Nell'articolo precedente abbiamo approfondito i concetti che ruotano intorno ai componenti Windows Runtime, ossia librerie di WinRT che possono essere consumate da qualunque applicazione Windows Store, indipendentemente dal linguaggio utilizzato (incluse applicazioni HTML5/JavaScript) grazie al meccanismo di language projection di WinRT.
In questo articolo vedremo come consumare il componente WinMD creato nell'articolo precedente all'interno di un'applicazione Windows Store in C# e, per comparazione, in una scritta in C++.
Consumare un componente WinMD scritto in C# da codice managed
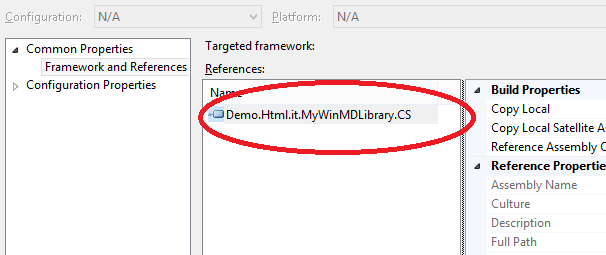
Creiamo un nuovo progetto Windows Store in C# e, come prima cosa, aggiungiamo una reference al file WinMD che rappresenta la nostra libreria custom. Cliccando con il tasto destro sulla solution, selezioniamo Add References, clicchiamo su Browse e navighiamo fino alla cartella bin/Debug del progetto WinMD creato durante l'articolo precedente e quindi selezioniamo il file WinMD contenuto nella cartella (perché il file sia presente, occorre aver compilato il progetto almeno una volta). La prossima immagine mostra la libreria WinMD precedentemente creata.

A questo punto possiamo utilizzare il componente all'interno della nostra applicazione. Possiamo usare la seguente definizione XAML per testare il componente:
<Page x:Class="App1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Horizontal">
<TextBox x:Name="EmailTextBox" Width="300" Height="30" Margin="20"></TextBox>
<Button Click="Button_Click" Content="Controlla email" Width="200" Margin="20"></Button>
</StackPanel>
</Grid>
</Page>Nel code behind della pagina principale aggiungi il seguente handler per l'evento di click:
private void Button_Click(object sender, RoutedEventArgs e)
{
var tool = new SampleTool();
if (!String.IsNullOrWhiteSpace(EmailTextBox.Text))
tool.IsMailAddress(EmailTextBox.Text);
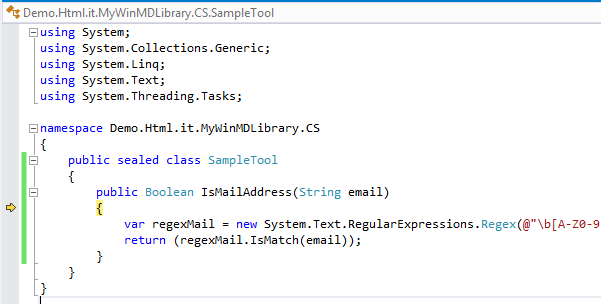
}Aggiungiamo un breakpoint in corrispondenza della chiamata al metodo IsMailAddress ed eseguiamo l'applicazione in modalità Debug. Una volta raggiunto il breakpoint, premendo F11 (Step Into) noterai che il debug entrerà all'interno della funzione esposta dal componente custom a partire dal progetto Windows Store, come mostrato nella prossima immagine:
Questo è dovuto al fatto che tanto l'applicazione Windows Store quanto il componente WinMD utilizzano codice managed. La questione si pone in termini diversi se, ad esempio, volete consumare il componente Windows Runtime da un'applicazione Windows Store in XAML/C++ o HTML5/JavaScript (per quest'ultimo tipo di app si veda la guida specifica), vale a dire da un'applicazione che utilizza codice unmanaged.
Consumare un componente WinMD scritto in C# da codice C++
Creiamo un progetto Windows Store in C++ e aggiungiamo una reference al file WinMD. Per far questo, è sufficiente cliccare con il tasto destro sulla solution, selezionare References e cliccare su Add New Reference, quindi navigare fino alla cartella bin/Debug del componente Windows Runtime e selezionare il file WinMD, come mostrato nella prossima immagine:
Per la pagina principale (MainPage.xaml.cpp) possiamo riutilizzare lo stesso codice XAML utilizzato per l'applicazione in C# e, nel code behind, aggiungiamo il seguente event handler.
void WinMDConsumerCpp::MainPage::Button_Click(Platform::Object^ sender, Windows::UI::Xaml::RoutedEventArgs^ e)
{
auto tool = ref new Demo::Html::it::MyWinMDLibrary::CS::SampleTool;
bool result = tool->IsMailAddress(EmailTextBox->Text);
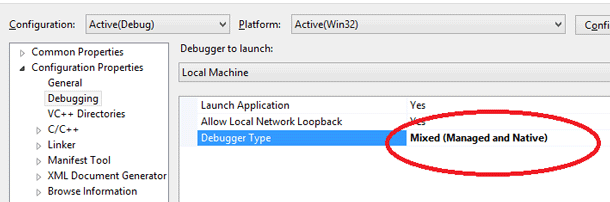
}Se adesso collochiamo un breakpoint in corrispondenza della chiamata al metodo IsMailAddress ed eseguite l'applicazione in modalità debug, noterete che adesso il debug non entra più all'interno del codice del componente WinMD. Questo perché, per default, la modalità di debugging del codice è impostata su Native Only. Per modificare questo comportamento (e quindi per entrare in debug nel componente managed) è sufficiente aprire la finestra delle proprietà del progetto e impostare il Debugger Type su Mixed (Managed and Native).
Per concludere, è importante aggiungere che la creazione di un componente Windows Runtime rappresenta solo una delle opzioni a disposizione dello sviluppatore per creare proprie librerie di API riutilizzabili in applicazioni Windows Store.
È infatti evidente che se la nostra libreria scritta in C# è destinata ad essere consumata unicamente da applicazioni Windows Store in C#, ricorrere a un componente WinMD non avrebbe molto senso. In questo caso la soluzione più logica sarebbe utilizzare una libreria Windows Store che, a differenza di un componente Windows Runtime, non soffre delle varie limitazioni che invece caratterizzano quest'ultimo (prime fra tutte quelle relative al polimorfismo e alle classi generiche).
Sempre in questo scenario, un'altra soluzione percorribile potrebbe essere quella di utilizzare una portable library, ossia una libreria che può essere condivisa tra più piattaforme, come .NET, Silverlight, Windows Phone, Windows 8 e Xbox.
L'obiettivo di un componente WinMD è infatti quello di permettere il riutilizzo di una libreria di API da parte di applicazioni Windows Store realizzate in linguaggi differenti, come C++ o JavaScript, sfruttando il meccanismo di language projection messo a disposizione da WinRT.