visualizzerà la nostra scena all'interno della pagina HTML:
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );Creiamo la camera che riprende la scena con i relativi parametri che indicano la posizione nello spazio:
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.z = 1000;e animiamo il tutto con la seguente funzione:
function animate() {
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render( scene, camera );
}La funzione animate() crea un loop tramite requestAnimationFrame() modificando in ciascuna esecuzione le coordinate del cubo nello spazio e visualizzando la scena tramite il punto di vista definito dalla camera. Il risultato è un cubo ruotante nella pagina Web.
Conclusioni
Il supporto nativo di WebGL in Internet Explorer 11 è senza dubbio una delle novità più attese dal momento che il browser di Microsoft era rimasto l'unico a non fornirlo. Pur avendo ancora qualche lacuna nell'implementazione, WebGL proietta IE sempre più verso un approccio moderno alla navigazione Web mantenendo il rispetto degli standard.