Dopo aver installato correttamente WordPress ed aver effettuato l'accesso alla dashboard che ci permetterà di creare un sito Web personalizzato sulla base delle nostre esigenze, presentiamo una panoramica degli strumenti del CMS e scegliamo con cura i plugin che serviranno per il nostro lavoro.
La creazione di siti Web personalizzati è diventata una competenza fondamentale per tutti coloro che desiderano stabilire una presenza online distintiva e coinvolgente. WordPress, come abbiamo già detto, si è affermato come una piattaforma versatile e potente.
Come creare un ambiente di lavoro custom con WordPress
Tuttavia, per massimizzare il potenziale del CMS e creare un ambiente di lavoro su misura che favorisca la produttività e la creatività, è essenziale comprendere gli strumenti standard della piattaforma e saper integrare nuovi elementi per adattarli a necessità specifiche. Una delle caratteristiche di WordPress risiede nella capacità di adattarsi alle esigenze individuali attraverso l'installazione di plugin che si agganciano al programma e permettono di poter realizzare praticamente ogni cosa.
Da cos'è composta la Dashboard di WordPress?
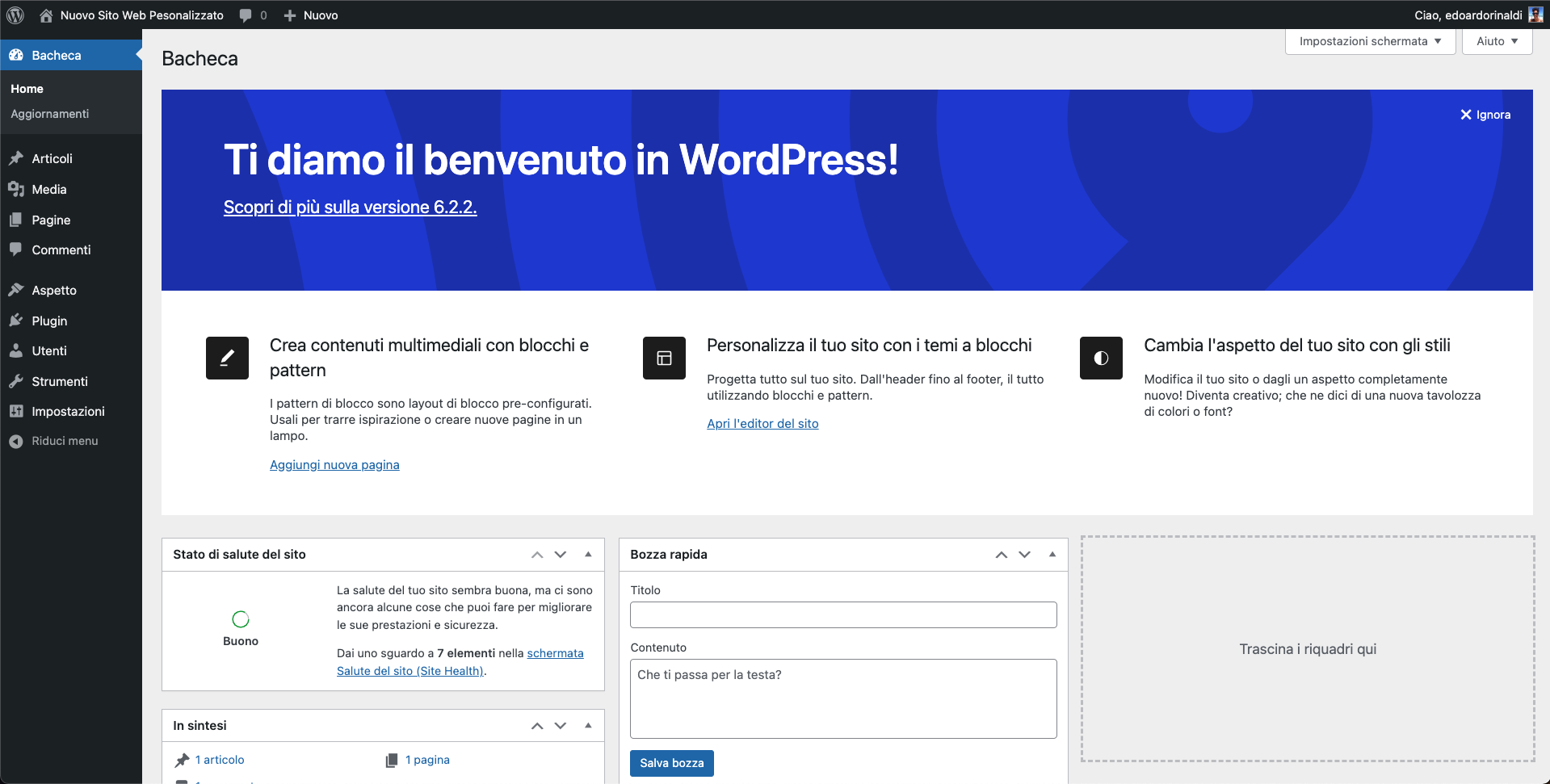
WordPress offre una vasta gamma di strumenti che consentono agli utenti di creare, personalizzare e gestire siti Web in modo efficiente. Partiamo rapidamente dalla schermata di Benvenuto e poi tocchiamo passo a passo ogni strumento presente di default. Ovviamente sarà un'anteprima degli strumenti in quanto avremo modo nelle prossime lezioni di approfondire i singoli tool che ci serviranno.
La dashboard è il punto centrale da cui gli utenti gestiscono il loro sito Web. Qui è possibile verificare lo stato di salute del proprio sito, tenere sott'occhio i nuovi aggiornamenti, pubblicare articoli, modificare pagine, aggiungere immagini, gestire commenti, monitorare statistiche e altro ancora.

Nella parte sinistra della finestra troviamo il menu di navigazione nel quale sono situati tutti gli strumenti di lavoro. Come anticipato all'interno della presentazione, in questa guida non vedremo solamente come usare gli strumenti di WordPress ma anche l'integrazione con elementi HTML, CSS e PHP per non avere più alcun limite di sviluppo. In questa lezione ci concentreremo sul CMS, ma non temere, dalla prossima sarà la volta di mettere mano al codice.
Torniamo quindi agli strumenti di WordPress. La seconda voce che troviamo è dedicata agli Articoli, i contenuti dinamici ai quali forse WordPress deve la sua fortuna, in quanto inizialmente era nato come una piattaforma per la creazione e la gestione di blog. La sezione "Articoli" di WordPress è il cuore dei contenuti dinamici, è infatti possibile creare, modificare e pubblicare articoli inserendo non solo testo ma anche immagini, video e altri media.

Inoltre, grazie all'editor di testo si possono scrivere articoli e modificarli in modo semplice e rapido in stile Word.

Proseguiamo all'interno della sezione "Media", da cui è possibile inserire i contenuti multimediali.

Questa sezione svolge un ruolo fondamentale nella gestione dei contenuti del tuo sito, poiché consente di organizzare, caricare e gestire in modo efficiente i media che arricchiscono l'esperienza utente. Questa sezione funge da posizione generale di tutti i media, attraverso elementi come Articoli e Pagine sarà possibile richiamarli direttamente.

La sezione successiva è dedicata alle "Pagine", ovvero le pagine che comporranno il nostro sito Web. Questa sezione è molto simile alla precedente dedicata agli articoli, in quanto il funzionamento e la disposizione degli strumenti è identica.

Scendiamo nella voce di Menu sottostante e troviamo "Commenti". Gli utenti possono lasciare feedback, opinioni e domande relative ai contenuti pubblicati sul tuo sito Web, come articoli e pagine.
Essa consente di gestire e moderare i commenti dei visitatori, promuovendo l'interazione e l'engagement con il tuo pubblico.

Continuiamo con la sezione "Aspetto", è l'area in cui è possibile gestire l'aspetto visuale del sito Web oltre che trovare i temi presenti di default. Da qui è possibile controllare l'aspetto grafico, il layout e altri elementi che influenzano la presentazione del sito. Non approfondiremo questa sezione in quanto, come vedremo dalla prossima lezione, potremo intervenire direttamente lato codice per ottenere qualunque risultato desiderato.

Continuiamo attraverso la sezione "Plugin" nella quale troviamo l'elenco dei componenti aggiuntivi grazie ai quali è possibile estendere funzioni e strumenti di base. Tra poco approfondiremo questa sezione installando alcuni plugin Utili allo sviluppo del progetto.

Proseguiamo con l'area "Utenti" all'interno della quale sono visibili gli utenti che hanno accesso alla dashboard con il relativo livello di permessi. Questa sezione consente di creare, modificare e amministrare gli account, assegnando loro ruoli e autorizzazioni specifiche per accedere e interagire con il sito. La gestione degli utenti è utile per mantenere un controllo adeguato sulla sicurezza, l'accesso e le attività sul tuo sito WordPress.

Passiamo al penultimo elemento presente all'interno della sidebar di navigazione, "Strumenti". Essa contiene diverse utility e funzionalità che possono aiutarci nella gestione e nell'ottimizzazione del sito. Questi strumenti possono variare in base alla versione del CMS e ai plugin installati ma, in generale, la sezione offre funzioni ausiliarie che contribuiscono alla manutenzione e alle performance.

Infine vediamo la voce "Impostazioni" che è l'area dedicata alle impostazioni ed ai settaggi generali.

"Impostazioni" è l'area dell'interfaccia di amministrazione che consente di configurare vari aspetti del funzionamento del sito Web. Queste impostazioni influenzano il modo in cui il tuo sito si comporta, viene visualizzato e interagisce con gli utenti. La sezione "Impostazioni" è essenziale per personalizzare e ottimizzare il sito in base a esigenze e preferenze. Le informazioni contenute al suo interno sono gran parte di quelle che abbiamo inserito in fase di installazione WordPress, ma ovviamente potremo scegliere di aggiornarle in ogni momento.
Installazione dei plugin
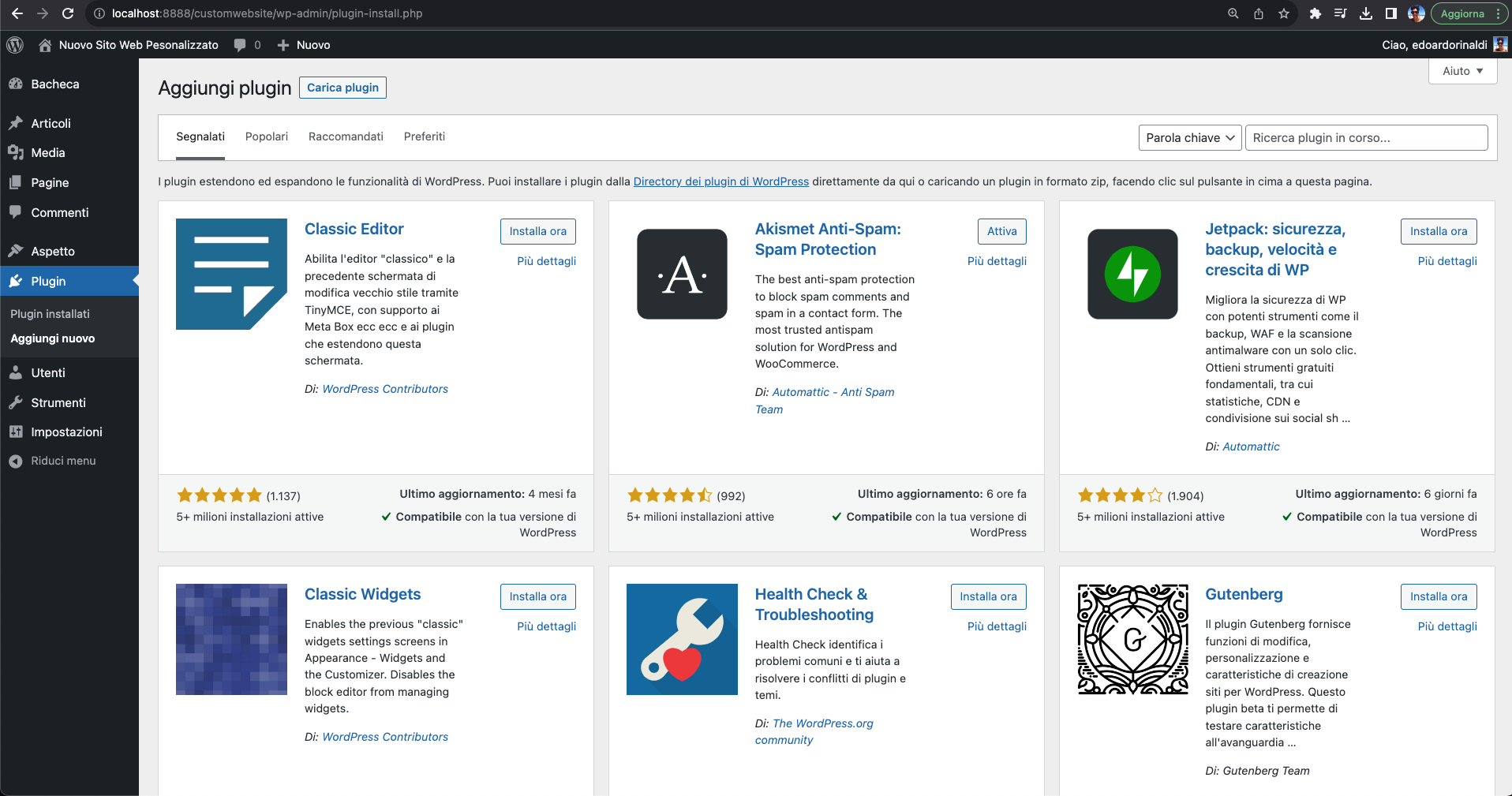
Bene, ora che abbiamo visto come è composta la Dashboard del CMS, divertiamoci ad aggiungere i plugin che miglioreranno le funzionalità del nostro sito Web. Ci posizioniamo all'interno della sezione "Plugin" e clicchiamo sul pulsante "Aggiungi nuovo", grazie al quale veniamo rimandati all'interno del repository principale.

A questo punto iniziamo ad installare i componenti. Il primo plugin da installare si chiama "Classic Editor". Questo componente ripristina l'editor di contenuti portandolo ad una versione precedente ma a mio parere molto più intuitiva, perciò soprattutto se sei alle prime esperienze con WordPress ti consiglio di installarla.

Clicchiamo su "Installa ora" e poi su "Attiva".

Per visionare la modifica introdotta da questo componente basterà entrare all'interno di un articolo o di una pagina e ci renderemo subito conto del nuovo editor di testo.

Passiamo ora a componenti più utili tecnicamente, il secondo plugin che installeremo si chiama "Custom Post Type UI".
Il plugin "Custom Post Type UI" (User Interface) di WordPress è uno strumento che consente di creare e gestire i tipi di contenuto personalizzati (Custom Post Types) all'interno del sito Web WordPress. I tipi di contenuto personalizzati ci permettono di estendere le funzionalità di WordPress oltre i post e le pagine predefinite, consentendoci di organizzare e visualizzare diverse tipologie di contenuti in modo specifico. Avremo modo di usare le sue funzioni più avanti.

Proseguiamo con il prossimo plugin aggiuntivo, chiamato "Advanced Custom Fields (ACF)"

Il plugin "Advanced Custom Fields" (ACF) è uno strumento che permette di aggiungere campi personalizzati ai tipi di contenuto, come post, pagine e tipi di contenuto personalizzati. Approfondiremo a tempo debito tutte le impostazioni e le modalità di utilizzo di questo plugin.
Infine installiamo ancora un Plugin molto utile chiamato "Contact Form 7".

Il plugin "Contact Form 7" è uno strumento ampiamente utilizzato per creare e gestire moduli di contatto all'interno del sito Web. Attraverso questa estensione è possibile aggiungere facilmente moduli di contatto personalizzati a pagine o articoli, consentendo ai visitatori di inviare messaggi, richieste o feedback direttamente tramite il sito Web.
Di componenti aggiuntivi per WordPress ne esistono a migliaia, il mio consiglio è quello di trovare i giusti componenti che ti permetteranno di gestire al meglio il sito Web. Direi che possiamo fermarci qua per questa lezione, man mano che proseguiremo con lo sviluppo del sito vedremo come configurare i plugin appena aggiunti e, se necessario, procederemo con l'installazione di nuovi.