L'intelligenza artificiale sta letteralmente "invadendo" il nostro mondo. Ogni giorno emergono nuove piattaforme che consentono di creare ogni genere di contenuti utilizzando immagini o semplici prompt testuali. Vediamo quindi come integrare l'AI nel nostro editor preferito, Visual Studio Code.
Github Copilot
La prima implementazione di intelligenza artificiale al servizio del codice è sicuramente quella di Github Copilot, creata da Microsoft utilizzando come base i dati dei repository open source di Github (che ricordiamo essere di sua proprietà).
Installazione ed accesso
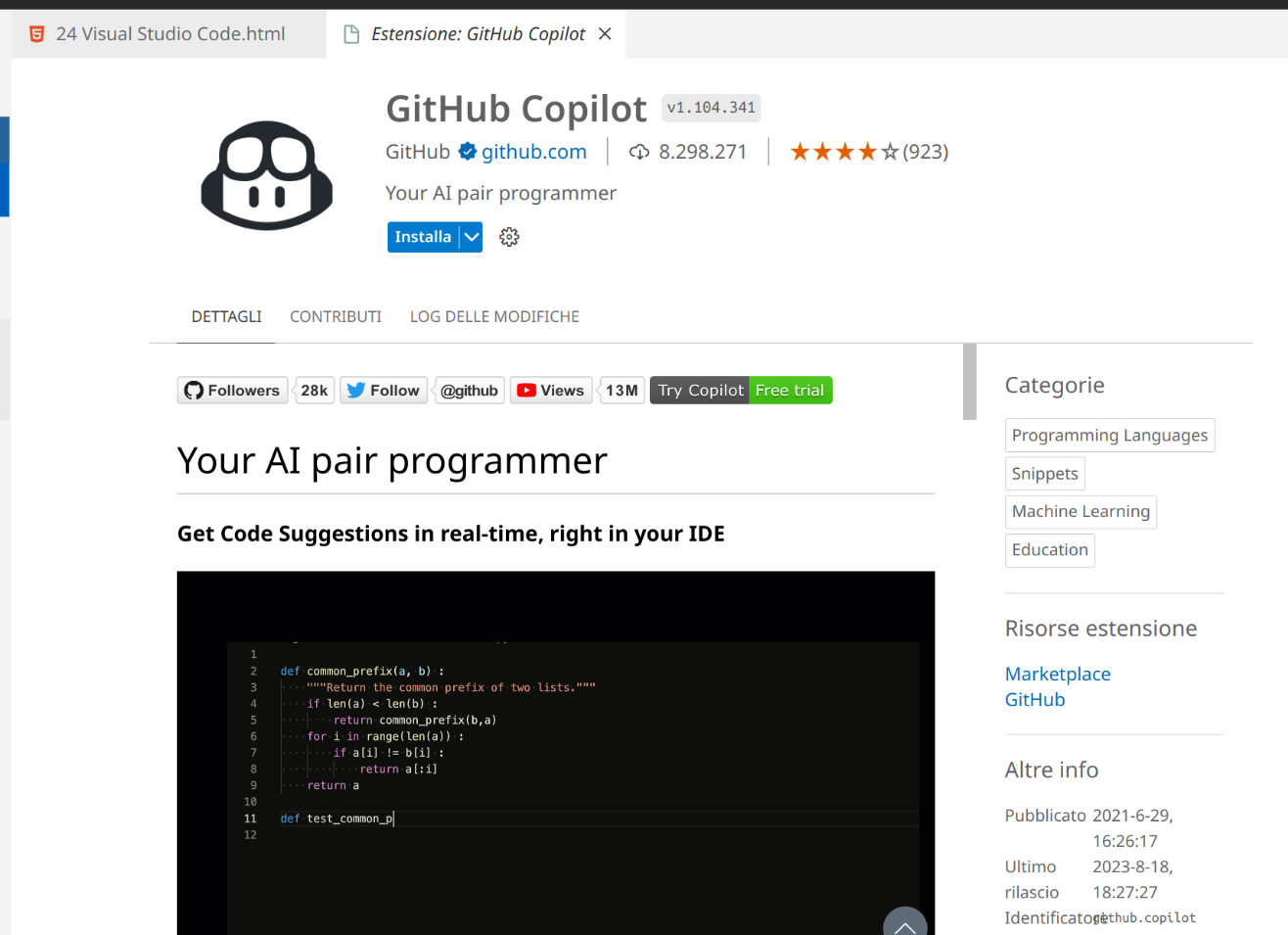
Per utilizzarlo sono necessari diversi passaggi, iniziando dall'installazione dell'omonima estensione GitHub.copilot.

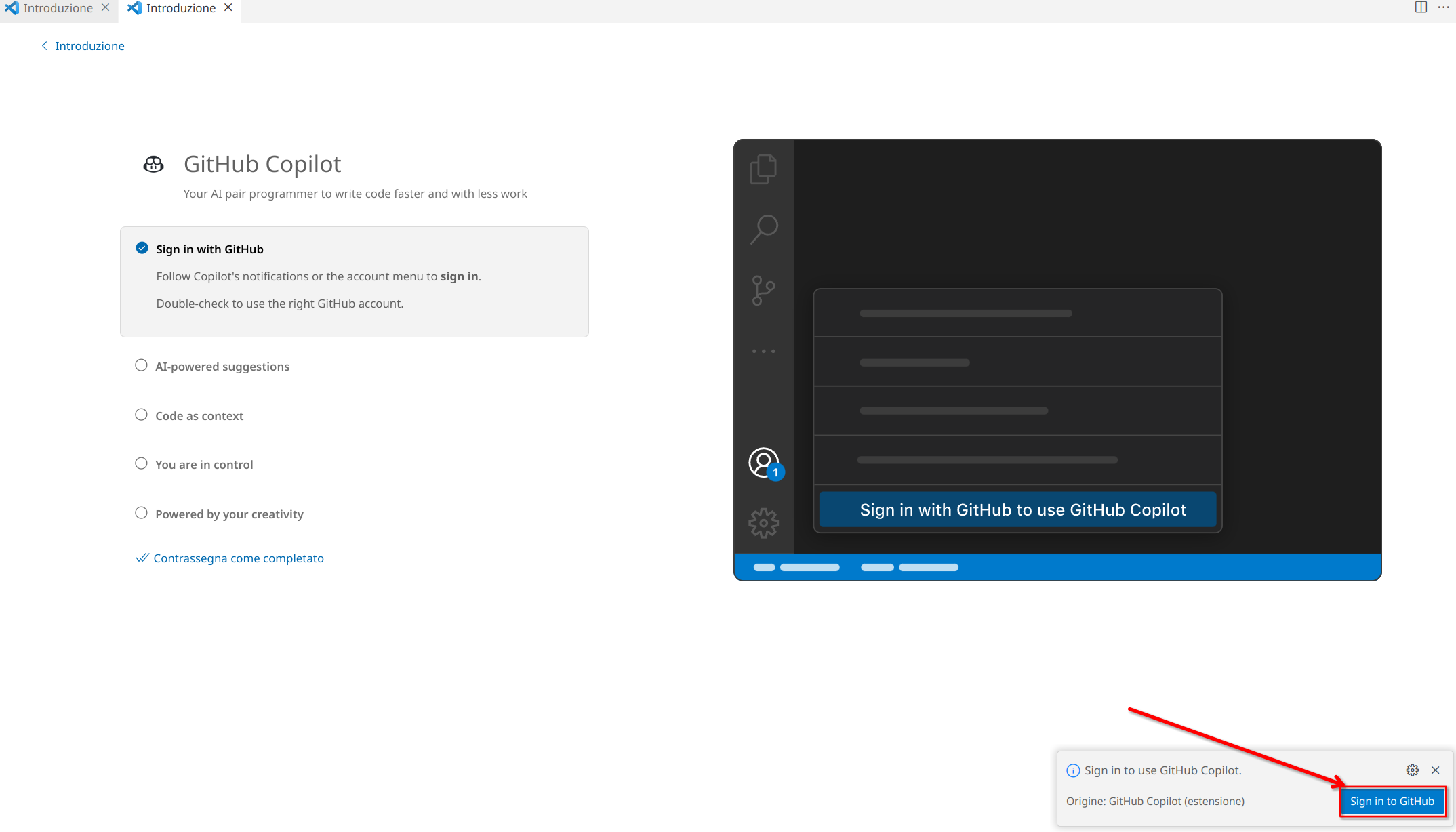
Una volta termina l'installazione è necessario accedere con il proprio account di Github, come notificato in basso a destra.

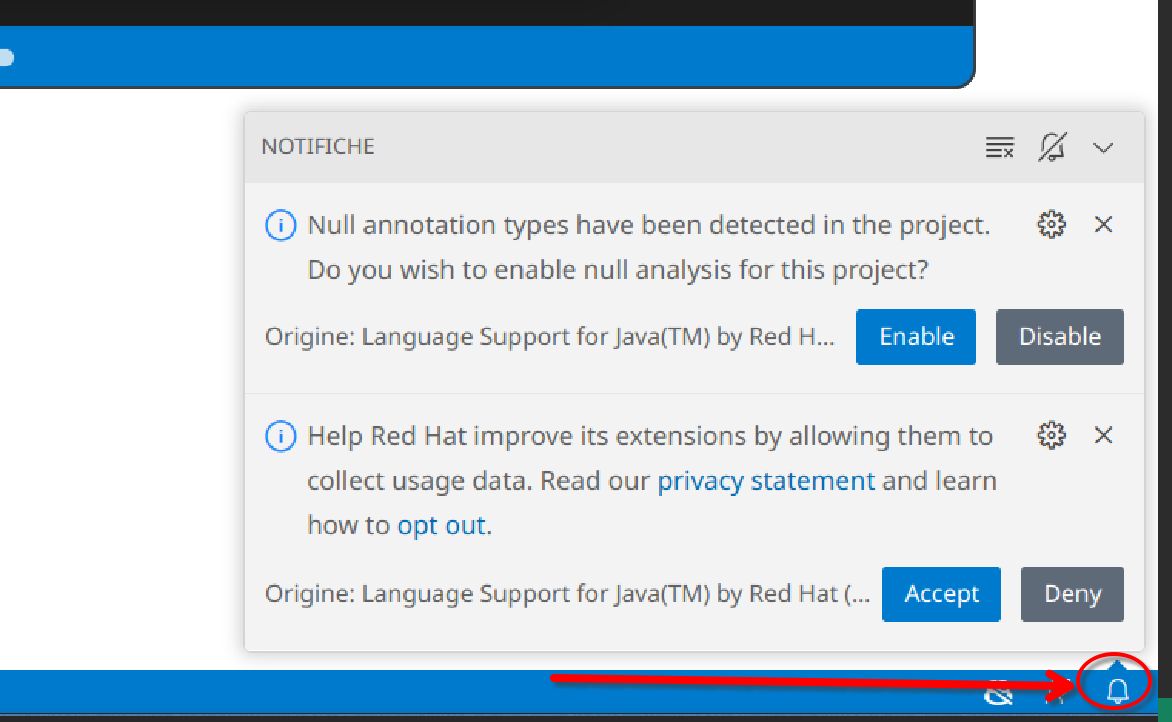
Nel caso in cui ci si fosse persi la notifica, si ricorda che è possibile premere il simbolo della campanellina che aprirà tutte le notifiche inviate dall'IDE e non dismesse o risolte dall'utente

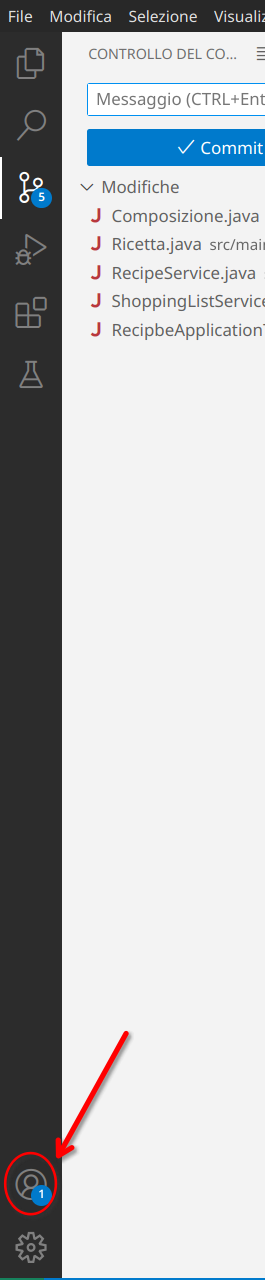
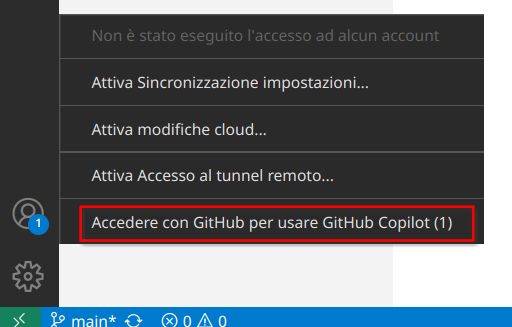
Se ancora non dovesse apparire, si deve cliccare l'icona con l'omino sul pannello sinistro, in basso sulla sinistra

Cliccare quindi sulla voce "Acce4dere con Github per usare Github Copilot (1)"

A questo punto si deve seguire quanto indicato dall'IDE per effettuare l'accesso con Github, verrà aperta una finestra nel browser dalla quale accedere a Github. A fine processo ci sarà un reindirizzamento automatico verso l'editor.
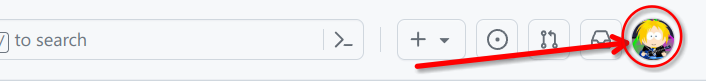
Ora ci si deve spostare sul proprio profilo Github e nelle sue impostazioni. Nell'interfaccia Web di Github, in alto a destra, vi è la foto profilo.

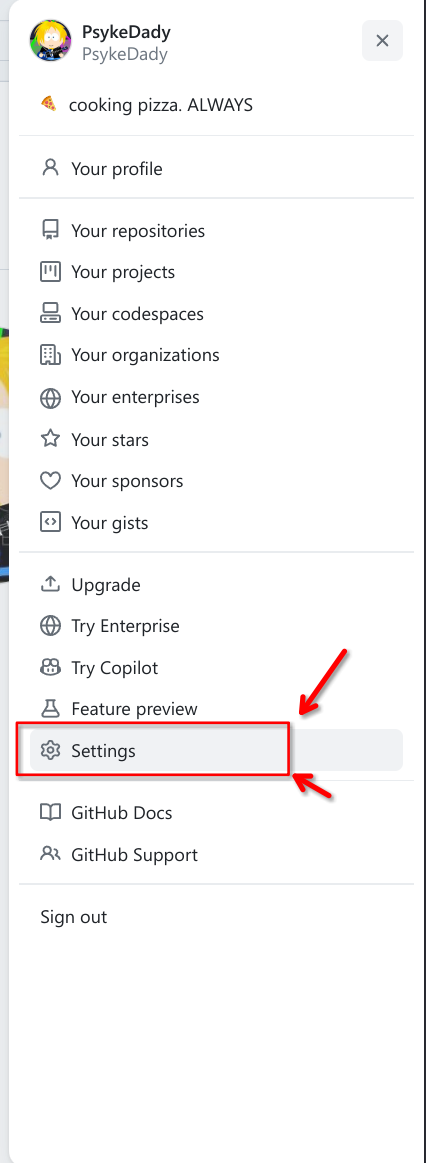
Una volta cliccato sul collegamento verrà visualizzato il menu a comparsa da dove cliccare sulla voce "Settings".

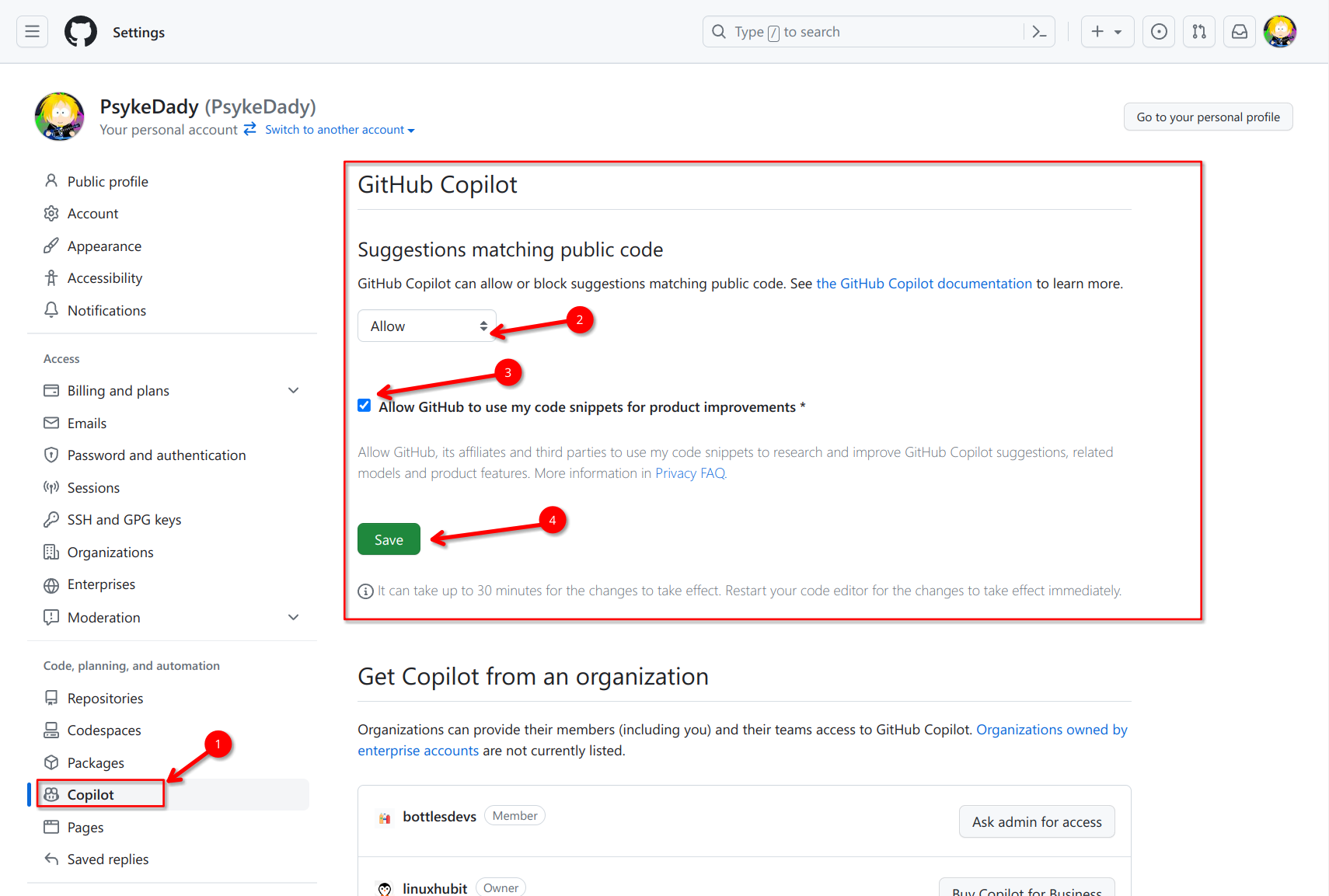
Si deve quindi cliccare sulla sezione di Copilot in basso a sinistra e scegliere le proprie preferenze per l'assistente.

A questo punto si dovrebbe essere in grado di utilizzare Copilot ed è bene controllare che l'icona nella status bar in basso a destra non sia sbarrata.
![]()
Se lo fosse, cliccandoci sopra si potranno capire gli impedimenti che non consentono l'avvio corretto dell'estensione. È possibile inoltre riavviare l'IDE in caso di malfunzionamenti.
Utilizzo
L'estensione di Copilot può essere utilizzata essenzialmente in due modi:
- tramite suggerimenti in linea durante la digitazione del codice;
- tramite i suggerimenti del pannello, dove vengono caricati 10 suggerimenti alla volta.
In entrambi i casi è necessario sapere cosa scrivere per ottenere i giusti suggerimenti.
Utilizzo in linea
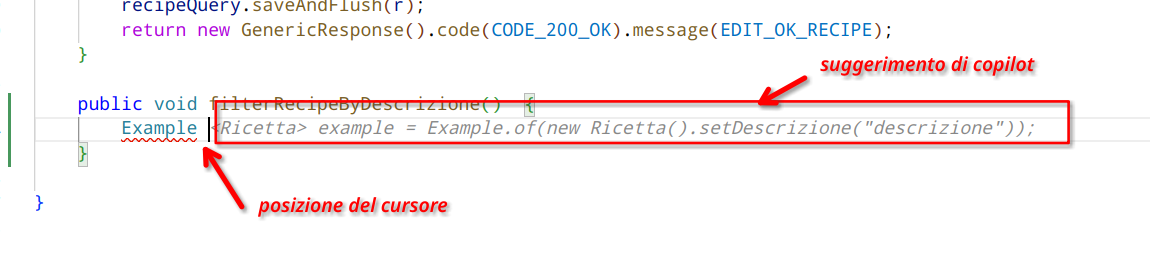
Una volta attivata correttamente l'estensione l'utilizzo in linea viene da sé. In base al linguaggio, al contesto e anche a cosa si sta iniziando a scrivere, l'editor dovrebbe suggerire l'istruzione più adatta in totale autonomia.

Il suggerimento viene scritto in grigio a destra del cursore, per accettare la proposta si può agire in due modi:
- con il tasto TAB si accetta l'intero suggerimento;
- premendo il tasto CTRL e con la freccia verso destra si possono accettare pezzo per pezzo i suggerimenti uno dopo l'altro (utile se si deve operare una review).
L'autocomplete Panel
Il pannello di autocompletamento è uno strumento di gran lunga superiore a quello in linea, invece di dare un solo suggerimento ne fornisce 10 in un pannello da separato, da selezionare poi successivamente.
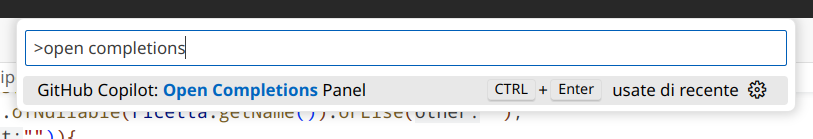
Per utilizzarlo si deve aprire il pannello dei comandi con la scorciatoia CTRL+Shift+P per poi digitare al suo interno "Open completions panel" e selezionare l'opzione che ne risulta.

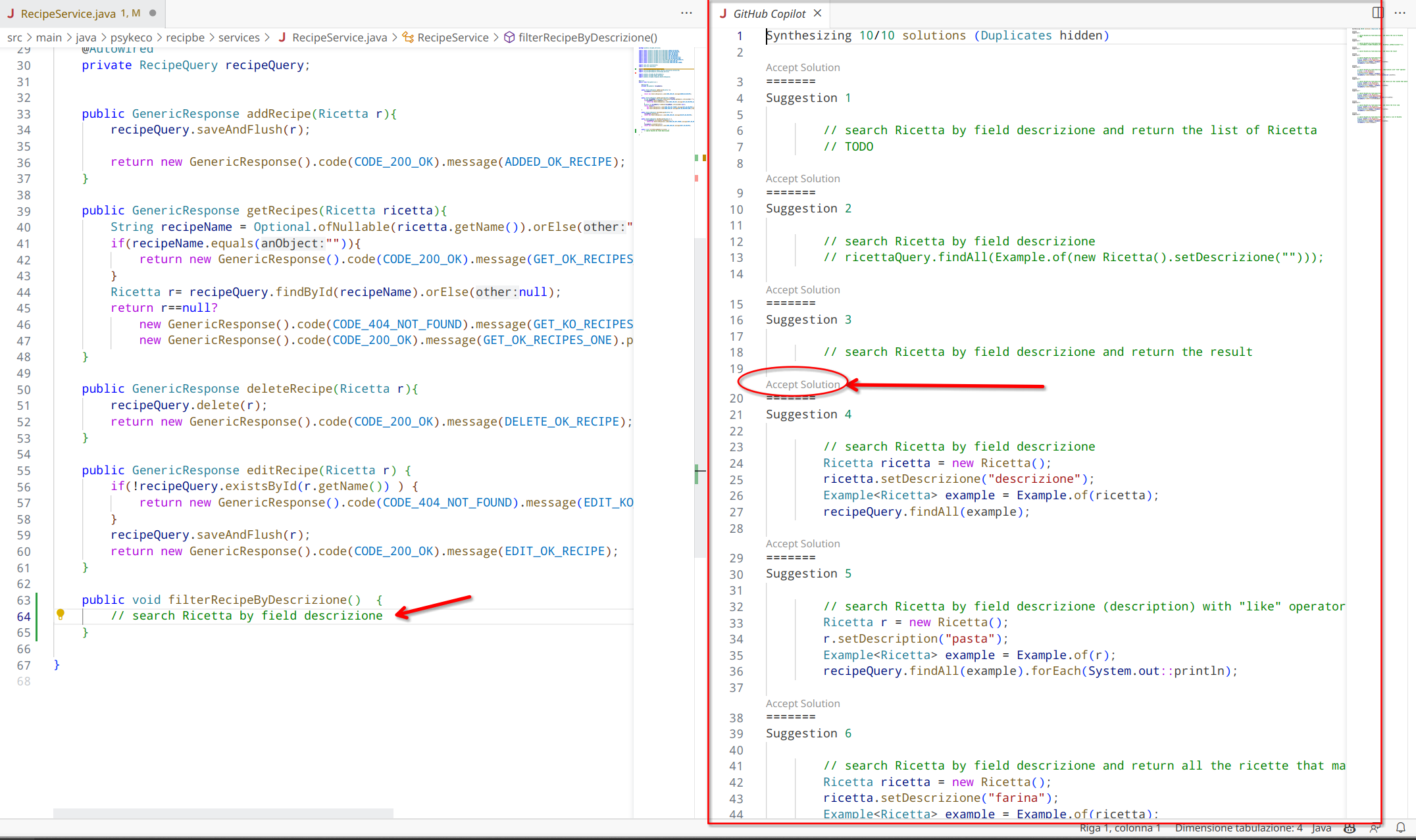
Si aprirà lateralmente un pannello contenente 10 esempi riguardo a come completare il codice che si sta scrivendo.

Per accettare la soluzione basta premere su "Accept Solution". Questo approccio è molto potente, tanto da permettere di creare un'intera soluzione basandosi su un solo commento.

ChatGPT
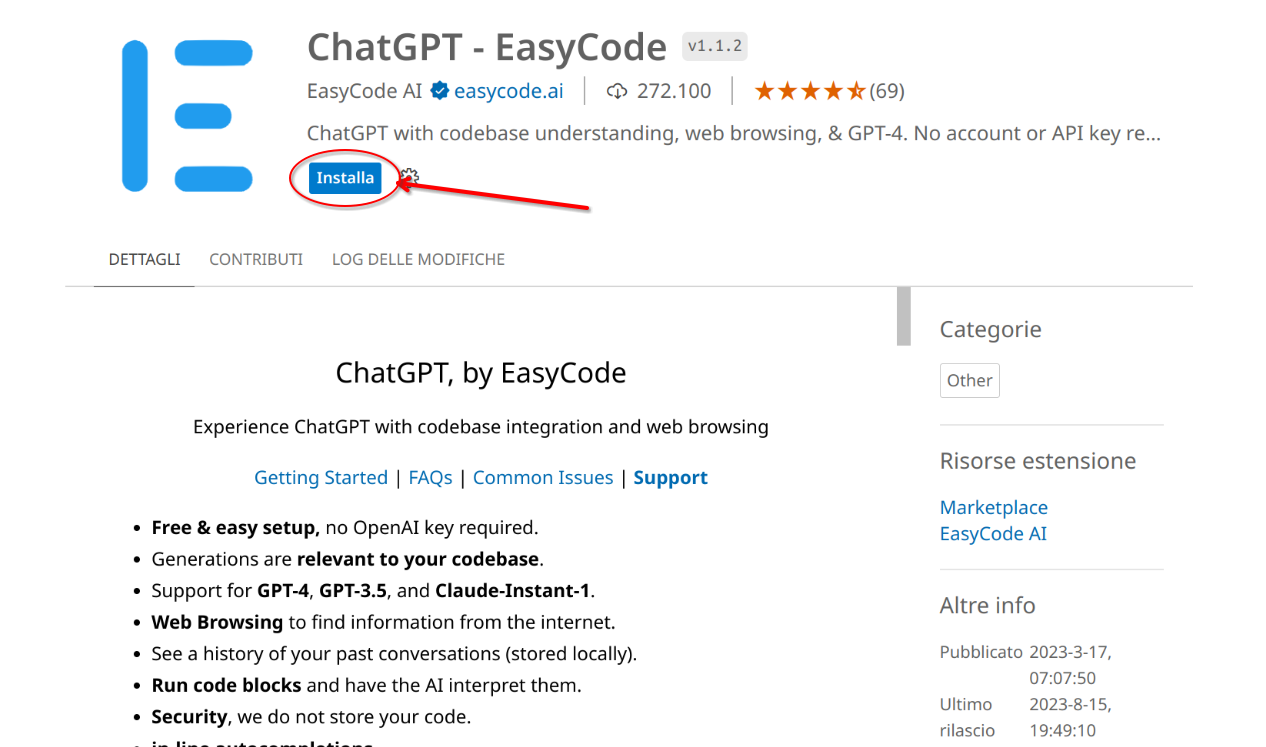
La rivoluzione più nota in ambito AI è stata sicuramente quella portata da ChatGPT. Esistono ovviamente tante estensioni per utilizzare ChatGPT su Visual Studio Code, quella che mostrerò è ChatGPT - EasyCode.
EasyCode
Quest'estensione utilizza una sua implementazione di ChatGPT e in particolare di GPT 3.5 e GPT 4. Per utilizzare il servizio tramite account ci si dovrà registrare su EasyCode e non si potrà eseguire l'accesso con le credenziali di OpenAI. L'id dell'estensione è EasyCodeAI.chatgpt-gpt4-gpt3-vscode.

Configurazione
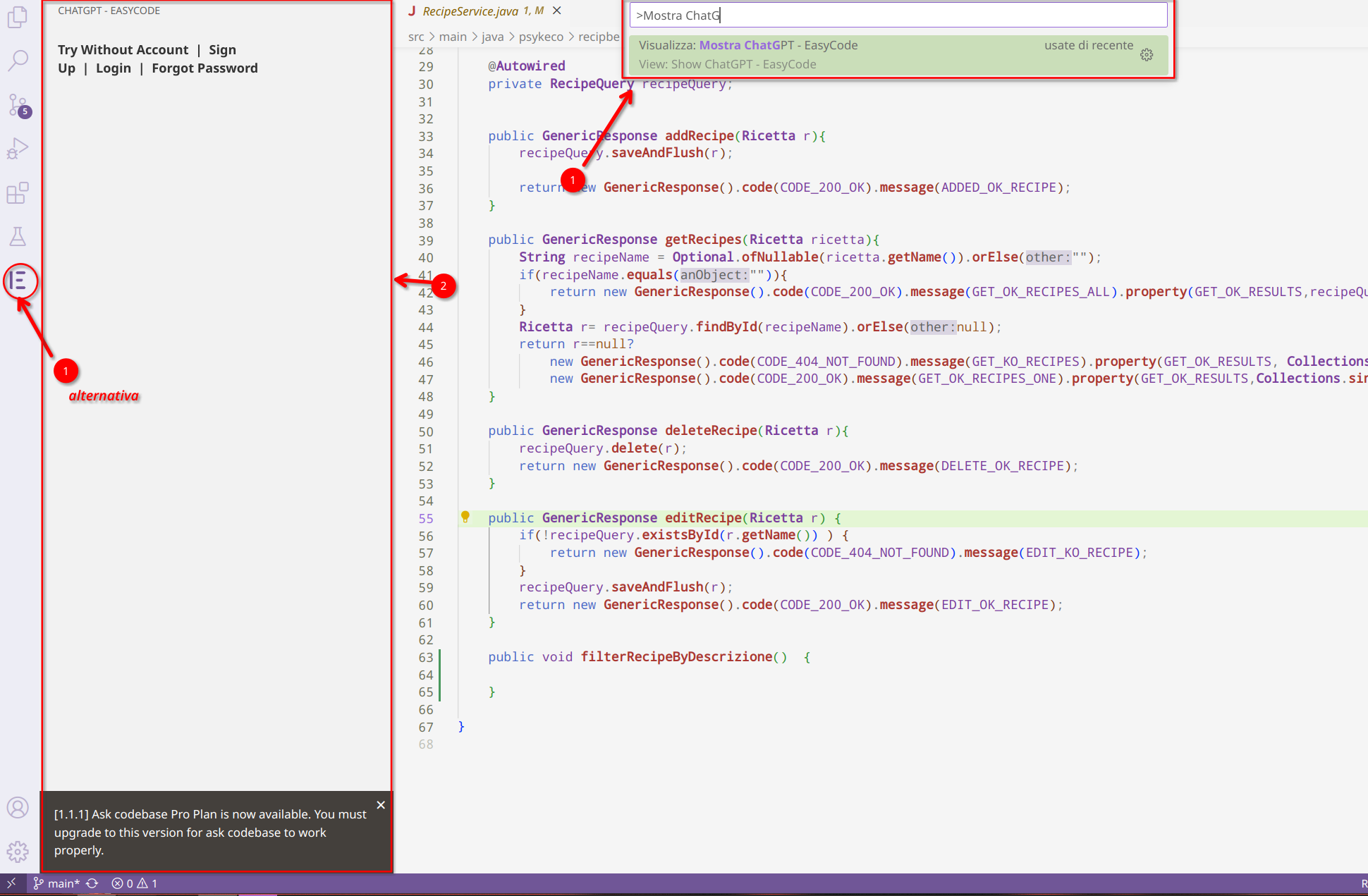
Una volta installato EasyCode sarà necessario attivarlo. Si aprirà innanzitutto il control panel dei comandi di Visual Studio Code in cui scrivere "Mostra ChatGPT". Cliccando la prima opzione si aprirà il pannello laterale dell'estensione.

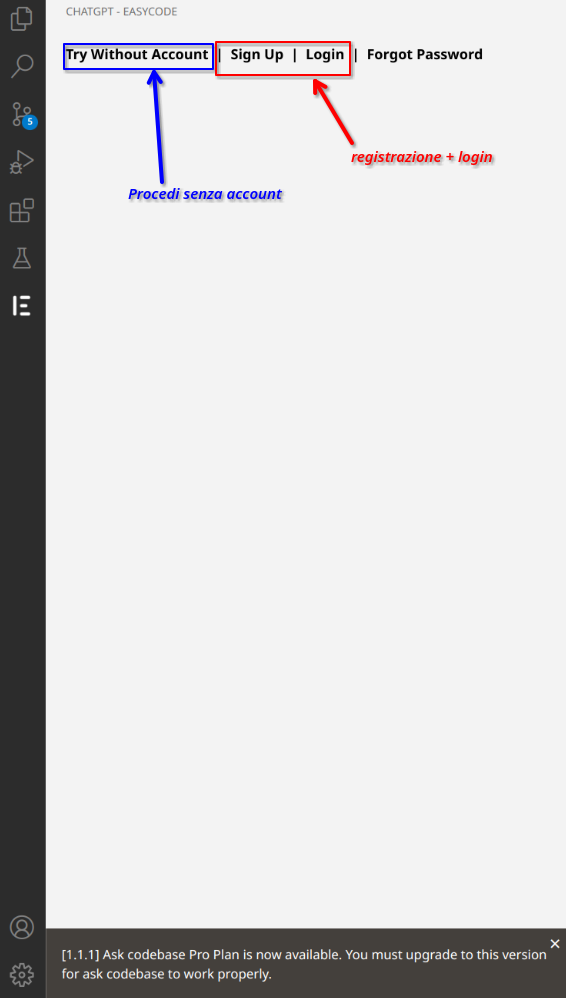
Da qui si può decidere se loggarsi senza account o registrarsi ed accedere. In base alla scelta effettuata si può premere una delle opzioni presenti in alto nel pannello.

Uso di EasyCode
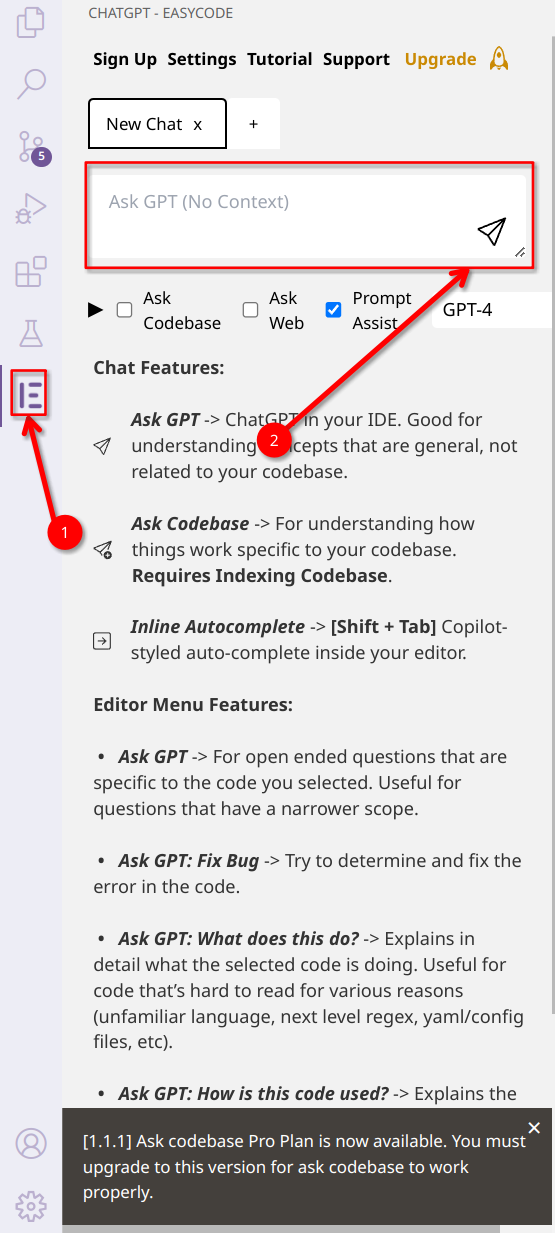
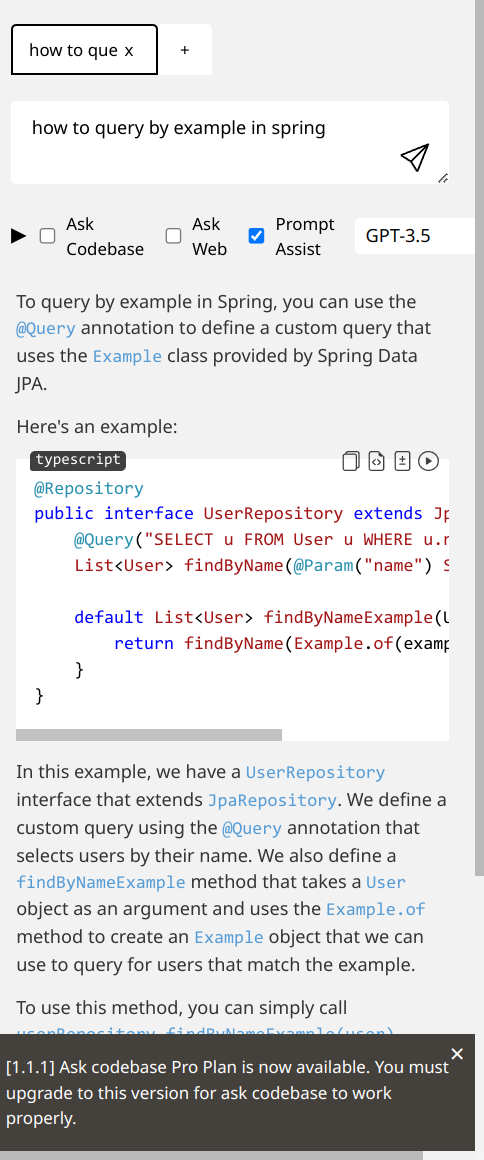
Qualunque sia la scelta, una volta concluso l'accesso al pannello di EasyCode è possibile porre domande tramite un apposito box.

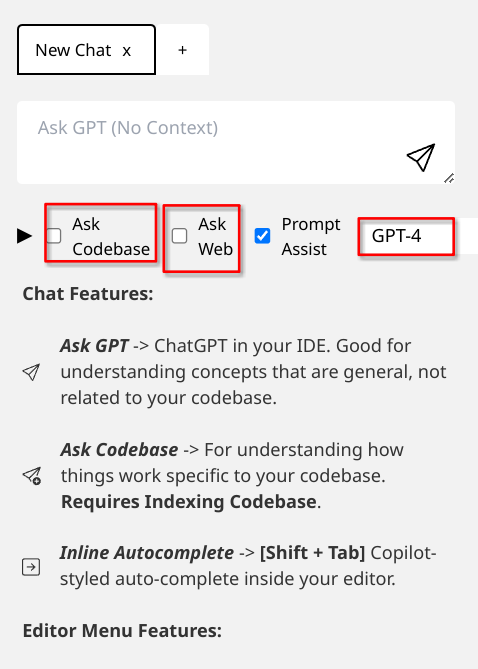
Si possono anche modificare alcuni parametri come la versione di GPT, scegliere di interagire con il Web o utilizzare la propria codebase nella risposta.

Dopo aver posto una domanda basta premere l'icona a forma di aereoplanino di carta, inviarla al server e aspettare la risposta.

In alternativa si può premere il tasto Invio, poco dopo il risultato dovrebbe essere visibile in basso nel pannello stesso.

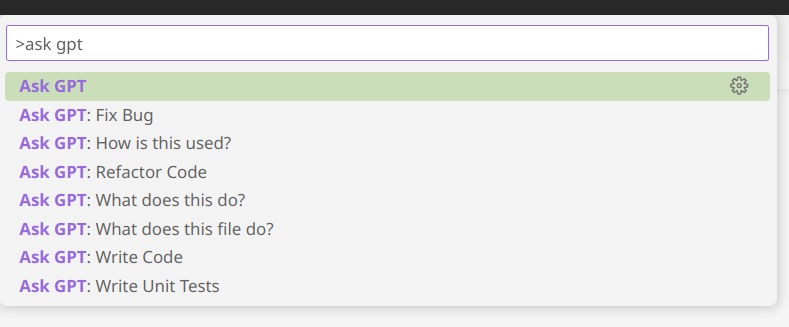
Esistono comunque altri modi per utilizzare quest'estensione, ad esempio tramite il control panel (CONTROL + SHIFT + P). Dopo averlo aperto si deve digitare ASK GPT e visualizzare le opzioni risultanti.

Tralasciando la prima opzione, che rimanda al box indicato in precedenza, le altre sono:
- Fix Bug: richiede un input da parte dell'utente, nella fattispecie il tipo di errore riscontrato. Quindi utilizza il codice (meglio se preselezionato) per spiegare la possibile causa dell'errore.
- How is this used?: selezionando una variabile o un metodo restituisce il modo in cui viene utilizzato all'interno del codice.
- Refactor Code: suggerisce un possibile refactory del codice.
- What does this do?: spiega il funzionamento del codice.
- What does this file do?: chiede il senso generale del codice nel file.
- Write Code: richiede un input da parte dell'utente, nella fattispecie la descrizione di quello che si vuole generare. Tenterà poi di generare il codice richiesto.
- Write Unit Tests: scrive le unit test per il codice evidenziato.
Tutte le opzioni copiano e incollano il codice nel box delle richieste e pongono in autonomia la domanda. Conviene quindi attivare l'opzione "Ask Codebase" per avere il miglior risultato possibile. Molte opzioni prevedono inoltre un testo preselezionato.
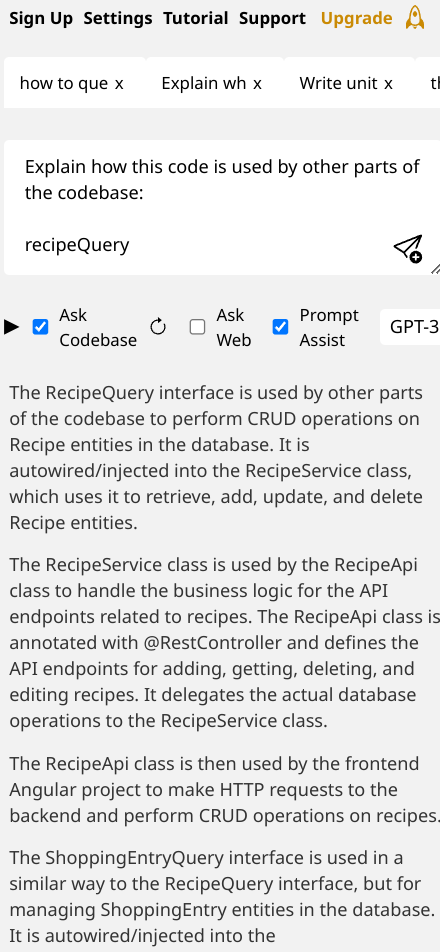
Ecco un esempio basato sull'opzione "How is this used":

Un breve confronto
In conclusione di questo articolo vorrei evidenziare che, a mio parere, lo strumento più utile in ambito di programmazione è Copilot. La perfetta integrazione con l'IDE, ma anche la capacità di leggere automaticamente la codebase per fornire risposte utili nel contesto, sono elementi fondamentali che permettono di non perdersi nelle risposte a volte senza alcun nesso logico dell'IA.
Ovviamente entrambe le soluzioni descritte presentano dei difetti ed il codice autogenerato deve essere sempre sottoposto ad un'accurata analisi.
Se vuoi aggiornamenti su Visual Studio Code e AI inserisci la tua email nel box qui sotto: