Nelle scorse lezioni abbiamo parlato di come installare WordPress e di come configurare l'interfaccia di lavoro nel modo migliore per sviluppare il nostro sito Web.
Ora siamo pronti per passare alla creazione del tema custom e lo faremo sfruttando le funzionalità del CMS unite alla personalizzazione di HTML, CSS e PHP. L'obiettivo è quello di collegare WordPress ai file che creeremo in modo da usare funzioni, strumenti e plugin unendoli a codice "tailor made".
Come creare un tema personalizzato di WordPress
Prima di iniziare, facciamo un po' di chiarezza, Perché creare un tema personalizzato? Creare un tema WordPress personalizzato offre una serie di vantaggi che vanno oltre l'aspetto estetico.
Non solo avremo il controllo completo sul design e sulla disposizione dei contenuti. Potremo anche ottimizzare le prestazioni del sito, incorporare funzionalità specifiche e offrire un'esperienza utente migliore.
Nel processo di creazione di un tema personalizzato, la fase iniziale di pianificazione e progettazione è una delle tappe più fondamentali e spesso trascurate. Non solo costituisce la base su cui costruire il tema, ma può anche determinare il successo e l'efficacia dell'esperienza che offrirà ai visitatori. Approfondire l'aspetto di questa fase è cruciale per sviluppare un tema che risponda alle esigenze in modo accurato e soddisfacente.
La pianificazione consente di definire l'obiettivo principale del sito: quale messaggio vogliamo comunicare? Quale atmosfera vogliamo creare e quale azione vogliamo che i visitatori intraprendono?
Rispondere a queste domande ci guiderà nella definizione dell'identità del nostro tema.
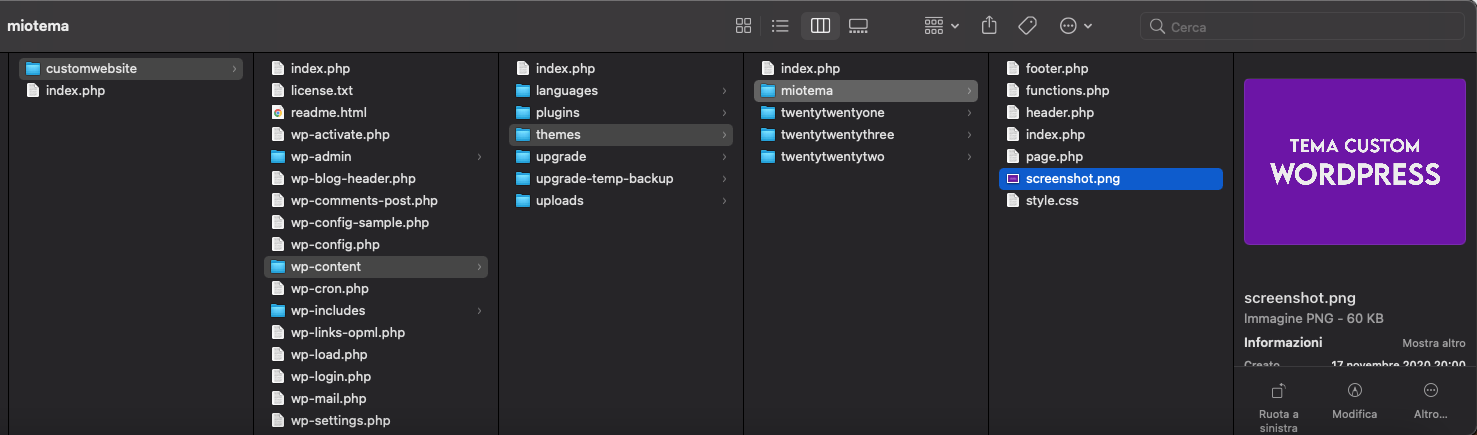
Definita la bozza e le caratteristiche che vogliamo dare al nostro sito è tempo di passare alla costruzione dei file necessari a strutturare un tema WordPress personalizzato. Apriamo la cartella contenente i file del nostro sito e raggiungiamo la directory dove sono presenti i temi di default, chiamata themes.

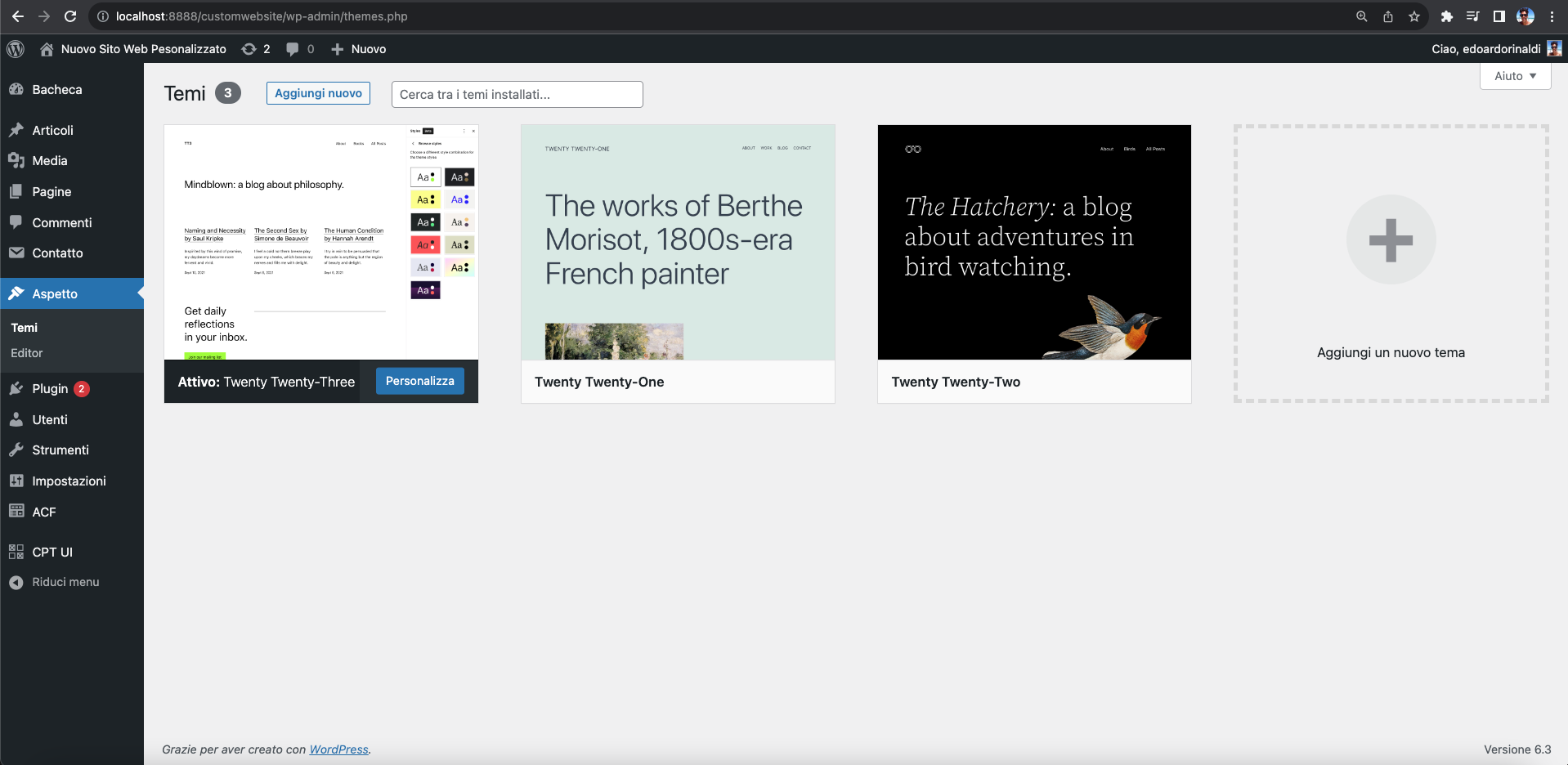
All'interno troveremo i temi installati di default i quali possono essere attivati mediante la Dashboard da "Aspetto > Temi".

I file del progetto
Procediamo. Creiamo ora una nuova cartella e assegniamole il nome che vogliamo dare al nostro tema.

Apriamo il nostro Code Editor preferito. A tal proposito ti consiglio di dare un'occhiata alla guida dedicata all'utilizzo di Visual Studio Code, a mio parere uno degli editor più comodi e completi, e creiamo i file necessari per dare forma al nuovo tema. Per creare un tema WordPress e renderlo funzionante sarà necessario creare i seguenti file:
style.cssfunctions.phpindex.phpheader.phpfooter.phppage.php
Come noterai ho messo al primo posto il file style.css. Non a caso, infatti è proprio questo file ad avere all'interno il nome che WordPress leggerà come nome del nuovo tema.
/*
Theme Name: Mio Tema Personalizzato
Description: Nuovo tema personalizzato per WordPress
Version: 1.0
Author: Qua inserisci il tuo nome autore
*/
/* Di seguito inseriremo il codice CSS */Per il momento ci fermiamo qua, salviamo il file e chiudiamo.
functions.php
Passiamo al file successivo, ovvero il functions.php. È uno dei file chiave all'interno di un tema WordPress, questo gioca infatti un ruolo fondamentale nell'aggiunta di funzionalità personalizzate, stili e script al nostro sito. In poche parole, è il cuore pulsante del tema, dove è possibile personalizzare e ampliare le feature del sito.
<?php
function custom_theme_enqueue_styles() {
wp_enqueue_style('main-style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'custom_theme_enqueue_styles');
function custom_theme_setup() {
register_nav_menu('primary', 'Primary Menu');
add_theme_support('post-thumbnails');
}
add_action('after_setup_theme', 'custom_theme_setup');
?>Il codice presente all'interno fornisce le seguenti istruzioni:
custom_theme_enqueue_styles(): questa funzione viene definita per gestire l'aggiunta di stili (CSS) al tema.add_action('wp_enqueue_scripts', 'custom_theme_enqueue_styles');: aggiunge un'azione alla coda di caricamento degli script e degli stili di WordPress. Quando il CMS sta per caricare gli script e gli stili della pagina, lafunzione custom_theme_enqueue_styles()viene eseguita assicurandosi che il nostro stile personalizzato venga incluso correttamente.custom_theme_setup(): viene definita per inizializzare alcune funzionalità di base del tema. In particolare, vengono eseguite due azioni all'interno di questa funzione:
register_nav_menu('primary', 'Primary Menu');. Questa riga registra un menu di navigazione chiamatoPrimary Menu.add_theme_support('post-thumbnails');: abilita il supporto per le immagini in evidenza (thumbnail) nei post e nelle pagine.
Insomma, in questo file sono contenute informazioni di vitale importanza per il funzionamento corretto del nuovo template. Ovviamente quelle presenti al momento sono di base, potremo aggiungerne altre man mano che ne avremo la necessità.
index.php
Passiamo al prossimo file che conterrà gran parte degli elementi visibili front-end, stiamo parlando di index.php.
<?php get_header(); ?>
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_title(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</div>
<?php get_footer(); ?>In questo file troviamo il richiamo ai contenuti base della pagina home, ovvero il titolo ed il contenuto principale (testo/immagini che inseriremo da WordPress). Notiamo che all'inizio ed alla fine sono presenti queste due diciture:
<?php get_header(); ?>
<?php get_footer(); ?>Servono rispettivamente per richiamare i due file di inizio e chiusura di tutte le pagine, ovvero il tag <head> ed il tag <footer>.
header.php
Passiamo quindi alla creazione di queste due parti. Creiamo il file header.php:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1>
<nav>
<?php wp_nav_menu(array('theme_location' => 'primary')); ?>
</nav>
</header>All'interno troviamo diversi elementi tra cui il nome del sito, il collegamento al menu di navigazione ed il meta viewport essenziale per la creazione di un tema responsive, visibile su tutti i dispositivi.
footer.php
Proseguiamo con la creazione del file footer.php:
<footer>
<p>© <?php echo date('Y'); ?> <?php bloginfo('name'); ?></p>
</footer>
<?php wp_footer(); ?>
</body>
</html>Anche questo file sarà richiamato in tutte le pagine del nostro progetto e definirà la chiusura ovvero il piè di pagina. Al momento è presente solo una stringa di codice che indica il nome del sito e l'anno di esecuzione, ma nelle prossime lezioni andremo a personalizzare maggiormente il suo contenuto.
page.php
Chiudiamo infine con l'ultimo file necessario per il funzionamento base del nostro nuovo tema WordPress: page.php:
<?php get_header(); ?>
<div id="content">
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<article>
<h2><?php the_title(); ?></h2>
<?php the_content(); ?>
</article>
<?php endwhile; endif; ?>
</div>
<?php get_footer(); ?>Questo file viene utilizzato per la visualizzazione delle pagine statiche create in WordPress. Nelle prossime lezioni sarà necessario creare ulteriori file per migliorare il nostro tema e aumentare le funzioni del sito. Per non complicare troppo il discorso lo faremo di volta in volta così da capire al meglio ogni singola personalizzazione.
Attivazione del tema
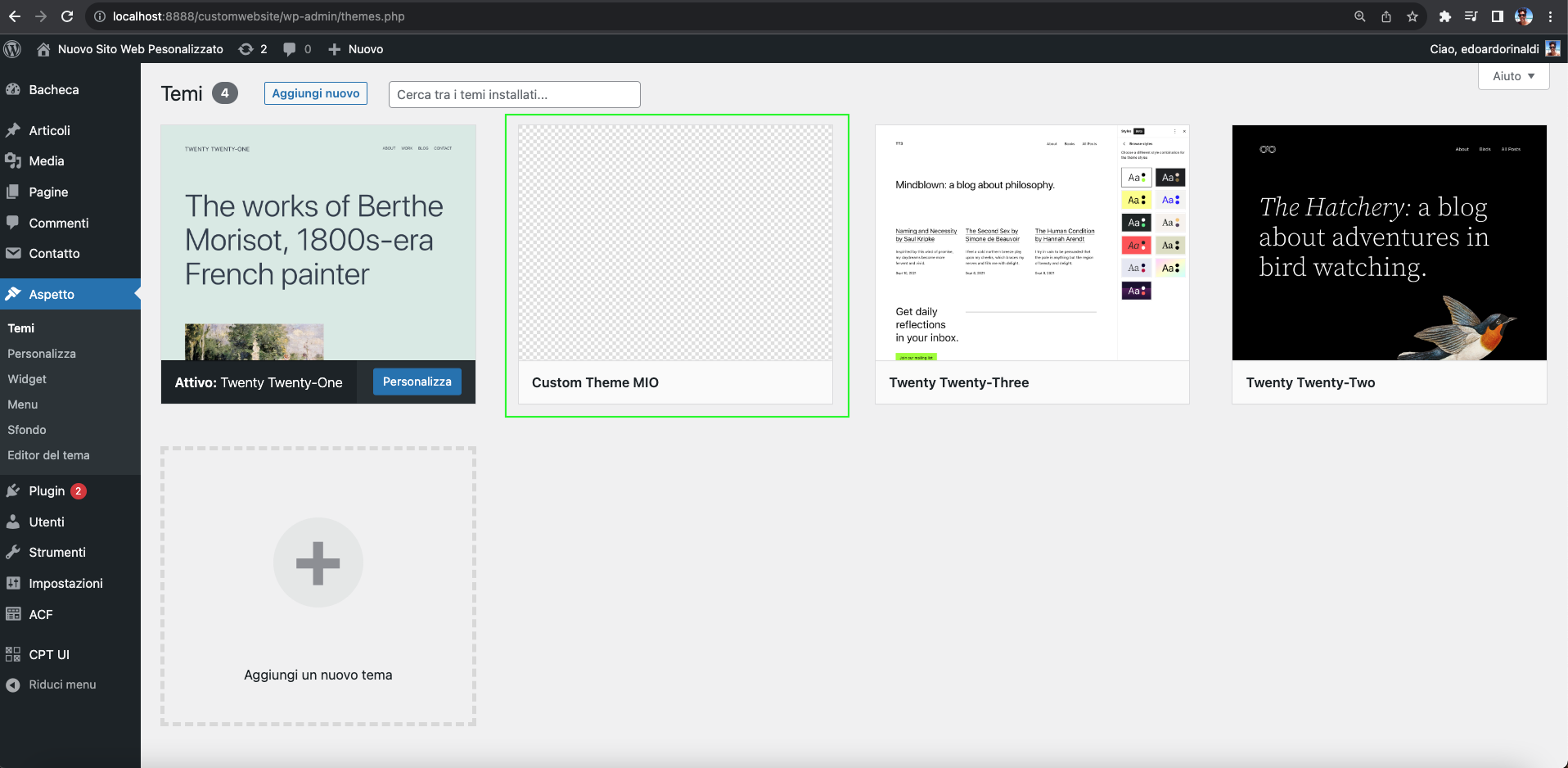
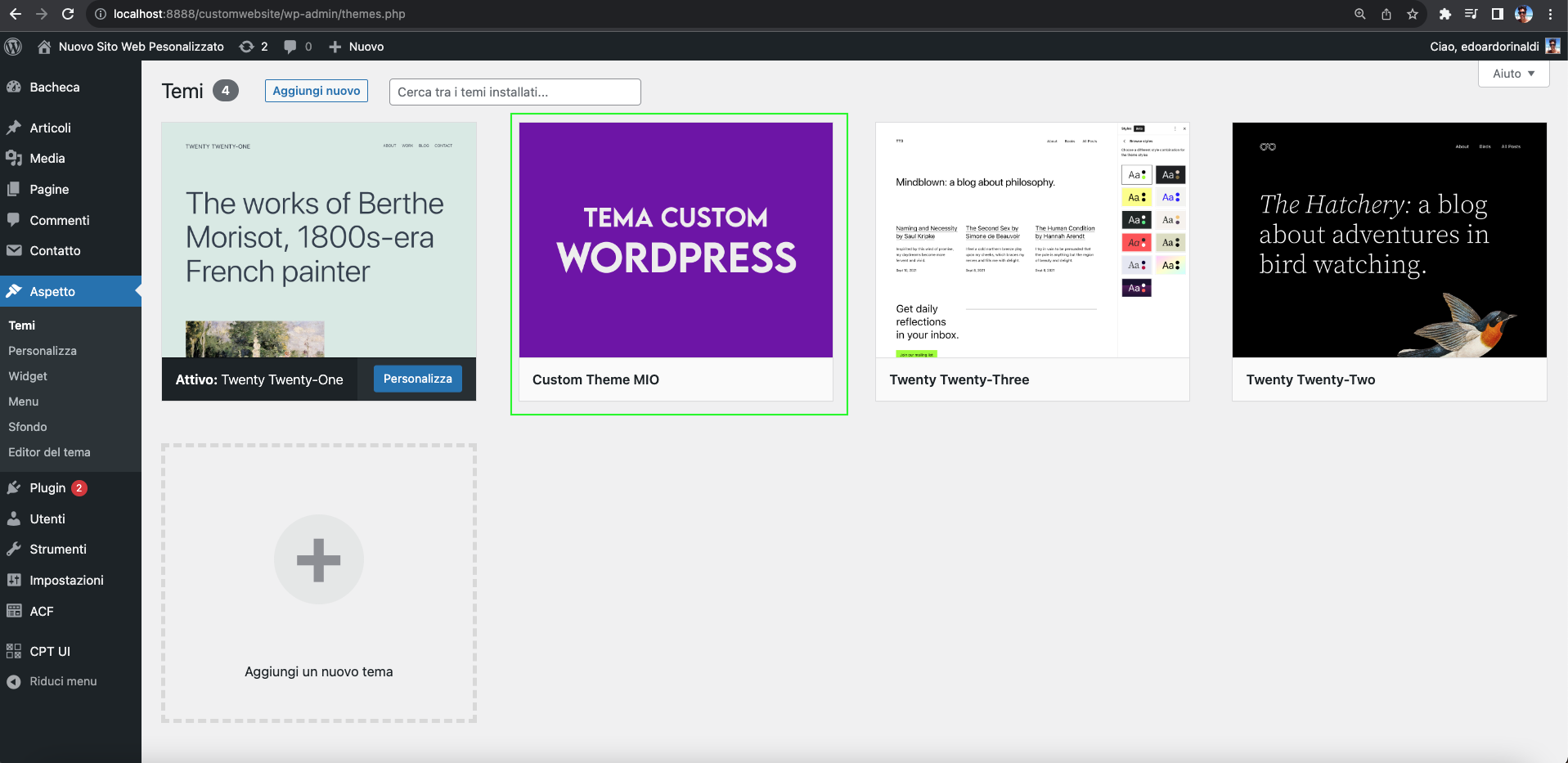
A questo punto, avremo il seguente risultato:

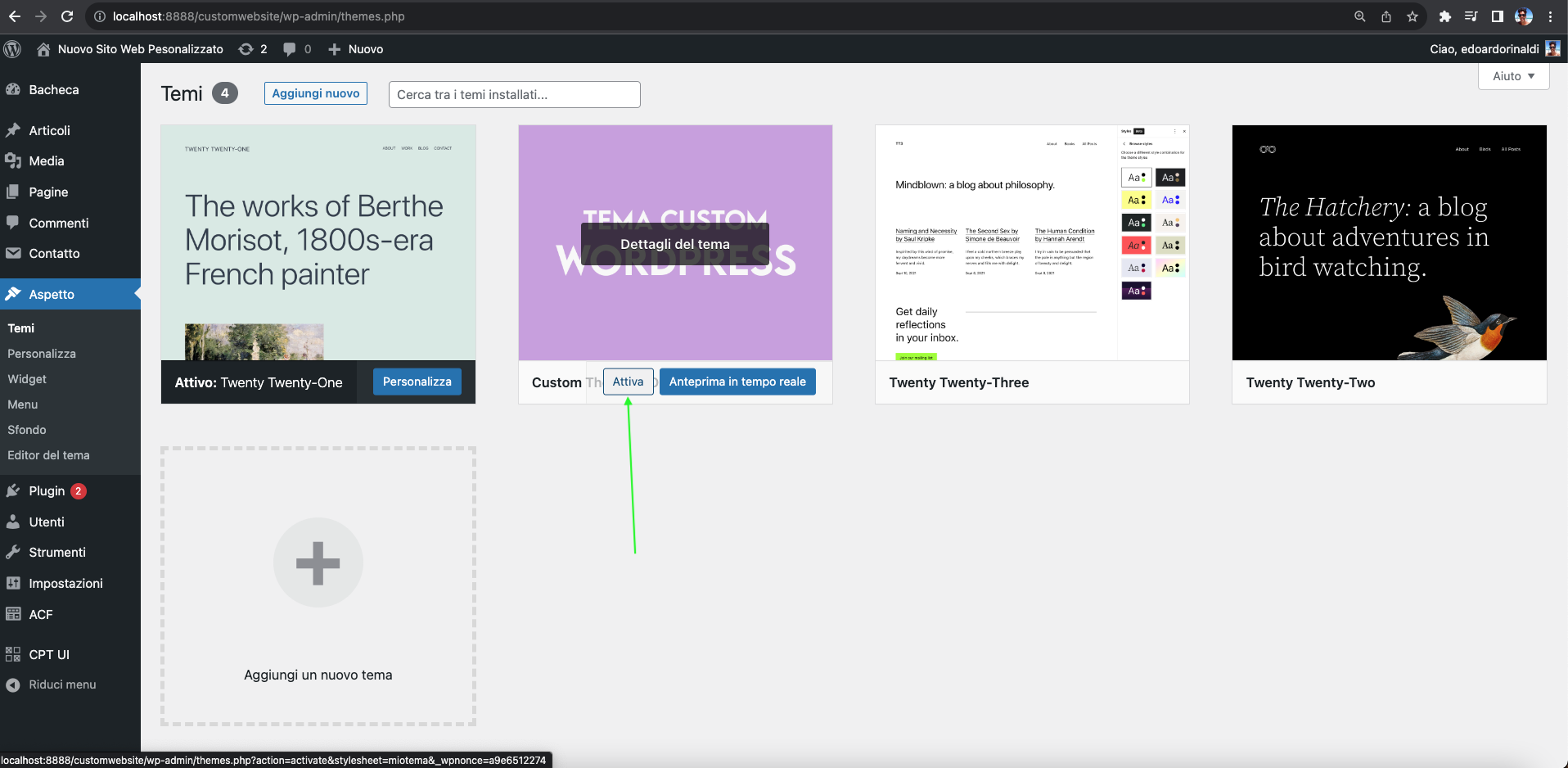
Andiamo all'interno della dashboard (http://localhost:8888/customwebsite/wp-admin/) e attiviamo il tema appena creato attraverso la sezione "Aspetto > Temi". Noteremo che tra i template di default sarà comparso anche il nostro.

Se volessimo perfezionare ulteriormente il lavoro, potremo creare una copertina che sarà visibile in quest'area in modo da dare maggior importanza al tema. Per fare ciò sarà necessario creare un immagine di tipo .png 1200px X 900px chiamata screenshot.png ed inserirla all'interno della cartella del tema.

Fatto ciò non dovremo far altro che ricaricare la pagina WordPress per vedere il risultato finale.

Concludiamo la lezione attivando il nuovo tema.

Se vuoi aggiornamenti su Creare un tema custom con WordPress inserisci la tua email nel box qui sotto: