Organizzare e documentare in modo ottimale il proprio operato è uno dei principali punti di forza per chiunque svolga un lavoro. Spesso nella programmazione questo avviene tramite linguaggi di markup. Vediamo quindi come utilizzare all'interno di Visual Studio Code il linguaggio Markdown, uno dei più utilizzati nella documentazione dei progetti.
Markdown
La scrittura di documenti Markdown rappresenta per un buon 80% la mia attività quotidiana, sia per lavoro (dove tra le tante cose mi occupo di scrittura di documenti e manuali) sia per la scrittura di articoli sul Web per alcune piattaforme.
Tramite questo linguaggio di markup si riesce ad essere veloci nella scrittura di codici, testi, titoli e formattazioni di testo minori. Tramite alcuni plugin si hanno poi non solo delle scorciatoie ma anche anteprime in tempo reale e la possibilità di visualizzare facilmente le connessioni tra vari file.
Markdown All In One
Si era già parlato di quest'estensione nell'articolo per la quality code, che consente di visualizzare anteprime, stampare documenti, utilizzare shortcut apposite e molto altro. Rappresenta il coltellino svizzero della scrittura in Markdown. Consiglio di recuperare nel precedente articolo l'installazione e la guida all'uso.

Markdownlint
Altrettanto importante è il linting del file, ovvero l'azione che permette di verificare se la scrittura è di qualità o potrebbe dare problemi sia all'interprete di Markdown che a chi vuole aggiornare il documento. Rappresenta una serie di "regole di buona scrittura".
L'estensione di riferimento è in questo caso MAIO ed è stata trattata anch'essa nell'articolo sulla quality code. Ne consiglio sia l'installazione che l'utilizzo.

La sintassi Mermaid con Markdown Preview Markdown Support
Mermaid è una libreria JavaScript che consente di creare in modo semplice grafici e diagrammi, molto utilizzato in combo con le documentazioni.
Si può integrare Mermaid a Visual Studio Code tramite l'installazione dell'estensione bierner.markdown-mermaid.

Una volta installata è automaticamente attivo e basta scrivere in un nuovo file Markdown un blocco di codice che come linguaggio usa mermaid:
```mermaid
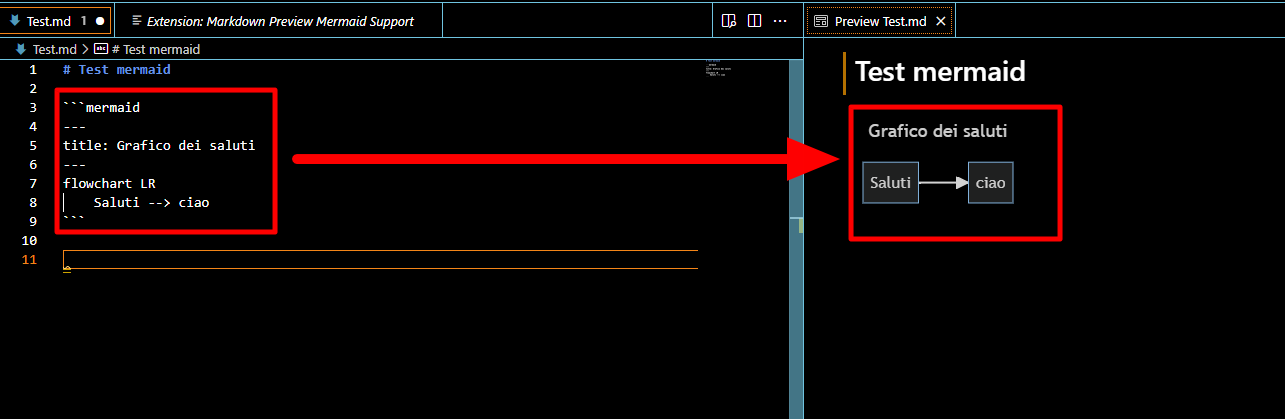
```Al suo interno si può inserire qualunque tipo di codice mermaid, ad esempio è possibile creare facilmente un flowchart:
```mermaid
---
title: Grafico dei saluti
---
flowchart LR
Saluti --> ciao
```
Esportando il file con MAIO il grafico Mermaid sarà comunque presente.
Tema mermaid
Il tema di visualizzazione dipende innanzitutto dalla modalità di visualizzazione di Visual Studio Code, se il tema globale è DARK, allora durante la preview si vedrà il tema DARK di Mermaid, altrimenti si avrà la LIGHT-mode. Quando il documento viene esportato in HTML sarà prelevata automaticamente la modalità LIGHT di mermaid.
In ogni caso è possibile regolare questo aspetto, le impostazioni riguardanti i temi di Mermaid sono due:
- markdown-mermaid.lightModeTheme: il tema che viene visualizzato quando l'IDE è in Light Mode o quando viene esportato in HTML.
- markdown-mermaid.darkModeTheme: il tema che viene visualizzato quando l'IDE è in Dark Mode.
Ognuna di queste opzioni supporta supporta 5 temi: dark, forest, dark, default e neutral.

Emoji
Aggiunge il supporto alle emoji nell'anteprima e nella fase di esportazione a Markdown, per installarlo si deve cercare l'id bierner.markdown-emoji e premere "Installa".

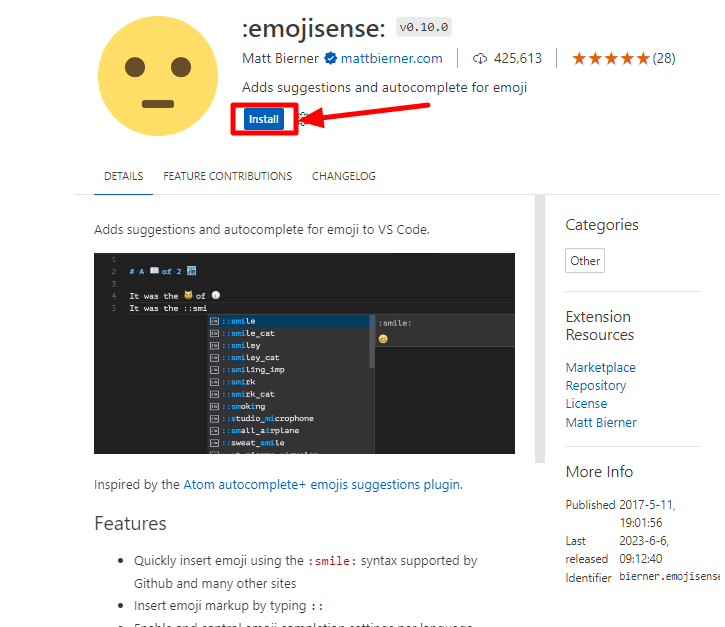
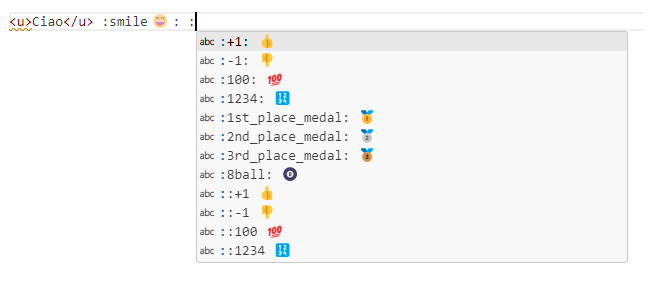
Per scrivere un emoji basta digiare :nomemoji:, i nomi devono essere quelli inglesi, ad esempio :smile: per un emoji con un sorriso. Esiste l'estensione emojisense che suggerisce il nome corretto dell'emoji:

Per installarla basta cercare l'estensione con id bierner.emojisense, per testarla si deve iniziare a scrivere un emoji (con :) e aspettare l'autocompletamento tramite tendina:

Temi Markdown
È possibile personalizzare sia l'anteprima del Markdown esportato che il risultato del CSS tramite qualche estensione:
- sndst00m.markdown-github-light ovvero un altro tema light di markdown;

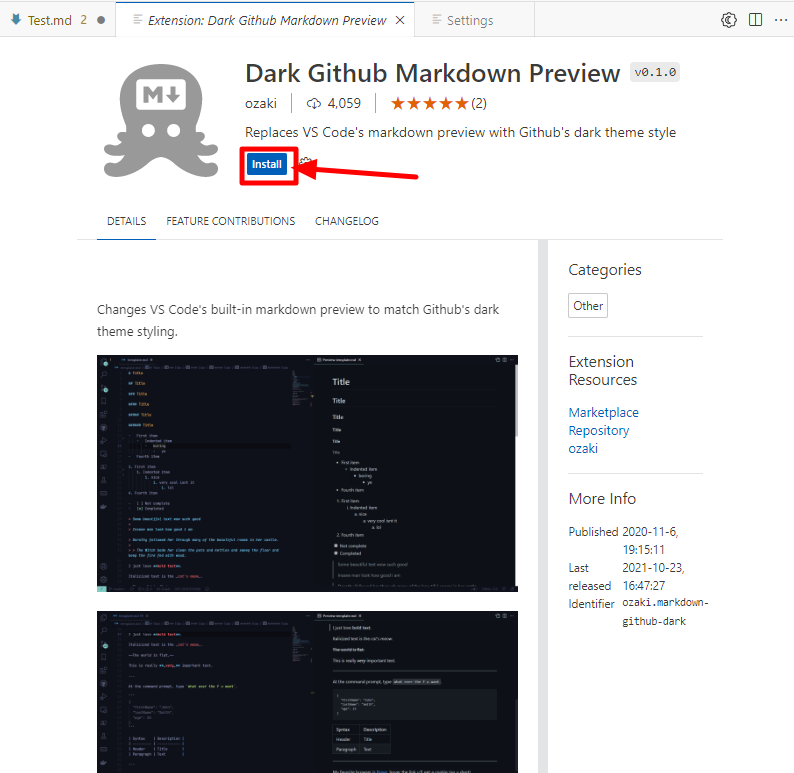
- ozaki.markdown-github-dark, un tema Dark;

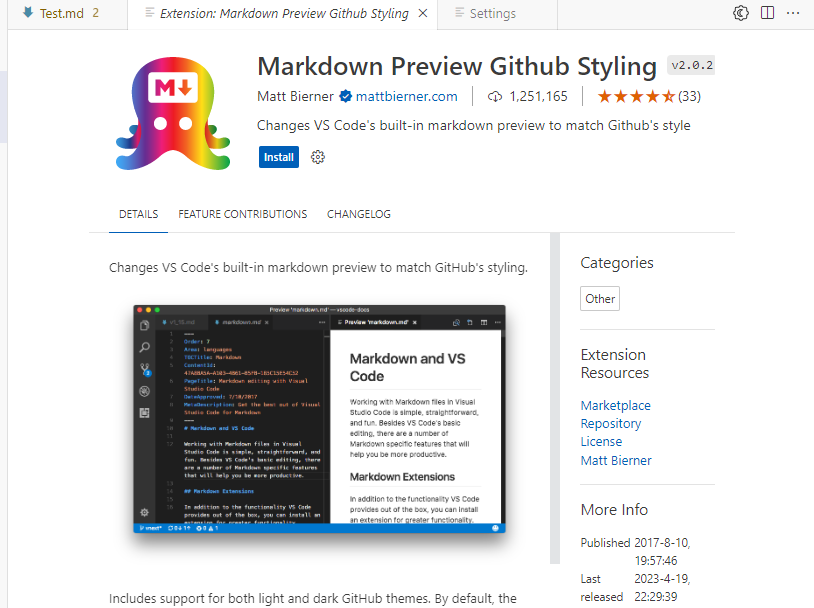
- bierner.markdown-preview-github-styles un tema che ricorda quello di GitHub standard

Grafo dei link
Il grafo dei link è uno strumento utile per vedere quali file Markdown sono collegati tra di loro nella cartella. Se in un articolo è stato inserito il link ad un secondo (tramite la sintassi [nome link](indirizzo link)) l'estensione li collega tramite un arco nel grafo.
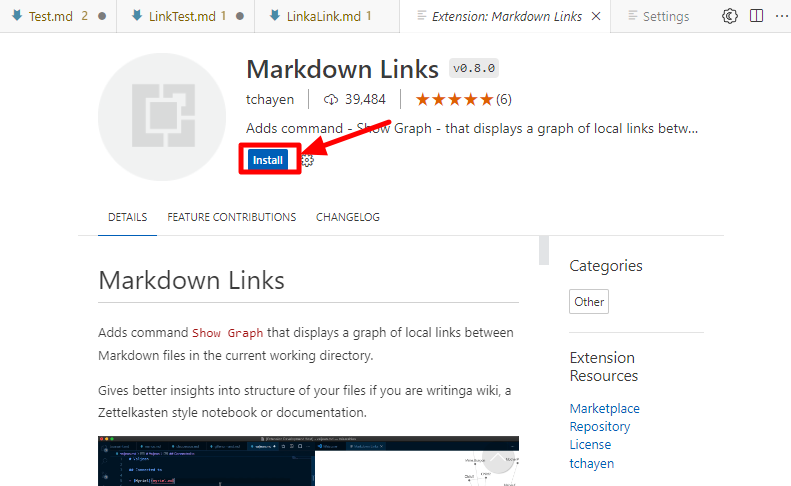
Per installare l'estensione cercare tchayen.markdown-links nell'apposito menu.

Utilizzo di Markdown Link
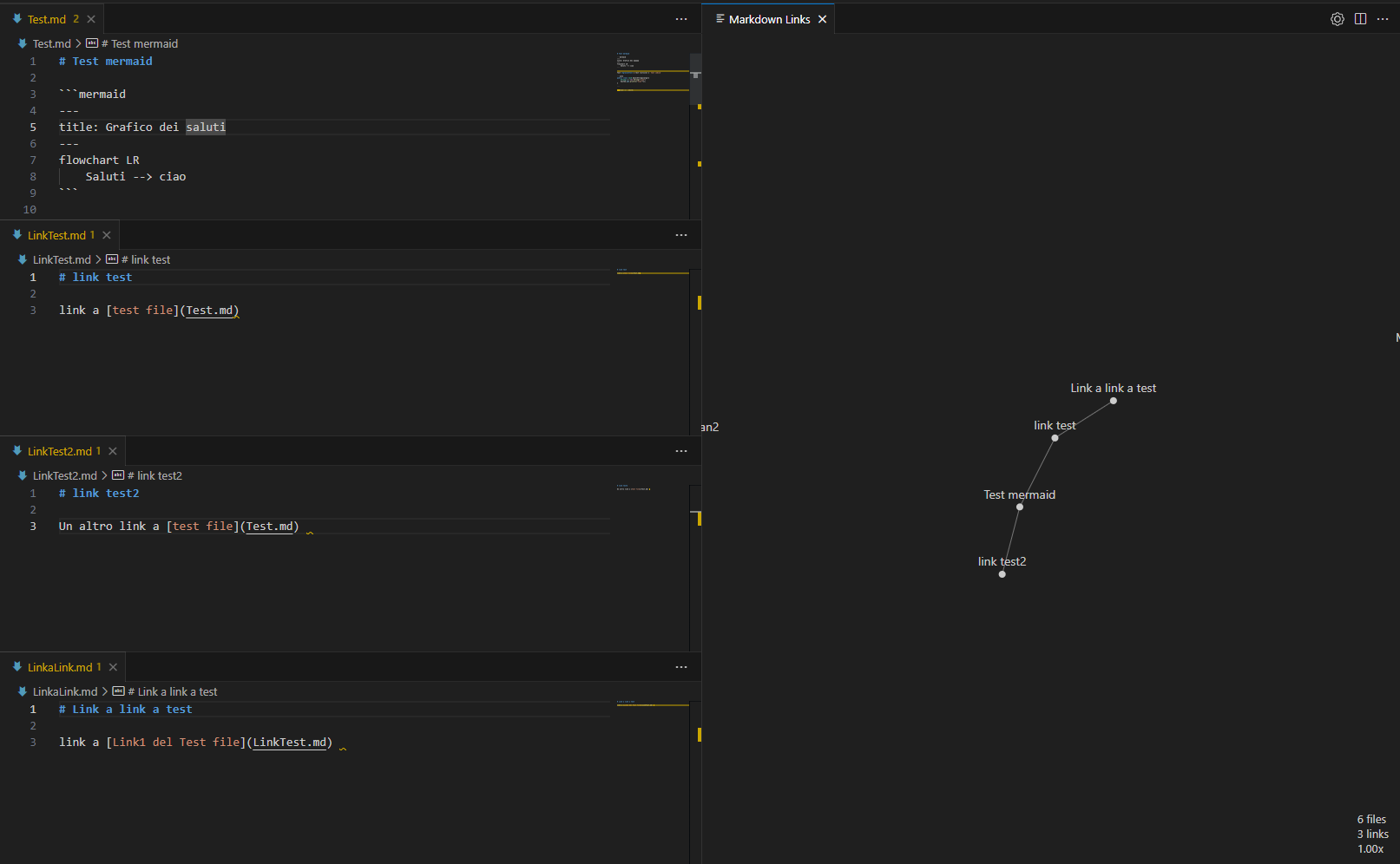
Aprire il control panel di Visual Studio Code (Control + Shift + p) e scrivere "Markdown Links: Show Graph" per poi selezionare l'opzione risultante.

A lato verrà mostrato il grafo

Si può cliccare due volte su un nodo per aprire il file che lo rappresenta. La vista si può spostare invece tenendo premuto il pulsante sinistro del mouse e spostando il cursore. Si può regolare lo zoom utilizzando invece la rotella del mouse.
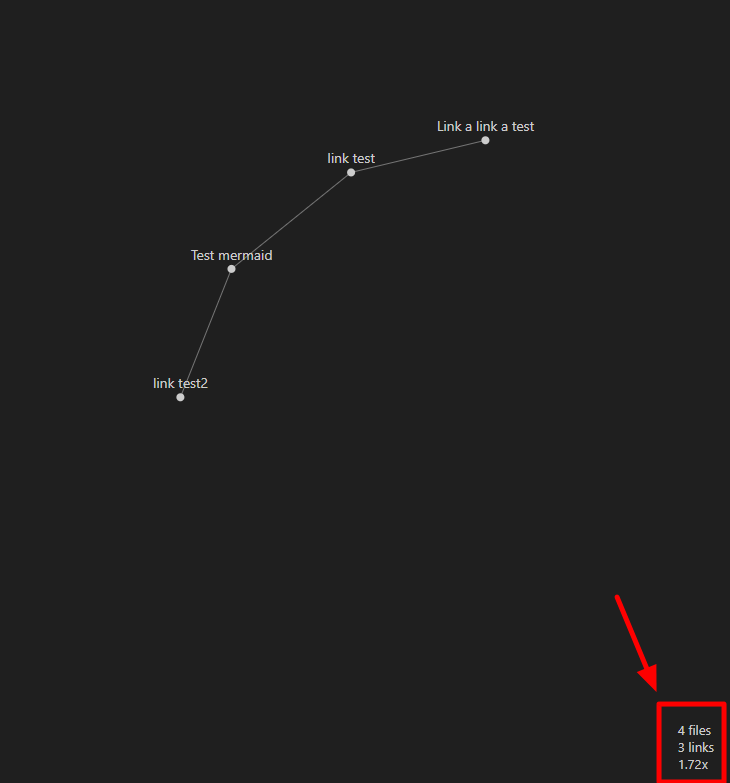
In basso a destra si possono vedere invece
- il numero di nodi (o files);
- il numero di archi;
- lo zoom attuale.

Kanban e markdown
È possibile strutturare dei file Markdown per simulare la gestione di un Kanban, da visualizzare poi con l'estensione che ha per id KINOKINO.markdown-kanban-board:

Purtroppo è un estensione senza molta documentazione, conviene quindi dare un'occhiata a quello che è il repository GitHub che contiene una Gif esplicativa del suo funzionamento.
Scrittura di un Kanban
È necessario creare uno (o più) file Markdown con una struttura simile a questa:
# Nome Tabella Kanban
## Nome colonna 1
## Nome colonna 2
## Nome colonna 3All'interno delle varie colonne si possono inserire anche dei task con la sintassi dei todo di Markdown, ovvero
- [ ] task da fare
- [x] task fattoIl risultato completo potrebbe essere il seguente (sostituendo anche i nomi delle colonne)
# My Kanban
## TODO
- [ ] Task 5
## IN PROGRESS
- [ ] Task 4
- [x] Task 3
## REVIEW
- [ ] Task 2
## DONE
- [ ] Task 1Visualizzazione dei Kanban
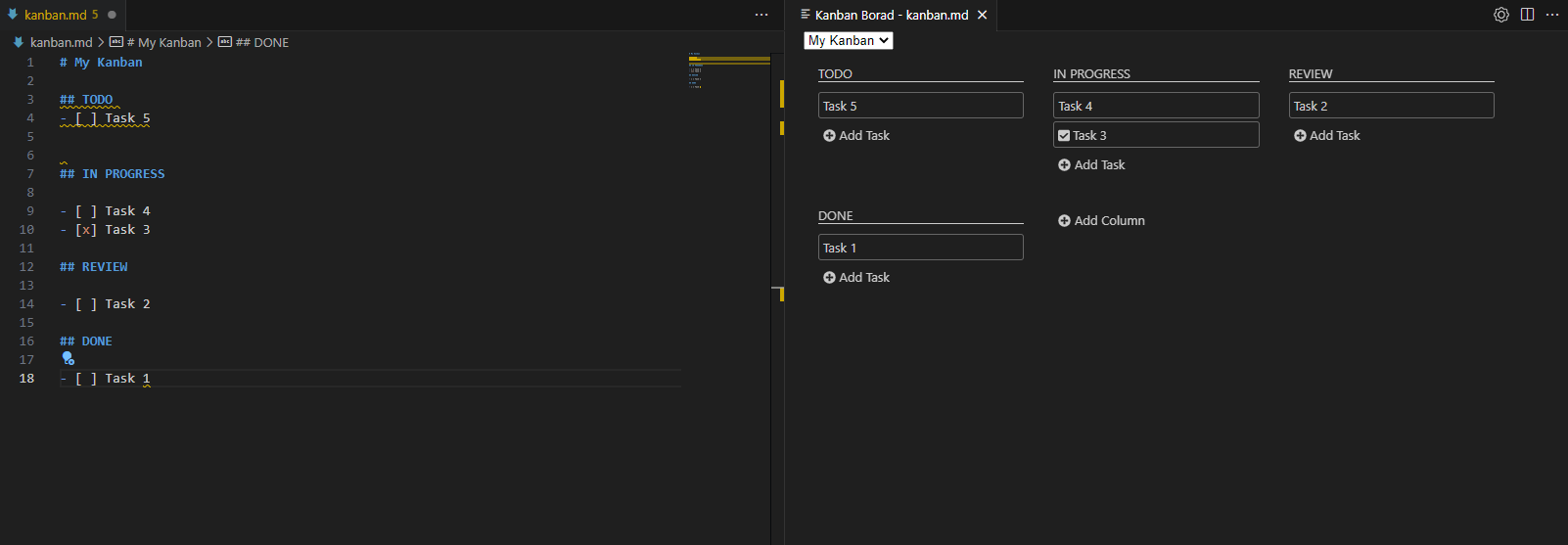
Una volta avviata la struttura, seppur senza task, è possibile visualizzarla. Si deve quindi aprire il file Markdown da visualizzare e poi aprire il pannello dei comandi di Visual Atudio Code (Control + Shift + p) e scrivere "kanban: show markdown kanban board" per poi selezionare il risultato:

Come risultato si aprirà lateralmente la kanban e si potrà interagire dinamicamente con essa. Da questo punto in poi consiglio di non modificare direttamente il file di testo in quanto le modifiche si propagheranno solo dalla kanban grafica a quella testuale e non viceversa.

Interazione con la kanban
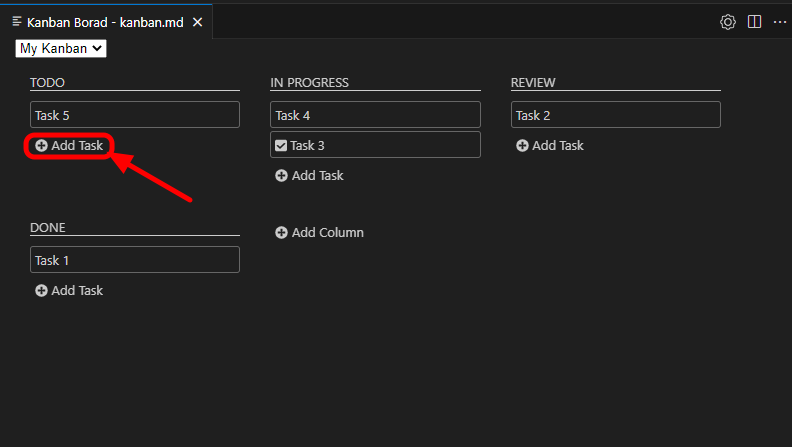
Si può interagire graficamente in diversi modi con la kanban, ad esempio aggiungendo dei task cliccando sul pulsante "+" in corrispondenza di ogni colonna vicino ad "Add Task".

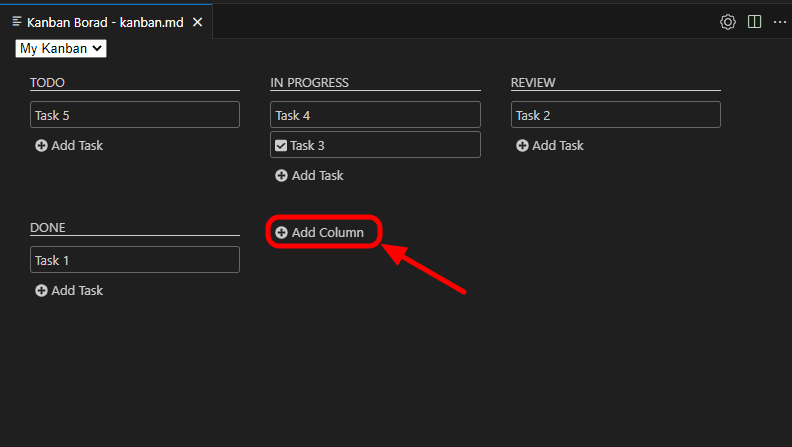
In modo simile è possibile aggiungere nuove colonne tramite "Add Column".

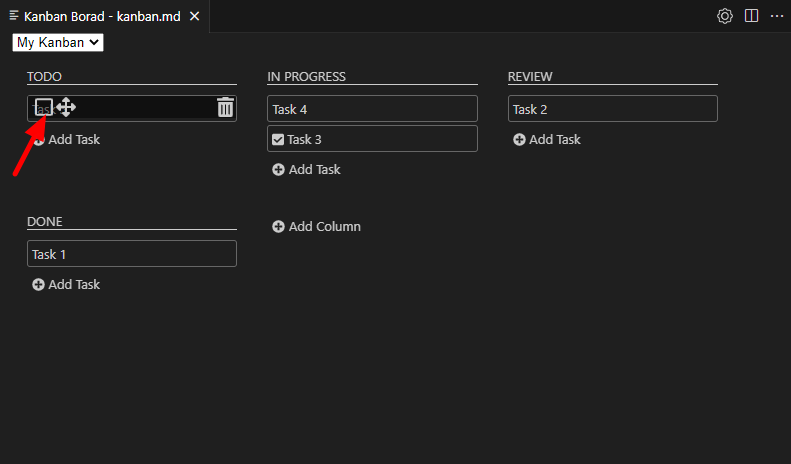
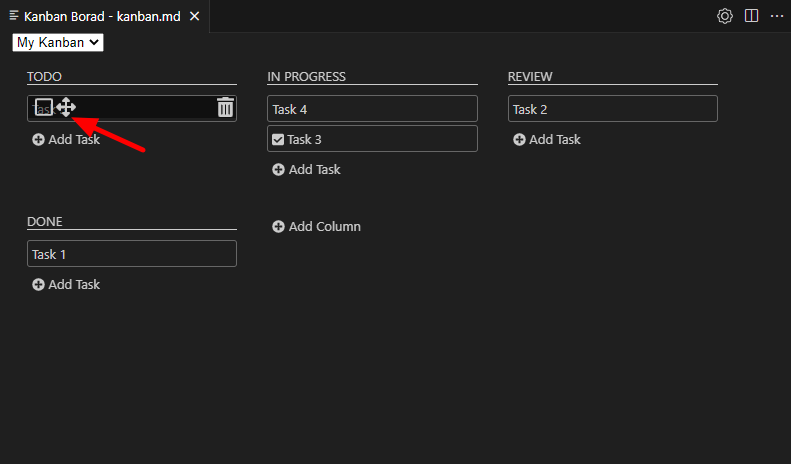
Passando con il mouse su un task appariranno tre diverse opzioni:
- tramite una spunta è possibile segnare un task come terminato in quella colonna specifica.

- Tramite il simbolo delle 4 frecce direzionali è possibile spostare il task da una colonna ad un'altra (trascinando il task con il mouse).

- Tramite il simbolo del cestino si può eliminare il task.

Cliccando su una zona vuota senza icone è possibile invece rinominare il task.
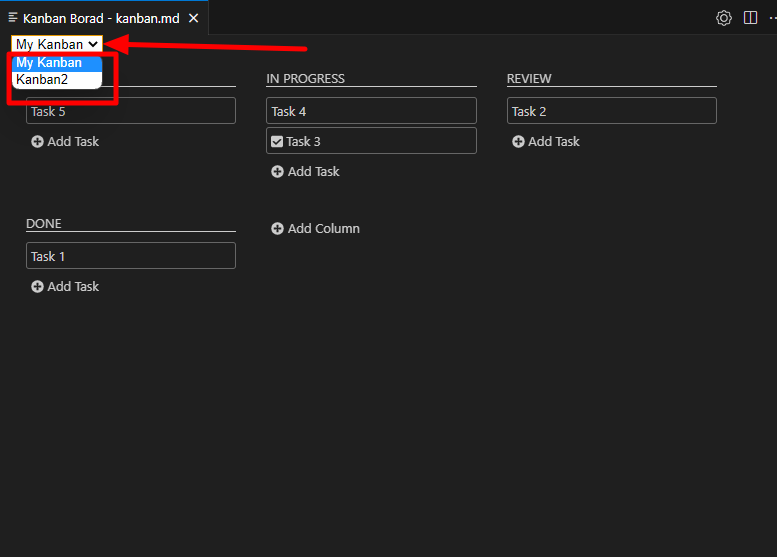
Due Kanban nello stesso file
Si possono scrivere più tabelle kanban nello stesso file, per farlo basta ripetere la stessa struttura più volte ("titolo 1" è il titolo della kanban board mentre i "titoli 2" sono titoli delle colonne). Ad esempio scrivendo:
# My Kanban
## TODO
- [ ] Task 5
## IN PROGRESS
- [ ] Task 4
- [x] Task 3
## REVIEW
- [ ] Task 2
## DONE
- [ ] Task 1
# Kanban2
## TODO
## IN PROGRESS
- [ ] Task 2
## REVIEW
## DONESi avranno due kanban, una chiamata My Kanban e una Kanban2, le si potrà poi selezionare dal menu a tendina in alto a sinistra:

Se vuoi aggiornamenti su Visual Studio Code e Markdown inserisci la tua email nel box qui sotto: